vue3.0中使用element的完整步骤
前言:
在vue3.0中使用element框架,因为element是支持vue2.0的,他推出的支持vue3.0的版本叫 element-plus
官网入口:点我进入
一、个人遇到的问题与解决办法:
遇到的问题:
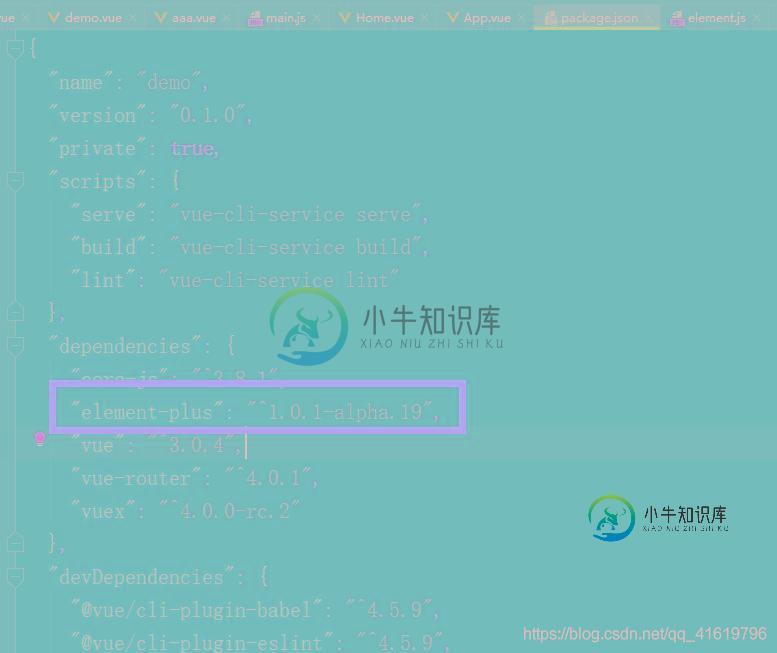
我直接用cnpm i element-plus -S 装的版本,不知道为啥,一直报错 图1,版本型号 图2 ,我的代码中使用图3



解决办法:
我把package.json中的element-plus的版本更换成 下面这句话,解决了问题(是否为最新版本问题,还在求证中)
"element-plus": "^1.0.1-alpha.19",

二、具体使用
1、全局引入:
安装 cnpm i element-plus -S
main.html" target="_blank">js中加入:
import 'element-plus/lib/theme-chalk/index.css'
import ElementPlus from 'element-plus'
const app = createApp(App)
app.use(ElementPlus)
app.use(store).use(router).mount('#app')
页面上正常使用
2、按需引入:
(1)安装 cnpm i element-plus -S
(2)新加文件夹 plugins ,新建配置文件 element.js
import {
// ElAlert,
ElAside,
// ElAutocomplete,
// ElAvatar,
// ElBacktop,
// ElBadge,
// ElBreadcrumb,
// ElBreadcrumbItem,
ElButton,
// ElButtonGroup,
// ElCalendar,
// ElCard,
// ElCarousel,
// ElCarouselItem,
// ElCascader,
// ElCascaderPanel,
// ElCheckbox,
// ElCheckboxButton,
// ElCheckboxGroup,
// ElCol,
// ElCollapse,
// ElCollapseItem,
// ElCollapseTransition,
// ElColorPicker,
ElContainer,
// ElDatePicker,
// ElDialog,
// ElDivider,
// ElDrawer,
ElDropdown,
ElDropdownItem,
ElDropdownMenu,
// ElFooter,
ElForm,
ElFormItem,
ElHeader,
// ElIcon,
// ElImage,
ElInput,
// ElInputNumber,
// ElLink,
ElMain,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
// ElOption,
// ElOptionGroup,
// ElPageHeader,
// ElPagination,
ElPopconfirm,
// ElPopover,
ElPopper,
// ElProgress,
// ElRadio,
// ElRadioButton,
// ElRadioGroup,
// ElRate,
// ElRow,
// ElScrollBar,
// ElSelect,
// ElSlider,
// ElStep,
// ElSteps,
ElSubmenu,
// ElSwitch,
ElTabPane,
ElTabs,
// ElTable,
// ElTableColumn,
// ElTimeline,
// ElTimelineItem,
ElTooltip,
// ElTransfer,
// ElTree,
// ElUpload,
// ElInfiniteScroll,
// ElLoading,
// ElMessage,
ElMessageBox,
ElNotification
} from 'element-plus'
import lang from 'element-plus/lib/locale/lang/zh-cn'
import locale from 'element-plus/lib/locale'
export default (app) => {
locale.use(lang)
app.use(ElButton)
app.use(ElNotification)
app.use(ElContainer)
app.use(ElAside)
app.use(ElHeader)
app.use(ElMain)
app.use(ElDropdown)
app.use(ElDropdownItem)
app.use(ElDropdownMenu)
app.use(ElTabPane)
app.use(ElTabs)
app.use(ElMenu)
app.use(ElMenuItem)
app.use(ElMenuItemGroup)
app.use(ElSubmenu)
app.use(ElTooltip)
app.use(ElPopper)
app.use(ElPopconfirm)
app.use(ElMessageBox)
app.use(ElInput)
app.use(ElForm)
app.use(ElFormItem)
}
(3)main.js中配置
(4)跟element一样正常使用就可以了
总结
到此这篇关于vue3.0中使用element的文章就介绍到这了,更多相关vue3.0使用element内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍配置一个vue3.0项目的完整步骤,包括了配置一个vue3.0项目的完整步骤的使用技巧和注意事项,需要的朋友参考一下 说起来有点丢人,我已经使用vue好久了,但是怎么从0开始配置一个vue项目,每次还是要百度。这次决定写个博客,加强下记忆,如果再记不住就直播自己的女朋友洗澡。 以下以新建一个图书管理项目为例。我使用vue3新建项目,对于创建一个项目来说,vue3真的比vue2简单很多
-
本文向大家介绍python使用pymongo操作mongo的完整步骤,包括了python使用pymongo操作mongo的完整步骤的使用技巧和注意事项,需要的朋友参考一下 前言 MongoDB是由C++语言编写的非关系型数据库,是一个基于分布式文件存储的开源数据库系统,其内容存储形式类似JSON对象,它的字段值可以包含其他文档、数组及文档数组,非常灵活。在这一节中,我们就来看看Python 3下M
-
本文向大家介绍Spring Boot整合Redis的完整步骤,包括了Spring Boot整合Redis的完整步骤的使用技巧和注意事项,需要的朋友参考一下 前言 实际 开发 中 缓存 处理是必须的,不可能我们每次客户端去请求一次 服务器 ,服务器每次都要去 数据库 中进行查找,为什么要使用缓存?说到底是为了提高系统的运行速度。将用户频繁访问的内容存放在离用户最近,访问速度最 快的 地方,提高用户的
-
本文向大家介绍利用node.js开发cli的完整步骤,包括了利用node.js开发cli的完整步骤的使用技巧和注意事项,需要的朋友参考一下 CLI介绍 命令行界面(英语:command-line interface,缩写:CLI),是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。 目前前端开发中,CLI是常用的工具。前端三大
-
本文向大家介绍SpringBoot整合Xxl-Job的完整步骤记录,包括了SpringBoot整合Xxl-Job的完整步骤记录的使用技巧和注意事项,需要的朋友参考一下 一、下载Xxl-Job源代码并导入本地并运行 Github地址: https://github.com/xuxueli/xxl-job 中文文档地址: https://www.xuxueli.com/xxl-job/ 1.使用Ide
-
本文向大家介绍Windows下使用Nginx+Tomcat做负载均衡的完整步骤,包括了Windows下使用Nginx+Tomcat做负载均衡的完整步骤的使用技巧和注意事项,需要的朋友参考一下 前言 今天,王子与大家闲谈一下如何在Windows下使用Nginx+Tomcat做负载均衡的完整步骤,小伙伴们可以试着自己动手实践一下哦。 另外说明一点,本篇文章是纯实操文章,不涉及太多原理的解读,后期可能单

