Unity shader实现百叶窗特效
本文实例为大家分享了Unity shader百叶窗展示的具体代码,供大家参考,具体内容如下
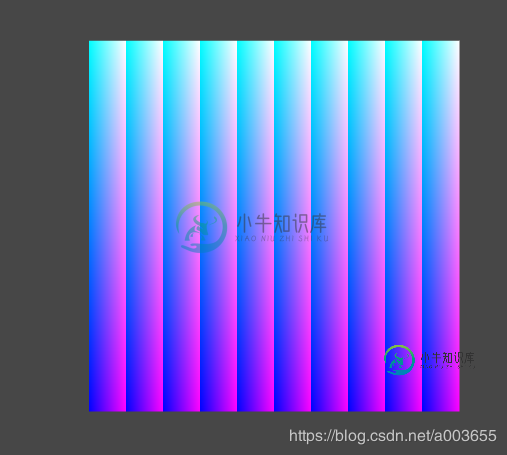
1.将图片划分为水平N栏,代码如下:
Shader "Unlit/BYCShader"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
_Lan("Lan",Float) = 10
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_CLIP_RECT
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
};
v2f vert(appdata_t v)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition = v.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = v.texcoord;
OUT.color = v.color;
return OUT;
}
sampler2D _MainTex;
float _Lan;
float4 frag(v2f IN) : SV_Target
{
//從這裡開始
float2 uv = IN.texcoord;
uv.x*= _Lan;
uv.x = frac(uv.x);
return float4(uv.xy,1.0,1.0);
}
ENDCG
}
}
}

如上图,划分为N栏后,对每一栏进行单独处理,即可做到每一栏都同时进行颜色消减。
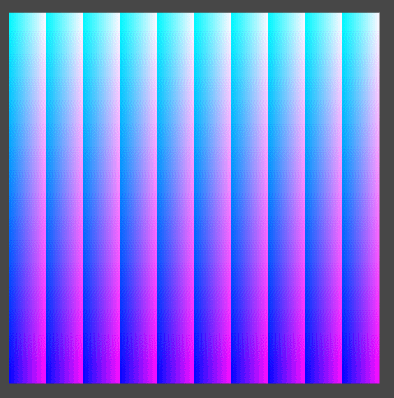
2.对每一栏同时进行颜色消减(控制阈值可以通过c#代码实现)
代码如下:
Shader "Unlit/BYCShader"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
_Lan("Lan",Float) = 10
_StepX("StepX",Range(0.0,1.0))=1.0
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_CLIP_RECT
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
};
v2f vert(appdata_t v)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition = v.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = v.texcoord;
OUT.color = v.color;
return OUT;
}
sampler2D _MainTex;
float _Lan;
float _StepX;
float4 frag(v2f IN) : SV_Target
{
float2 uv = IN.texcoord;
uv.x*= _Lan;
uv.x = frac(uv.x);
//從這裡開始,顏色值大於指定值stepx的進行消減
int needDiscard = step(_StepX,uv.x);
if(needDiscard == 1){
discard;
}
return float4(uv.xy,1.0,1.0);
}
ENDCG
}
}
}
效果如下:

3.加上切变,百叶窗在关闭打开时,是有透视变化的。用切变可以近似模拟透视,因为透视的实现代价很大,所以用切变。
添加一张图片,并进行切变

代码如下:
Shader "Unlit/BYCShader"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
_Lan("Lan",Float) = 10
_StepX("StepX",Range(0.0,1.0))=1.0
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_CLIP_RECT
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
};
v2f vert(appdata_t v)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition = v.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = v.texcoord;
OUT.color = v.color;
return OUT;
}
sampler2D _MainTex;
float _Lan;
float _StepX;
float4 frag(v2f IN) : SV_Target
{
//這裡進行裁剪
float2 uv = IN.texcoord;
uv.x*= _Lan;
uv.x = frac(uv.x);
int needDiscard = step(_StepX,uv.x);
if(needDiscard == 1){
discard;
}
//这里进行切变
float x1 = uv.x;
uv = IN.texcoord;
uv+=float2(-0.5,-0.5);
uv.x-=x1;//切變時,先將重心調整到中心,然后绕每一栏的起点进行切变(这里类似于绕某一点旋转,所以后面要进行反向操作,加了就减,减了就加)
float2x2 qiebian = float2x2(1,0,(1.0-_StepX),1);
uv = mul(qiebian,uv);
uv-=float2(-0.5,-0.5);
uv.x+=x1;
float4 color= tex2D(_MainTex, uv);
return color;
}
ENDCG
}
}
}
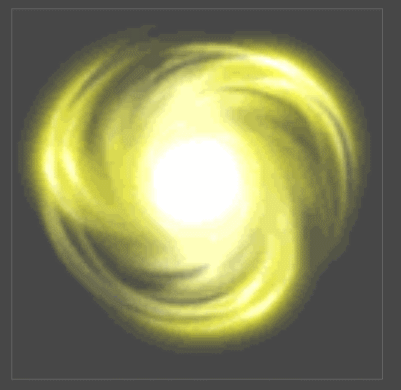
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jquery实现百叶窗效果,包括了jquery实现百叶窗效果的使用技巧和注意事项,需要的朋友参考一下 今天试着用jq写了下图片百叶窗效果,就是鼠标经过那张图,那张图显示,其他图片缩小~ 最开始看效果的时候觉得好复杂,以为是宽度的变化写的动画,但是后来细想,如果是宽度变化,那么图片变窄的时候肯定会失真了,后来经过学习,发现原来原理很简单: 基本原理就是,将图片都绝对定位到盒子里,然后分
-
所属类别 特效(Effects) 用法 描述:百叶窗特效(Blind Effect)通过将元素包裹在一个容器内,采用"拉百叶窗"效果来隐藏或显示元素。 blind 参数 类型 描述 默认值 direction String 隐藏元素时拉动百叶窗的方向,显示元素时拉动百叶窗的方向。 可能的值:up、down、left、right、vertical、horizontal。 "up" 容器应用 over
-
本文向大家介绍JS实现类似百叶窗下拉菜单效果,包括了JS实现类似百叶窗下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示:
-
本文向大家介绍jQuery+CSS3实现树叶飘落特效,包括了jQuery+CSS3实现树叶飘落特效的使用技巧和注意事项,需要的朋友参考一下 请使用Chrome浏览器查看本效果。 html源代码: 非常适合个人主页或者博客的一个特效,喜欢此特效的小伙伴直接拿走吧,自由扩展下也可以哦。
-
本文向大家介绍js实现绿白相间竖向网页百叶窗动画切换效果,包括了js实现绿白相间竖向网页百叶窗动画切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现绿白相间竖向网页百叶窗动画切换效果。分享给大家供大家参考。具体分析如下: 前面我们讲解了一个网页百叶窗切换动画效果,不过是横向百叶窗,这个是竖向百叶窗,代码基本一样: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍jquery实现页面百叶窗走马灯式翻滚显示效果的方法,包括了jquery实现页面百叶窗走马灯式翻滚显示效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现页面百叶窗走马灯式翻滚显示效果的方法。分享给大家供大家参考。具体如下: 1. 这里的代码需要jquery1.3以上的支持,如下所示: 2. 页面可以是这样子 希望本文所述对大家的jQuery程序设计有所

