JS实现移动端实时监听输入框变化的实例代码
如果是在pc端,监听输入框你可能想到focus、blur、hover、onkeyup这些事件,但是如果是在移动端使用使用这些事件用户体验极差,因为你要用户收起键盘并且再点个空白处才生效,甚至还存在很大的兼容差异。那么怎么解决呢?
方案一
以前做一个简单的模糊搜索框的需求,大致思路是定义一个1s左右执行的定时器,定时器函数里面的逻辑是 判断文本框内容的长度,如果跟上一次长度有变化,就走一遍查询,如果没有变化不执行任何操作。
方案二
利用jquery提供的 input propertychange 事件监听,同时也是判断文本框长度变化,执行查询操作。
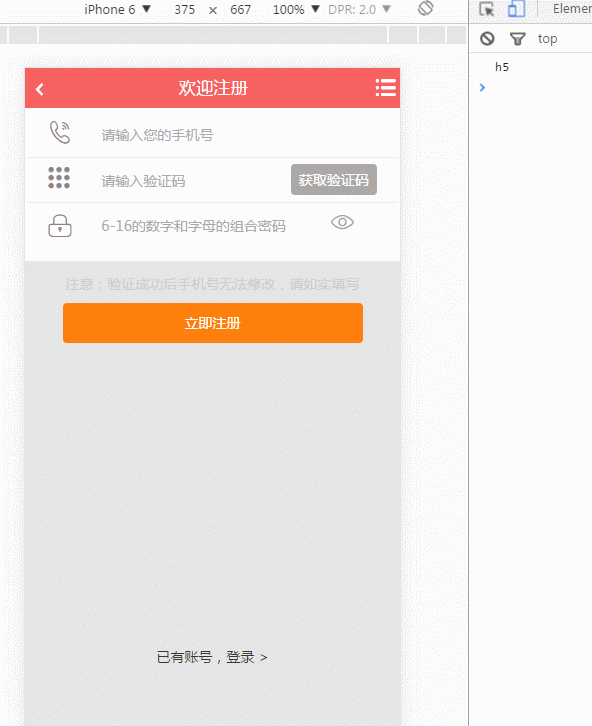
显然如果做类似实时响应的模糊查询时,貌似两个方案都差不多,但是如果要实现下面这个效果图的功能时方案二是最优选

如上效果图,没次我在文本框输入内容即实时打印文本长度,当长度满足11且正则校验是正确手机号时,“获取验证码”按钮高亮,且点击事件生效。这是移动端注册类发短信常用的功能,核心代码如下:
.code-highlight {
background-color: #eba612;
}
.code-readonly {
background-color: #262523;
}
.not-active {
background-color: #aca9a7;
}
<input class="li-input" type="tel" autocomplete='off' name="telInput" id="telInput" placeholder="请输入您的手机号">
$(document)
.on('input propertychange','#telInput',function (e) {
if (e.type === "input" || e.orignalEvent.propertyName === "value") {
console.log(this.value.length)
if(this.value.length == 11){
var myreg = /^1\d{10}$/;
if(!myreg.test(this.value)){
common.tips({msg:'请输入正确手机号'});
return;
}
$('#getCodeBtn').removeClass('not-active').addClass('code-highlight');
self.options.tel = true;
}else{
$('#getCodeBtn').addClass('not-active').removeClass('code-highlight');
self.options.tel = false;
}
}
})
重点是jquery提供的input propertychange这个事件,如果觉得可以,不妨改善下现有的发短信吧,以前我也是用的blur事件..
以上所述是小编给大家介绍的JS实现移动端实时监听输入框变化的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍android输入框内容改变的监听事件实例,包括了android输入框内容改变的监听事件实例的使用技巧和注意事项,需要的朋友参考一下 android输入框内容改变的监听事件一般用于比如我们常见的:登录qq时 用户名输入完整时头像自动显示,或者注册用户时实时提示注册格式是否正确等。那么我们在这里举例:判断输入框是否有内容,来改变按钮的状态,常用于搜索一类。截图如下:(布局代码不再给出)
-
本文向大家介绍iOS实现输入框跟随键盘自动上移的实例代码,包括了iOS实现输入框跟随键盘自动上移的实例代码的使用技巧和注意事项,需要的朋友参考一下 场景还原 有些时候在包含输入框的页面中,点击输入框输入会因键盘弹起而遮挡住一部分输入框,影响用户体验。iOS在默认情况下并不会处理这种问题,不过我们可以自己实现键盘弹起输入框自动上移的效果。 实现思路 观察键盘的弹起与收回,当弹起的键盘会遮挡住输入框时
-
本文向大家介绍js 监控iframe URL的变化实例代码,包括了js 监控iframe URL的变化实例代码的使用技巧和注意事项,需要的朋友参考一下 iframe的url可以前端任何地址,这样就可能出现漏洞,如果钓鱼网站通过js把src改成了危险地址,如果没有监控,就会有很大隐患。所以监控iframe的url变化就是必须要解决的问题了。 第一印象的解决方案是通过setInterval轮询监控,貌
-
本文向大家介绍js与jquery实时监听输入框值的oninput与onpropertychange方法,包括了js与jquery实时监听输入框值的oninput与onpropertychange方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js与jquery实时监听输入框值的oninput与onpropertychange方法。分享给大家供大家参考。具体如下: 最近做过一个项目,需求
-
本文向大家介绍用Vue.js实现监听属性的变化,包括了用Vue.js实现监听属性的变化的使用技巧和注意事项,需要的朋友参考一下 前言 创建 Vue 实例时,Vue 将遍历 data 的属性,通过 ES5 的 Object.defineProperty 将它们转为 getter/setter,在其内部 Vue 可以追踪依赖、通知变化。 观察属性变化 Vue 的实例提供了 $watch 方法,用于观察
-
本文向大家介绍实现两个文本框同时输入的实例,包括了实现两个文本框同时输入的实例的使用技巧和注意事项,需要的朋友参考一下 实例如下所示: 以上这篇实现两个文本框同时输入的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

