三步实现Django Paginator分页的方法
Django提供了一个新的类来帮助管理分页数据,这个类存放在django/core/paginator.py.它可以接收列表、元组或其它可迭代的对象。本文将分三步介绍Django Paginator 分页的实现步骤
一、通过模型创建Subject
Django models
from django.db import models
class Subject(models.Model):
"""学科""”
no = models.AutoField(primary_key=True, verbose_name="编号")
name = models.CharField(max_length=31, verbose_name="名称")
intro = models.CharField(max_length=511, verbose_name="介绍")
def __str__(self):
return self.name
class Meta:
db_table = 'tb_subject'
verbose_name_plural = "学科"
二、通过view模块,要呈现到前端的数据
Django view 的配置
from django.shortcuts import render
from django.core.paginator import Paginator, InvalidPage, EmptyPage, PageNotAnInteger
from vote.models import Subject
def show_subject(request):
"""查询学科"""
#查询Subject 表的所有数据
subjects = Subject.objects.all().order_by("no”)
#使用Paginator模块对数据分页,一页5条数据
paginator = Paginator(subjects, 5)
#使用request.GET.get()函数获取uri中的page参数的数值
page = request.GET.get('page')
try:
#通过获取上面的page参数,查询此page是否为整数并且是否可用
subject_obj = paginator.page(page)
except PageNotAnInteger:
subject_obj = paginator.page(1)
except (EmptyPage, InvalidPage):
subject_obj = paginator.page(paginator.num_pages)
return render(request, "vote/subject.html", {'subject_list': subject_obj})
三、将view中的数据渲染到前端模版上
前端分页代码块:
<div class="pull-right" style="margin-right: 480px;margin-top: 0px”>
<!— 分页功能-->
<nav>
<ul class="pagination”>
<!— 分页功能前端的方向箭头代码-->
{% if subject_list.has_previous %}
<li class="enabled">
<a href="?page={{ subject_list.previous_page_number }}" rel="external nofollow" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% endif %}
<!— 分页功能显示页码的中间部分代码-->
{% for page_num in subject_list.paginator.page_range %}
{% if page_num == subject_list.number %}
<li class="active">
<a href="#" rel="external nofollow" >
{{ page_num }}
<span class="sr-only">(current)</span>
</a>
</li>
{% else %}
<li>
<a href="?page={{ page_num }}" rel="external nofollow" >{{ page_num }}
<span class="sr-only">(current)</span>
</a>
</li>
{% endif %}
{% endfor %}
<!— 分页功能末端的方向箭头代码-->
{% if subject_list.has_next %}
<li class="enabled">
<a href="?page={{ subject_list.next_page_number }}" rel="external nofollow" aria-label="last">
<span aria-hidden="true">»</span>
</a>
</li>
{% endif %}
</ul>
</nav>
</div>
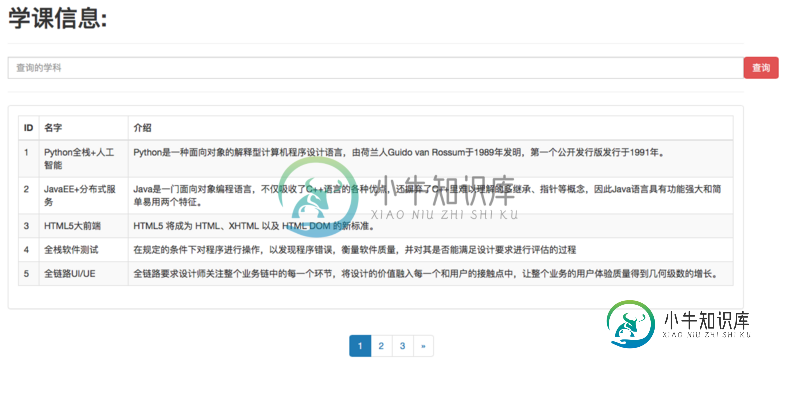
四、最终显示效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍django实现分页的方法,包括了django实现分页的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了django实现分页的方法。分享给大家供大家参考。具体如下: Python代码如下: HTML页面如下: Paginator对象: 类Paginator: class Paginator(object_list,per_page,orphans=0,allow_empt
-
本文向大家介绍JSP+EXt2.0实现分页的方法,包括了JSP+EXt2.0实现分页的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JSP+EXt2.0实现分页的方法。分享给大家供大家参考。具体如下: JavaScript代码: JSP代码: 希望本文所述对大家的JSP程序设计有所帮助。
-
本文向大家介绍laypage前端分页插件实现ajax异步分页,包括了laypage前端分页插件实现ajax异步分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了laypage前端分页插件,ajax异步分页,获取json数据实现无刷新分页,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习laypage分页插件有所启发和帮助,谢谢大家的阅读。
-
本文向大家介绍php数组分页实现方法,包括了php数组分页实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php数组分页实现方法。分享给大家供大家参考,具体如下: 更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP数组(Array)操作技巧大全》、《PHP数学运算技巧总结》、《php正则表达式用法总结》、《PHP+ajax技巧与应用小结》、《PHP运算与运算符用法总结》、《
-
本文向大家介绍thinkPHP5分页功能实现方法分析,包括了thinkPHP5分页功能实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了thinkPHP5分页功能实现方法。分享给大家供大家参考,具体如下: 其实分页自身的内容也不是很多。不过牵扯到样式的问题感觉挺烦。于是找到了分页类看了一下。把大体的结构说一下。如果有需要修改页面样式的可以自行修改样式。最好提前备份,防止意外。 首
-
本文向大家介绍Laravel框架分页实现方法分析,包括了Laravel框架分页实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Laravel框架分页实现方法。分享给大家供大家参考,具体如下: Laravel使用的过程中,有些功能把前端页面的表达“写死了”,比如分页的翻页按钮! 当然你会说Laravel的Bootstrap样式也很好看啊,但是实际项目中,翻页按钮常常需要满足的客户

