jQuery EasyUI datagrid实现本地分页的方法
本文实例讲述了jQuery EasyUI datagrid实现本地分页的方法。分享给大家供大家参考。具体如下:
一般分页都是后台做,前端做无论从哪方面考虑都不合适。但是有的时候还是有这种需求。
这里重点用到了pagination的监听,以及JS数组的slice方法来完成。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link href="js/jquery-easyui-1.3.6/themes/default/easyui.css" rel="stylesheet"/>
<link href="js/jquery-easyui-1.3.6/themes/icon.css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery-easyui-1.3.6/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.3.6/jquery.easyui.min.js"></script>
<script type="text/javascript">
// 表格数据源
var data = [];
// 用代码造30条数据
for (var i = 1; i < 31; ++i) {
data.push({
"id":i,
"name":"Student" + i
})
}
$(function () {
$("#dd").datagrid({
title:"测试本地分页",
rownumbers:true,
fitColumns:true,
pagination:true,
data:data.slice(0,10),
columns:[
[
{field:'id', align:"center", title:"编号",width:100},
{field:'name', align:"center", title:"姓名",width:100}
]
]
});
var pager = $("#dd").datagrid("getPager");
pager.pagination({
total:data.length,
onSelectPage:function (pageNo, pageSize) {
var start = (pageNo - 1) * pageSize;
var end = start + pageSize;
$("#dd").datagrid("loadData", data.slice(start, end));
pager.pagination('refresh', {
total:data.length,
pageNumber:pageNo
});
}
});
});
</script>
</head>
<body>
<div id="dd"></div>
</body>
</html>
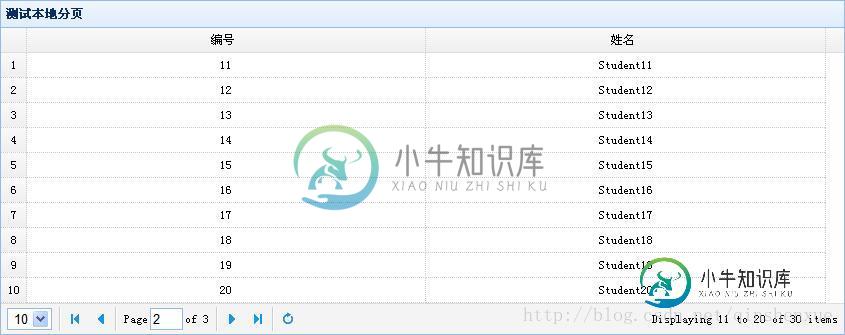
运行效果如下图所示:


希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍django实现分页的方法,包括了django实现分页的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了django实现分页的方法。分享给大家供大家参考。具体如下: Python代码如下: HTML页面如下: Paginator对象: 类Paginator: class Paginator(object_list,per_page,orphans=0,allow_empt
-
本文向大家介绍JSP+EXt2.0实现分页的方法,包括了JSP+EXt2.0实现分页的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JSP+EXt2.0实现分页的方法。分享给大家供大家参考。具体如下: JavaScript代码: JSP代码: 希望本文所述对大家的JSP程序设计有所帮助。
-
本文向大家介绍php数组分页实现方法,包括了php数组分页实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php数组分页实现方法。分享给大家供大家参考,具体如下: 更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP数组(Array)操作技巧大全》、《PHP数学运算技巧总结》、《php正则表达式用法总结》、《PHP+ajax技巧与应用小结》、《PHP运算与运算符用法总结》、《
-
本文向大家介绍thinkPHP5分页功能实现方法分析,包括了thinkPHP5分页功能实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了thinkPHP5分页功能实现方法。分享给大家供大家参考,具体如下: 其实分页自身的内容也不是很多。不过牵扯到样式的问题感觉挺烦。于是找到了分页类看了一下。把大体的结构说一下。如果有需要修改页面样式的可以自行修改样式。最好提前备份,防止意外。 首
-
本文向大家介绍Laravel框架分页实现方法分析,包括了Laravel框架分页实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Laravel框架分页实现方法。分享给大家供大家参考,具体如下: Laravel使用的过程中,有些功能把前端页面的表达“写死了”,比如分页的翻页按钮! 当然你会说Laravel的Bootstrap样式也很好看啊,但是实际项目中,翻页按钮常常需要满足的客户
-
本文向大家介绍三步实现Django Paginator分页的方法,包括了三步实现Django Paginator分页的方法的使用技巧和注意事项,需要的朋友参考一下 Django提供了一个新的类来帮助管理分页数据,这个类存放在django/core/paginator.py.它可以接收列表、元组或其它可迭代的对象。本文将分三步介绍Django Paginator 分页的实现步骤 一、通过模型创建Su

