SpringMVC简单整合Angular2的示例
本文介绍了SpringMVC简单整合Angular2的示例,分享给大家,具体如下:
angular使用的是官方的快速开始的例子

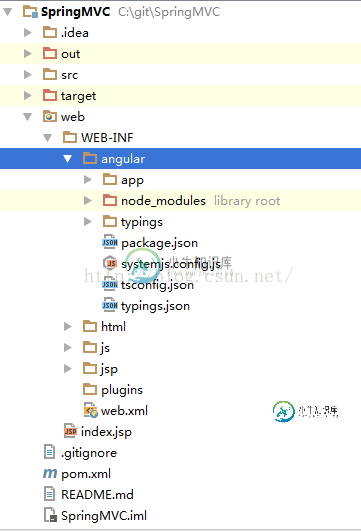
将文件全部拷贝到springmvc的项目中,拷贝过程中可能出现文件路径太长而失败,那就先对整个文件压缩,然后拷贝压缩过后的文件,然后解压缩即可。目录结构如下,我是拷贝到angular目录下的

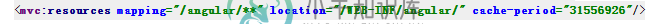
spring配置文件设置路径

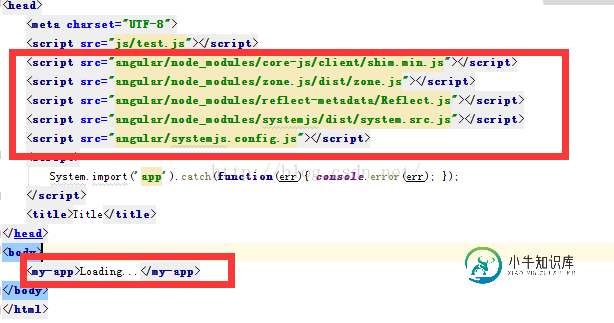
然后再html页面中如angular官方所示,引入文件

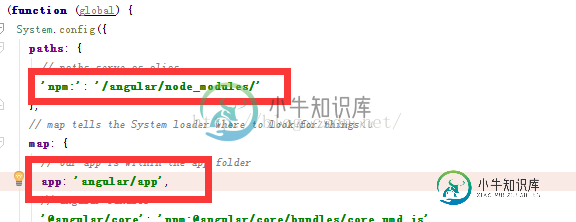
这里面需要对这些文件的路径进行配置
主要是systemjs.config文件中需要修改两个地方

这样项目就可以运行了
但是这样能运行,是因为我们已经把Typescript编译成js文件了,我们不可能每次修改ts文件,然后编译一下,再运行项目,所以我们需要自动编译Typescript为javascript
由于我使用的idea编辑器,有自带的编辑转换工具,所以只需要进行简单的配置即可(前提是本机安装了nodejs与Typescript依赖)
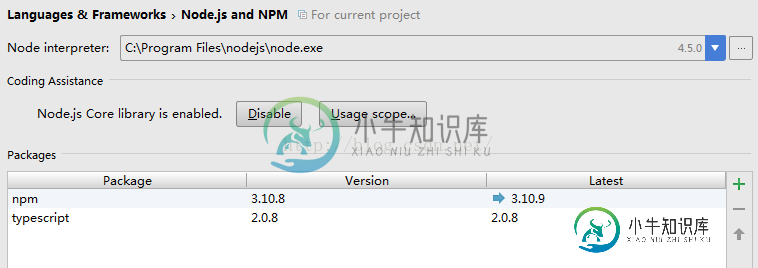
File-》Settings-》Languages&Frameworks-》node.js and NPM 选择本机已经安装的node.js

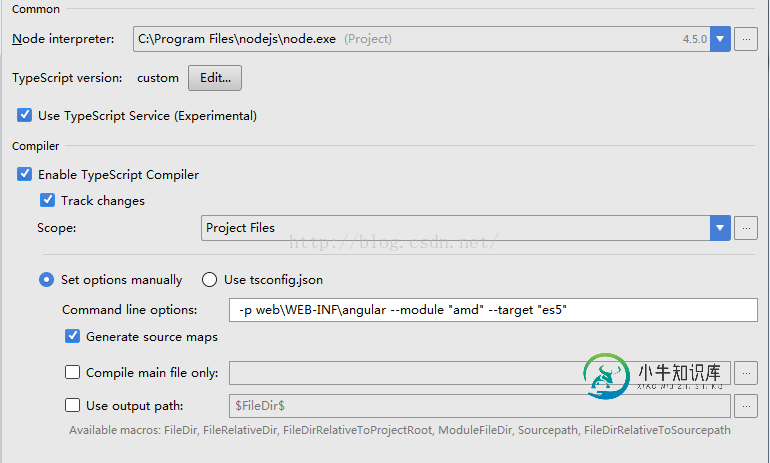
File-》Settings-》Languages&Frameworks-》TypeScript

typescript version最好选择本机下载的npm的typescript依赖,选择lib文件夹即可
-p web\WEB-INF\angular 这个命令是表示编译制定的目录,若果没有,则搜索项目根路径,由于我们放在angular目录中,所以需要进行设置
做到这一步就可以在编辑器里进行编译了,但是还做不到自动编译
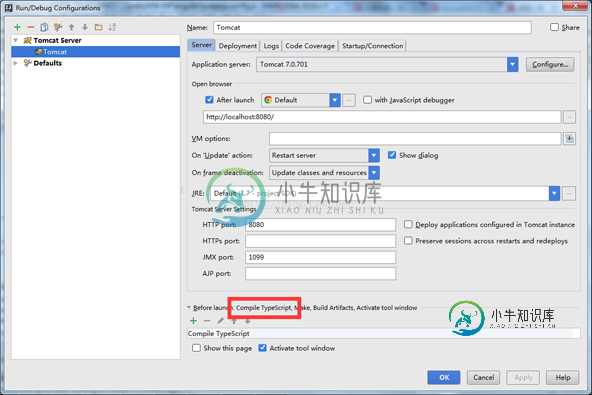
我们热部署到tomcat的步骤,一般都是make,然后打包,然后启动项目,做到自动编译,只需要在make之前,对Typescript进行编译即可

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍springBoot 与neo4j的简单整合示例,包括了springBoot 与neo4j的简单整合示例的使用技巧和注意事项,需要的朋友参考一下 Neo4j简介 Neo4j是基于java语言实现的世界领先的图形数据库, 是一个高性能的图形存储,具有成熟和强大的数据库所需的所有功能,如友好的查询语言(Cypher)和ACID事务。对于许多应用程序,与关系数据库相比,Neo4j提供了数量
-
我试图建立一个简单的SpringMVC项目。 我创建了Web应用程序项目,然后添加了Spring和公共日志库。 还有这个网站。xml文件 这是HelloWebservlet。xml 然后我创建了java类(HelloContoller.java)com.tutorialspoint包 然后我在WEB-INF/JSP/hello中创建了JSP页面。jsp 我正在处理服务器glassfish,当我运行
-
本文向大家介绍springboot与redis的简单整合实例,包括了springboot与redis的简单整合实例的使用技巧和注意事项,需要的朋友参考一下 前言 Redis是一个缓存、消息代理和功能丰富的键值存储。StringBoot提供了基本的自动配置。本文记录一下springboot与redis的简单整合实例 官方文档:https://docs.spring.io/spring-boot/do
-
本文向大家介绍SpringMVC程序简单实例,包括了SpringMVC程序简单实例的使用技巧和注意事项,需要的朋友参考一下 StringMVC程序简单实例 第一步:导入jar包 第二步,在WEB-INF文件夹下创建spring-servlet.xml文件。 第三步:在web.xml文件配置springmvc。 第四步:创建一个控制器。 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍SpringMVC整合SpringSession 实现sessiong,包括了SpringMVC整合SpringSession 实现sessiong的使用技巧和注意事项,需要的朋友参考一下 一、在pom.xml添加springSession 二、确保spring是4.3.10.RELEASE版本以上 三、applicationContext.xml文件中添加四个bean类 这样就可以
-
本文向大家介绍angular2使用简单介绍,包括了angular2使用简单介绍的使用技巧和注意事项,需要的朋友参考一下 让我们从零开始,使用Typescript构建一个超级简单的 AngularJs 2应用。 先跑一个DEMO 运行这个 DEMO先来感受一下 AngularJS2 的应用。 下面是这个应用的文件结构 总结来说就是一个 index.html 文件和两个在 app 文件下的 Types

