Swift解决UITableView空数据视图问题的简单方法
前言
UITableView在现如今的APP中已经成为必不可少的一个控件,所以今天给大家带来UITableView在Swift中是如何实现的,下面这篇文章主要给大家介绍了关于Swift解决UITableView空数据视图的相关内容,下面话不多说了,来一起看看详细的介绍吧
tableView空数据问题
一般项目中tableView若数据为空时会有一个提示示意图
为了更好的管理这种提示示意图,笔者利用extension进行了简单的拓展
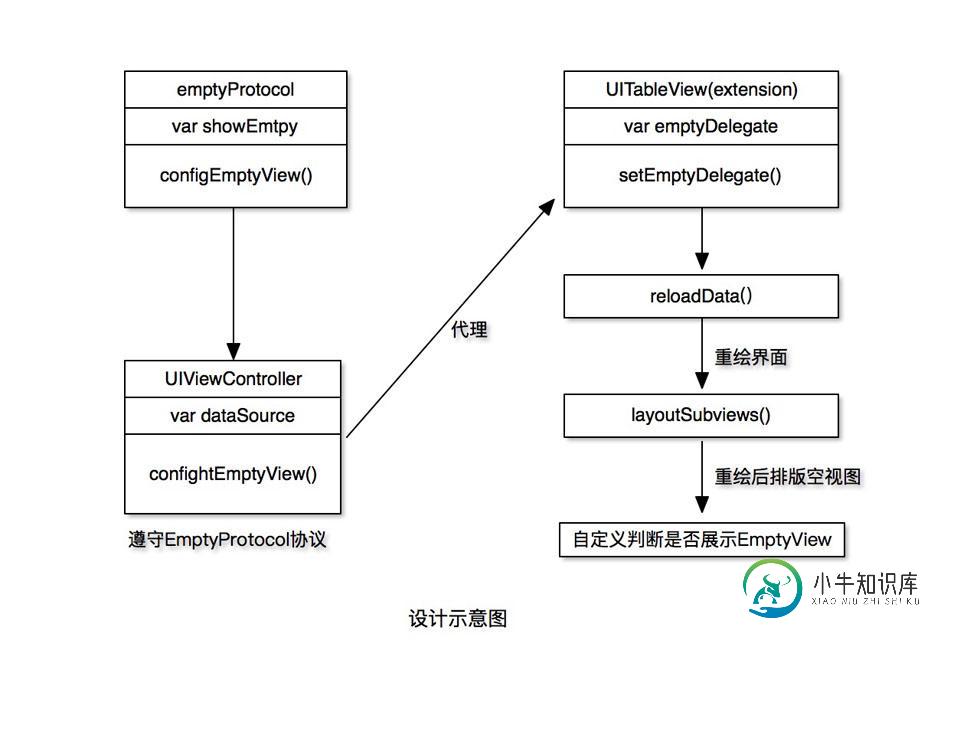
解决思路
利用swift面向协议的特点,使用协议来进行设置。
- 设计空视图协议
- tableView设置空视图代理
- 每次重绘tableView时判断添加或移除空数据提示图

具体实现
空视图协议,遵守协议必须实现showEmtpy属性
private let EmptyViewTag = 12345;
protocol EmptyViewProtocol: NSObjectProtocol {
///用以判断是会否显示空视图
var showEmtpy: Bool {get}
///配置空数据提示图用于展示
func configEmptyView() -> UIView?
}
extension EmptyViewProtocol {
func configEmptyView() -> UIView? {
return nil
}
}
tableView扩展配置,实现空数据示意图展示判断
DispatchQueue.once和BQTool.exchangeMethod是只执行一次方法交换操作,具体实现可看源码
func setEmtpyViewDelegate(target: EmptyViewProtocol) {
self.emptyDelegate = target
DispatchQueue.once(#function) {
BQTool.exchangeMethod(cls: self.classForCoder, targetSel: #selector(self.layoutSubviews), newSel: #selector(self.re_layoutSubviews))
}
}
@objc func re_layoutSubviews() {
self.re_layoutSubviews()
if self.emptyDelegate!.showEmtpy {
guard let view = self.emptyDelegate?.configEmptyView() else {
return;
}
view.tag = EmptyViewTag;
self.addSubview(view)
} else {
guard let view = self.viewWithTag(EmptyViewTag) else {
return;
}
view .removeFromSuperview()
}
}
//MARK:- ***** Associated Object *****
private struct AssociatedKeys {
static var emptyViewDelegate = "tableView_emptyViewDelegate"
}
private var emptyDelegate: EmptyViewProtocol? {
get {
return (objc_getAssociatedObject(self, &AssociatedKeys.emptyViewDelegate) as! EmptyViewProtocol)
}
set (newValue){
objc_setAssociatedObject(self, &AssociatedKeys.emptyViewDelegate, newValue!, .OBJC_ASSOCIATION_RETAIN)
}
}
示例代码
//关键部分代码 class ViewController: UIViewController , EmptyViewProtocol { private var datas: Array<Dictionary<String, String>>? /// 空数据提示图 private var label: UILabel? var showEmtpy: Bool { get { if let data = self.datas { return data.count == 0 } return true } } override func viewDidLoad() { super.viewDidLoad() let tableView: UITableView = ... tableView.setEmtpyViewDelegate(target: self) self.view.addSubview(tableView) } func configEmptyView() -> UIView? { if let view = self.label { return view } let lab = UILabel(frame: CGRect(x: 100, y: 300, width: 200, height: 30)) lab.text = "this is a test" lab.textAlignment = .center self.label = lab return lab } }
效果图如下

最后
- 该设计较为简单方便管理,若有不妥之处望指出
- 相关代码请前往swiftCustomControl (本地下载)查看
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
我正在尝试创建一个具有一些标签和UITableView的视图。首先,我尝试创建UIView= 滚动工作正常,但现在我有自动布局的问题。 标题视图有2个标签。“LeftLabel”和“RightLabel”。RightLabel应该具有动态高度和 在代码中,我试图添加一个不适合1行的文本,而autolaout标签应该扩展并使用2到3行来适应文本。 我把演示项目上传到了github:https://g
-
本文向大家介绍AngularJs解决跨域问题案例详解(简单方法),包括了AngularJs解决跨域问题案例详解(简单方法)的使用技巧和注意事项,需要的朋友参考一下 首先我们做点准备说明,不然你明白我说的是啥意思别人不明白,就算别人明白了那总有人不明白,那你要说了,我的意思是这个说明必须要做了,答案是必须的,为了更好的方便大家理解嘛。 我们以两个主域名或者一个主域名+一个二级域名为例,均可演示跨域问
-
可变长度的文本数据正在注入到表视图单元格标签中。为了正确调整每个单元格高度的大小,我在中实现了: 这估计高度为88.0像素,如果更大,应该会自动调整高度大小。它非常适用于尚未滚动到的单元格(因为在滚动到单元格时被调用),但不适用于最初在加载数据时在屏幕上呈现的单元格。 我尝试过重新加载数据(正如许多其他资源中建议的那样): 在这两个和,它没有帮助。我迷路了…有人知道如何渲染最初在屏幕上加载的单元格
-
我想要一个显示阿尔巴尼亚2000年所有疾病数量的柱状图。 我试过了,但我得不到我想要的。
-
本文向大家介绍ASP.Net MVC_DotNetZip简单使用方法,解决文件压缩的问题,包括了ASP.Net MVC_DotNetZip简单使用方法,解决文件压缩的问题的使用技巧和注意事项,需要的朋友参考一下 准备工作: 在vs工具栏中找到NuGet 下载DotNetZip 现在就可以使用DotNetZip强大的类库了,在这里我给出一些简单的使用。 其中“System.Text.Encod
-
问题内容: 很简单的代码: 在cell.bookLabel.text行上,我得到了: BookTableViewCell的定义如下: 并且bookLabel已正确连接到情节提要中的原型单元中。为什么会出现此错误? 问题答案: 在代码中创建视图时,其属性无法正确连接。您需要从以下位置获得的版本:

