微信小程序开发之获取用户手机号码(php接口解密)
后边要做一个微信小程序,并要能获取用户微信绑定的手机号码。而小程序开发文档上边提供的获取手机号码的接口(getPhoneNumber())返回的是密文,需要服务器端进行解密,但是官方提供的开发文档一如既往的乱,如果没有对小程序开发文档有一个整体的了解,搞懂解密流程还是有点难的。这里把小程序从请求用户授权获取手机号码直至获取到手机号码明文的整个流程串了起来,方便迅速了解,如下:
一. 前端相关操作:
1. 请求用户授权获取手机号码:
因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用<button>组件的点击来触发,如下:
wxml:
<button wx:if="{{!phone}}" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> 获取手机号码</button>
js:
Page({
getPhoneNumber: function(e) {
if(e.detail.errMsg == "getPhoneNumber:fail user deny") return; //用户允许授权
console.log("lv", e.detail.iv); //包括敏感数据在内的完整用户信息的加密数据,需要解密
console.log(e.detail.encryptedData); //加密算法的初始向量,解密需要用到
......
}
})
2. 访问小程序登录接口:
小程序调用wx.login()获取临时登录凭证code,并传到开发者服务器。
Page({
getPhoneNumber: function(e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv) //包括敏感数据在内的完整用户信息的加密数据,需要解密
console.log(e.detail.encryptedData) //加密算法的初始向量,解密需要用到
wx.login({
success: res => {
if(res.code){
console.log(res.code)
}
}
})
}
})
3. 访问腾讯服务器的登录凭证校验接口:
注:官方推荐放到服务器端进行,这里为了方便,就放在前端请求了。
这里要注意传入参数:
| appid | 小程序唯一标识 | |
| secret | 小程序的 app secret | |
| js_code | 登录时获取的 code | |
| grant_type | 填写为 authorization_code |
//2. 访问登录凭证校验接口获取session_key
wx.request({
url: "https://api.weixin.qq.com/sns/jscode2session",
data: {
'appid': "xxxxxxxx",
'secret': "xxxxxxxx",
'js_code': res.code,
'grant_type': "authorization_code"
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 设置请求的 header
success: function(data) {
console.log("data", data.data.session_key)
},
fail: function(err) {
console.log(err);
}
})
4. 自己的服务器端进行解密
注:解密接口可以使用腾讯官方的demo进行改造,具体改造会在后面说明。
//3. 解密
wx.request({
url: 'http://xxxxx.com/demo/demo.php',//腾讯官方demo改造的接口页面
data: {
'encryptedData': encodeURIComponent(e.detail.encryptedData),//需要进行编码
'iv': e.detail.iv,
'session_key': data.data.session_key
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 设置请求的 header
success: function(data2) {
console.log(data2.data.phoneNumber)
if(data2.statusCode == 200) {
self.setData({
phone: data2.data.phoneNumber
})
}
},
fail: function(err) {
console.log(err);
}
})
js部分整体代码如下:
getPhoneNumber: function (e) {
if (e.detail.errMsg == "getPhoneNumber:fail user deny") return;
//用户允许授权
console.log("lv", e.detail.iv);
console.log(e.detail.encryptedData);
wx.showLoading()
var self=this
//1. 调用登录接口获取临时登录code
wx.login({
success: res => {
if(res.code){
//2. 访问登录凭证校验接口获取session_key、openid
wx.request({
url: "https://api.weixin.qq.com/sns/jscode2session",
data: {
'appid': "wxcc41e47562b08129",
'secret': "50e4379d67a6860d18157c53dc6ac3c2",
'js_code': res.code,
'grant_type': "authorization_code"
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 设置请求的 header
success: function (data) {
console.log("data", data)
if(data.statusCode==200){
//3. 解密
wx.request({
url: 'http://qdy8.gotoip4.com/demo/demo.php',
data: {
'encryptedData': e.detail.encryptedData,
'iv': e.detail.iv,
'session_key': data.data.session_key
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 设置请求的 header
success: function (data2) {
wx.hideLoading()
console.log(data2.data.phoneNumber)
if (data2.statusCode == 200 && data2.data.phoneNumber) {
self.setData({
phone: data2.data.phoneNumber
})
}
},
fail: function (err) {
console.log(err);
}
})
}
},
fail: function (err) {
console.log(err);
}
})
}
}
})
}
二. 后端接口:
微信官方提供了多种编程语言的示例代码(示例代码)。每种语言类型的接口名字均一致,调用方式可以参照示例。
如果只是学习研究,可以买个经济型的虚拟主机,一年才几十块钱,不过这种虚拟主机以php居多,所以这里以php为例进行改造,接收前端请求。
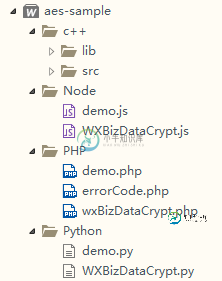
官方demo下载后结构如下:

对demo.php进行改造:
<?php
include_once "wxBizDataCrypt.php";
/**
* sessionKey/encryptedData/iv参数均从url中获取,并赋给相应变量
*/
$appid = 'xxxxxxxx';
$sessionKey = $_REQUEST['session_key'];
$encryptedData=$_REQUEST['encryptedData'];
$iv = $_REQUEST['iv'];
$pc = new WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
print($data . "\n");
} else {
print($errCode . "\n");
}
?>
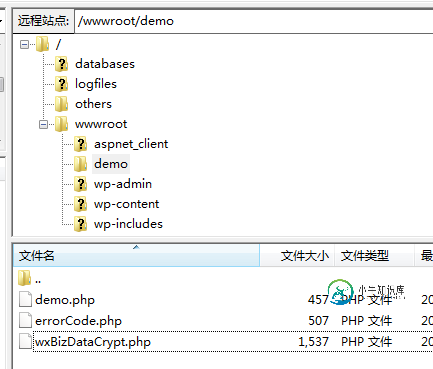
将php的三个demo文件上传虚拟主机:

然后就可以直接访问demo.php文件作为接口了。
三. 容易出现的异常:
1. 访问微信的登录凭证校验接口获取session_key时,如果报出如下错误,则需清除全部缓存,重新编译(应该是更改过appid,开发工具的坑,不清除全部缓存,会出现这个错误):
invalid code, hints: [ req_id: CPAsWa0325ha57 ]
2.解密接口返回-41003,则检查接口参数:

到此这篇关于微信小程序开发之获取用户手机号码(php接口解密)的文章就介绍到这了,更多相关小程序获取用户手机号码内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍微信小程序 获取手机号 JavaScript解密示例代码详解,包括了微信小程序 获取手机号 JavaScript解密示例代码详解的使用技巧和注意事项,需要的朋友参考一下 当我们在开发微信小程序中,有一个常用的功能,就是获取用户的手机号,然后一键登入小程序,那么手机号如何获取呢?请认真看完本文,保证可以获取到用户的手机号。 刚开始开发微信小程序的时候,想着实现手机验证码登入,后来查阅资
-
本文向大家介绍微信小程序利用云函数获取手机号码,包括了微信小程序利用云函数获取手机号码的使用技巧和注意事项,需要的朋友参考一下 小程序获取手机号码方式 一、取到加密数据,然后提交到服务器解密, 二、获取到 cloudID,用云函数, 优点:直接获取原始数据,节省服务器资源 1.xml 2. 点击按钮调用云函数,将cloudID传给云函数 3.云函数 getMobile 总结 以上所述是小编
-
本文向大家介绍微信小程序用户授权、位置授权及获取微信绑定手机号,包括了微信小程序用户授权、位置授权及获取微信绑定手机号的使用技巧和注意事项,需要的朋友参考一下 1.位置授权 位置授权相对简单,可以直接调用方法wx.getLocation()就可以弹出授权框, 在调用前需要在app.json中设置用途说明 授权框 但是存在不少用户会拒绝授权,如果拒绝授权就不会再弹窗,而是直接进入接口 fail 回调
-
本文向大家介绍微信公众号平台接口开发 获取access_token过程解析,包括了微信公众号平台接口开发 获取access_token过程解析的使用技巧和注意事项,需要的朋友参考一下 新建Asp.net MVC 4.0项目 WeChatSubscript是项目UI层 WeChatTools是封装操作访问公众号接口的一些方法类库 获取AccssToken 我们要的得到AccessToken,这是所有
-
本文向大家介绍C#微信开发之获取接口调用凭据,包括了C#微信开发之获取接口调用凭据的使用技巧和注意事项,需要的朋友参考一下 获取接口调用凭据 ①接口说明 access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2h(7200s),需定时
-
小程序真机请求接口返回以下的数据,程序c#硬说自己没问题,而且那边压根就没有收到请求,这是什么问题呀??有人遇到过没? 可奇怪,微信开发工具上可以,但是手机上接口调不通,有遇到过这情况的没?

