Javascript writable特性介绍
说起js中的那些特性标记,总觉得有些怪怪的,那为什么要说到这个attribute,起源于对一个问题的疑问,我们都知道window对象其实就是
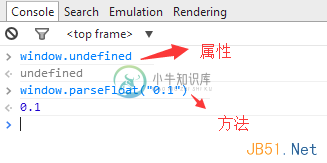
浏览器窗口的一个实例,既然是一个实例,那这个实例就应该有“属性”和“方法“,比如下面这样:

我们平时都在使用function的时候,都会定义一些属性,比如name,age等等,并且还可以对他们进行delete,set和update操作。

那么下面问题来了,既然我的person对象的name都可以动态修改,按照这个道理的话,我也应该可以修改window下的undefined值,然后就非常感兴趣的想看一看。

结果还是可想而知,我并没有成功修改undefined的值,那为什么会这样呢?没有道理呀,它又不是上一篇所说的包装类型,但我们不得不尊重结果,这就说明js底层肯定是做了些什么才会导致这样的结果,其实在底层js默认用了Writable=false标记才让undefined属性不可写入,下面具体看看。
一:[Writable]特性
说到属性是否可写,也许你会联想到C#中的get/set访问器,又或者是readonly关键字,下面你肯定会感兴趣我应该怎么做到属性的只读操作。在js中你只要使用defineProperty方法就可以了。

从上面的例子中可以看到三点好玩的东西:
<1>: 我使用了defineProperty方法将person.name变成了只读字段,那有人要说了,这明明是方法,怎么会是特性,特性在我的思维里面就是
【xxx】模式,所以这就是js的不同之处,毕竟js没有语法糖,所以定义特性只能是通过底层公开的方法来定义,也就是defineProperty。
<2>: 我在方法中不仅看到了writable,还有一个configurable,那这个是干什么的?其实这个就是基础配置,告诉js引擎是否可以delete,update属性,当我把configurable设为false的时候,你就不可以delete p.Name了,因为这会是一个无效操作。

看完了这些我觉的你应该明白了,为什么undifined不能delete和update了。都是标记做的怪,是不是觉得很有意思?
<3>: 下一个值得思考的问题就是js引擎到底是怎么做到的,在C#里面也是有Atrribute,并且这个Atrribute被编译器编译后会记录到元html" target="_blank">数据中,然后你就可以放心大胆的使用反射来获取你的Atrribute中的任何值,比如说Serializable序列化类,它就是告诉SerializableFormat怎么去反射读取类,哪些字段可以序列化,哪些不可以,不可以的你需要用NonSerialized标记。
[Serializable]
public class Test
{
[NonSerialized]
public string Name;
}

从图中可以看到IL中已经记录了Name为notserialized特性了,我们知道js中并没有反射,所以突破口自然就在defineProperty方法里面,但是比较遗憾,我们看不到这个方法底层的源码到底是怎么样的,所以就不知道它对Name这个字段到底做了什么才可以动态的导致它不可写,只能根据理解去猜测js引擎可能会发生的行为。
-
箭头函数和词法this(Arrows and Lexical This) JS中可以使用一些箭头符号语法: <!-- 单行注释 --> “趋向于”操作符,语义为goes to <= 小于等于 => ES6引入的箭头,用于函数简写 本节说明ES6中新引入的箭头(=>)语法的使用。箭头函数是使用=>符号语法表示的函数简写,和C#,Java 8中的语法类似。箭头同时支持表达式和声明体。 下面分别使用ES
-
本文向大家介绍SharePoint Server 2019新特性介绍,包括了SharePoint Server 2019新特性介绍的使用技巧和注意事项,需要的朋友参考一下 .基于.NET4.7框架 功能基本是把office365的SPO功能搬家过来。如下: Sharepoint server 2019将在2018年发布 总结 以上所述是小编给大家介绍的SharePoint Server 2019新
-
本文向大家介绍PHP 8新特性简介,包括了PHP 8新特性简介的使用技巧和注意事项,需要的朋友参考一下 PHP 8新特性 新的主要PHP版本PHP 8预计将于2020年底发布。它现在处于非常活跃的开发阶段,所以在接下来的几个月里,事情可能会发生很大的变化。 在这篇文章中,我将持续更新预期的内容列表:新特性、性能改进和重大变化。因为PHP 8是一个新的主版本,所以您的代码被破坏的几率更高。如果你一直
-
本文向大家介绍require.js深入了解 require.js特性介绍,包括了require.js深入了解 require.js特性介绍的使用技巧和注意事项,需要的朋友参考一下 现在,Require.js是我最喜欢的Javascript编程方式。它可以使代码化整为零,并易于管理。而Require.js Optimizer能帮助我们将一个较大的应用分散成多个较小的应用,并通过依赖串联起来,最后在编
-
本文向大家介绍Intellij IDEA 2017新特性之Spring Boot相关特征介绍,包括了Intellij IDEA 2017新特性之Spring Boot相关特征介绍的使用技巧和注意事项,需要的朋友参考一下 前言 Intellij IDEA 2017.2.2版本针对Springboot设置了一些特性,本篇文章给大家简单介绍一下如何使用这些特性。 Run Dashboard 针对Spri
-
主要内容:特别的大学生个性自我介绍(篇1),特别的大学生个性自我介绍(篇2),特别的大学生个性自我介绍(篇3),特别的大学生个性自我介绍(篇4),特别的大学生个性自我介绍(篇5),特别的大学生个性自我介绍(篇6),特别的大学生个性自我介绍(篇7),特别的大学生个性自我介绍(篇8),特别的大学生个性自我介绍8篇 特别的大学生个性自我介绍?“找工作”是大学生初入社会需要做的第一件事,那么当你接到面试通知的时候,要如何写自我介绍呢?下面小编给大家带来了特别的大学生个性自我介绍,供大家参考。 特别的大学

