JS使用for in有序获取对象数据
需要遍历对象,将key value分为两个数组,可以使用forin,但是获取到的对象中的属性及属性值排列是无序的,
目的是要按顺序取出对象中的key和value值。
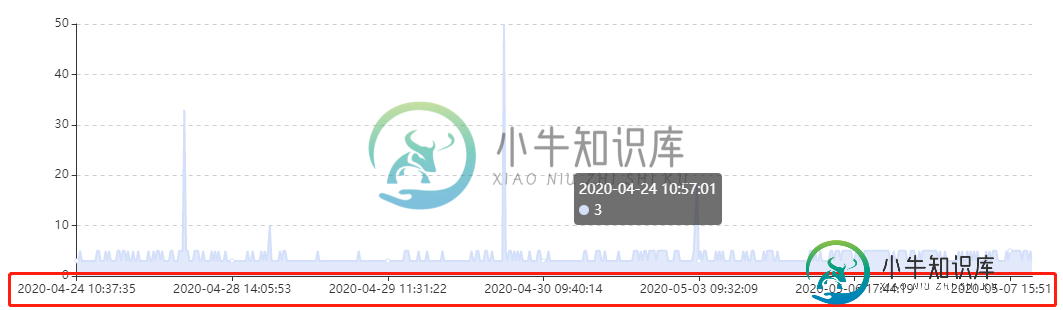
实现效果:

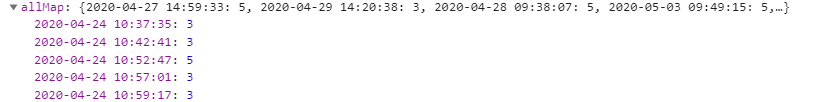
比如接口返回的对象格式:

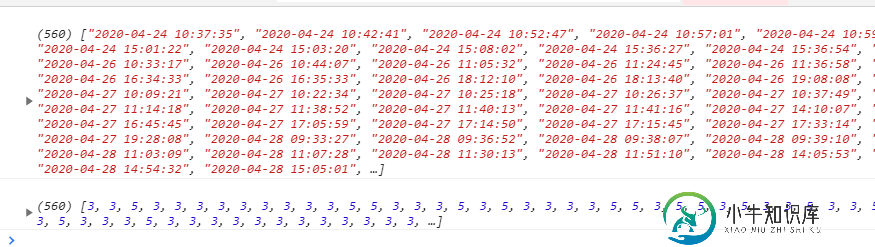
需要转换的格式:

实现代码:
//按序输出html" target="_blank">数据 for(let i in res.data.allMap){ this.mapTime.push(i); } this.mapTime.sort(); this.mapTime.map((item) => { this.mapValue.push(res.data.allMap[item]) })
实现思想:
还是先使用forin取出对象中的所有属性key,然后对该数组排序,再去原数组中匹配key值获取到对应的value值存放到另一个数组中即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我有一个JS对象,如下所示。每当表单元素发生任何更改时,我都想更新它。但由于名称大括号没有转换为数组,所以所有输入名称都作为字符串附加。 我有大约100个元素,包括输入、选择、单选、复选框等。我正在寻找一种动态的方法,无论何时更新任何元素,都可以更新对象。 HTML表单元素 要更新的JS对象 我所尝试的
-
本文向大家介绍js使用Array.prototype.sort()对数组对象排序的方法,包括了js使用Array.prototype.sort()对数组对象排序的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js使用Array.prototype.sort()对数组对象排序的方法。分享给大家供大家参考。具体分析如下: 在讲对数组对象进行排序时,我们先来简单的了解一下Array.pro
-
我有以下数据库结构: 对于如何从April和May键获取对象的值,我有点困惑。使用*ngFor在对象上迭代时。我将所有关键点都作为对象。我试图使用,但不起作用。 完整代码: Html 输出 如上所述,我的数据现在位于下。那么,我如何避免或访问密钥以获取数据呢?是否可以使用?
-
我目前正在一个变量上运行,如下所示: 当我在控制台中查看时,我看到以下数据: 我想访问键,但是控制台返回。
-
使用Jmeter的正则表达式提取器,我试图从一个html文档中获取仅与javascript相关的所有链接或路径--即包含“.js”子字符串的hrefs。我使用了next regex表达式,但它也是get“.css”链接: 下面是html片段的相关示例: 你能帮我用右正则表达式吗?它只得到“.js”链接,而不得到包含“.css”/“svg”等的其他链接?
-
Heapster作为kubernetes安装过程中默认安装的一个插件,见安装heapster插件。这对于集群监控十分有用,同时在Horizontal Pod Autoscaling中也用到了,HPA将Heapster作为Resource Metrics API,向其获取metric,做法是在kube-controller-manager 中配置--api-server指向kube-aggregat

