JavaScript浅层克隆与深度克隆示例详解
1 相关知识点
- 浅克隆就是将栈内存中的引用复制一份,赋给一个新的变量,本质上两个指向堆内存中的同一地址,内容也相同,其中一个变化另一个内容也会变化。
- 深克隆就是创建一个新的空对象,开辟一块内存,然后将原对象中的数据全部复制过去,完全切断两个对象间的联系。
- 区别:浅克隆和深克隆最大的区别就是对引用值的处理了,即浅克隆之后你改我也改,深克隆之后你改我不改。(PS:原始值的处理一样)
- 原始值(栈数据stack):Number,Boolean(false/true),String,undefined,null
- 引用值(堆数据heap):Array,Object,function ··· Date,RegExp
2 浅层克隆
在浅层克隆中,原始值的克隆没问题,只是值的拷贝,不会出现你改我改的问题。但是引用值的克隆,就会出现你改我也改的问题,因为浅层克隆的是地址,即指向的是同一空间。
2.1 浅克隆函数
function clone(origin, target) {
var target = target || {};
//容错,即防止用户不传递目标参数。若用户传递了参数就用,若没传则拿一个空对象当目标
for (var prop in origin) {
target[prop] = origin[prop];
}
return target;
}
2.2 运用实例
function clone(origin, target) {
var target = target || {};
for (var prop in origin) {
target[prop] = origin[prop];
}
return target;
}
var obj = {
name: 'abc',
age: '18',
sex: 'male',
card: ['a', 'b', 'c'],
book: {
name: 'ccc',
sbook: {
name: 'aaa'
}
}
};
var newobj = {};
clone(obj, newobj);
运行代码如下:

3 深度克隆
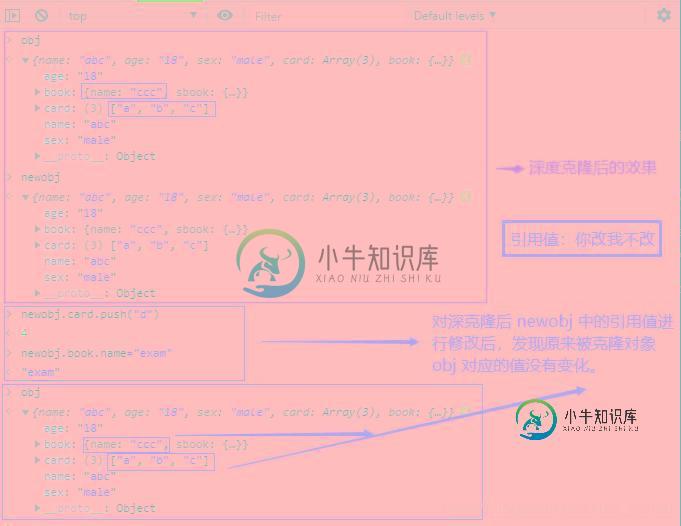
进行深度克隆之后,对于引用值的克隆的问题就会和原始值一样我改你不改,因为在深度克隆中虽然是相同的东西,但是指向不同的空间。即深度克隆之后,值各自独立,互不影响。
3.1 深克隆步骤分析
需要进行深度克隆的对象如下:
var obj = {
name: 'abc', // 原始值
age: '18', // 原始值
sex: 'male',// 原始值
card: ['a', 'b', 'c'], // 引用值
book: { // 引用值
name: 'ccc', // 原始值
sbook: { // 引用值
name: 'aaa'// 原始值
}
}
};
var obj1 = {};
(1)首先需要遍历要克隆的对象
方法:for (var prop in origin){···}
for (var prop in origin) {
···
}
(2)依次判断是不是原始值
方法:typeof() ,即若为原始值,就直接拷贝;若为引用值(typeof(···)返回的值是object),则进行递归操作。需要注意是的typeof(null) == 'object',所以得排除这一个情况。
if (origin[prop] !== "null" && typeof(origin[prop]) == 'object') {
···
// 递归
} else {
target[prop] = origin[prop];
}
(3)判断是数组还是对象
方法:toString(推荐), constructor,instanceof (后两个会涉及到父子域的小问题,虽然遇到的可能不是很大)
var toStr = Object.prototype.toString,
arrStr = "[object Array]";
if (toStr.call(origin[prop]) == arrStr) {
··· // 数组
} else {
··· // 对象
}
(4)建立相应的数组或对象
方法:建立一个新的同名空数组 / 对象,并将原始对象中的 数组或对象 当成一个新的原始对象,再次将其中的数据拷贝到目标对象的 同名空数组 / 对象 里面。即递归开始拷贝数组或对象里面的数据,并递归执行第(1)步。递归完成之后,再依次进行下一个数据的克隆。
var toStr = Object.prototype.toString,
arrStr = "[object Array]";
if (toStr.call(origin[prop]) == arrStr) {
target[prop] = [];
} else {
target[prop] = {};
}
newobj = {
name: 'abc',
age: '18',
sex: 'male',
card: []
// 建立一个新的同名空数组,并把obj的card数据当成一个原始对象,再次拷贝到obj1的card里面
// 即 递归开始拷贝数组或对象里面的数据,递归执行第(1)步
// 执行完数组card拷贝之后,开始同理拷贝下一个对象book···
}
3.2 深克隆函数
function deepClone(origin, target) {
var target = target || {},
toStr = Object.prototype.toString,
arrStr = "[object Array]";
for (var prop in origin) {
if (origin.hasOwnProperty(prop)) {
if (origin[prop] !== "null" && typeof(origin[prop]) == 'object') {
if (toStr.call(origin[prop]) == arrStr) {
target[prop] = [];
} else {
target[prop] = {};
}
deepClone(origin[prop], target[prop]);
} else {
target[prop] = origin[prop];
}
}
}
return target;
}
使用三目运算符简化后的代码如下:
// 使用三目运算符简化后
function deepClone(origin, target) {
var target = (target || {}),
toStr = Object.prototype.toString,
arrStr = "[object Array]";
for (var prop in origin) {
if (origin.hasOwnProperty(prop)) {
if (origin[prop] !== "null" && typeof (origin[prop]) == 'object') {
target[prop] = toStr.call(origin[prop]) == arrStr ? [] : {};
deepClone(origin[prop], target[prop]);
} else {
target[prop] = origin[prop];
}
}
}
return target;
}
3.3 运用实例
// 使用三目运算符简化后
function deepClone(origin, target) {
var target = (target || {}),
toStr = Object.prototype.toString,
arrStr = "[object Array]";
for (var prop in origin) {
if (origin.hasOwnProperty(prop)) {
if (origin[prop] !== "null" && typeof (origin[prop]) == 'object') {
target[prop] = toStr.call(origin[prop]) == arrStr ? [] : {};
deepClone(origin[prop], target[prop]);
} else {
target[prop] = origin[prop];
}
}
}
return target;
}
运行代码如下:

3.4 hasOwnProperty
hasOwnProperty() 方法会返回一个布尔值,指示对象自身属性中是否具有指定的属性(即是否有指定的键)。
语法:obj.hasOwnProperty(prop)
参数:要检测的属性的字符串形式表示的名称,或者Symbol。
返回值:用来判断某个对象是否含有指定的属性的布尔值。
描述:所有继承了Object的对象都会继承到hasOwnProperty方法。这个方法可以用来检测一个对象是否含有特定的自身属性;和in运算符不同,该方法会忽略掉那些从原型链上继承到的属性。
用法:
a. 使用hasOwnProperty方法判断属性是否存在
b. 区别自身属性与继承属性
c. 遍历一个对象的所有自身属性
d. 使用hasOwnProperty作为属性名
具体知识点请参考 Object.prototype.hasOwnProperty()
若对象里面编写了原型属性,但遍历的时候并不想让其显示出来,就可以使用对象名.hasOwnProperty(属性名) 来判断是否是自身属性,若是自己的则返回值为true,若不是自身原型属性则返回值为false。实例如下:
var obj = {
name: 'ABC',
age: '18',
sex: 'male',
__proto__: {
heart: 'happy'
}
}
for (var prop in obj) {
// 配套使用,起到一个过滤的作用,不把原型链上的数据弄出来
if (obj.hasOwnProperty(prop)) {
console.log(obj[prop]);// ABC 18 male
}
}
个人笔记,欢迎大家交流探讨!
总结
到此这篇关于JavaScript浅层克隆与深度克隆的文章就介绍到这了,更多相关JavaScript浅层克隆与深度克隆内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍C# 中浅克隆与深克隆(浅拷贝与深拷贝)的区别?相关面试题,主要包含被问及C# 中浅克隆与深克隆(浅拷贝与深拷贝)的区别?时的应答技巧和注意事项,需要的朋友参考一下 (1)浅克隆 在浅克隆中,如果原型对象的成员变量是值类型,将复制一份给克隆对象;如果原型对象的成员变量是引用类型,则将引用对象的地址复制一份给克隆对象,也就是说原型对象和克隆对象的成员变量指向相同的内存地址。简单来说,在
-
问题内容: 您能告诉我Java克隆是什么意思吗?什么是深层复制和浅层复制,请举例说明 问题答案: 我强烈建议阅读有效的Java第二版中的第11项
-
deepClone 对象深度克隆 注意 由于JS对象包括的范围非常广,加上ES6又有众多的新特性,很难、也没必要做到囊括所有的类型和情况,这里说的"对象",指的是普通的对象,不包括修改对象原型链, 或者为"Function","Promise"等的情况,请留意。 场景: 我们平时可能会遇到需要通过console.log打印一个对象,至执行打印的时刻,此对象为空,后面的逻辑中对此对象进行了修改赋值,
-
本文向大家介绍详解 c# 克隆,包括了详解 c# 克隆的使用技巧和注意事项,需要的朋友参考一下 克隆方法是原型设计模式中必须使用的方式,它将返回一个与当前对象数据一致的对象。正如其名,犹如一个模子雕刻而出。克隆类型分为两种:浅克隆、深克隆。 1、浅克隆 浅克隆方式是最简单、最直接的方式。只需要类实现接口ICloneable(在命名空间System.Runtime.InteropServices下)
-
问题 你想复制一个对象,包含其所有子对象。 解决方案 clone = (obj) -> if not obj? or typeof obj isnt 'object' return obj if obj instanceof Date return new Date(obj.getTime()) if obj instanceof RegExp flags
-
问题内容: 因此,Jenkins中的Git插件提供了进行浅层克隆的选项。 但不是浅层获取。那可能吗 ? 问题答案: 检查配置了浅克隆的作业的日志:如果工作区已经被克隆(浅),则随后执行同一作业将仍然执行浅提取。 即使是简单的,也不会超过原始浅表克隆所施加的限制。(除非您正在显式使用,或或)。 这将解释为什么詹金斯不提供浅层提取:当在浅层克隆存储库中执行所述提取时,则不需要。

