php+mysql+ajax 局部刷新点赞/取消点赞功能(每个账号只点赞一次)
记录每个赞的点赞用户,以及对赞的数量统计
首先判断用户是否点赞。根据是否点赞,载入不同的html,调用不同的方法
已点赞
如果已点赞,显示已点赞的html,进行取消点赞操作
未点赞
如果未点赞,显示未点赞的html,进行点赞操作
对于不同操作,对数据库进行增加或减少操作。同时对于不同用户的点赞,进行增加记录或删除记录操作。通过控制不同按钮的背景,来显示不同的效果。通过记录不同用户的用户id和赞的id之间的关系,进行不同点赞的限制。
效果演示
当用户id为1时,进行点赞,点赞数加1

更改用户id,当id为2时,用户1的用户已进行了点赞,点赞数在用户1点赞基础上增加1

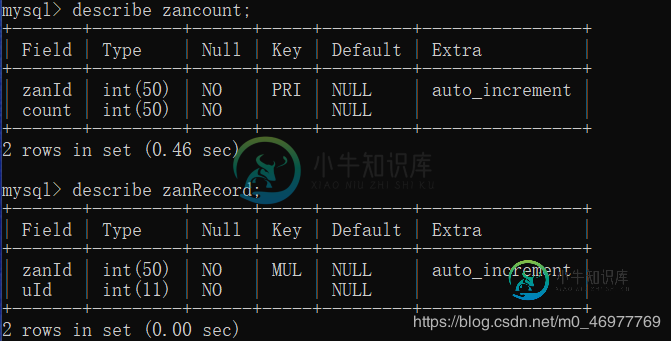
数据库
数据库,分为两个数据表。一个进行对点赞数的统计,一个进行不同用户的点赞记录。
两个数据表的详细信息

连接数据库
$con = new mysqli('localhost','root','','test');
if (!$con)
{
die('连接数据库失败,失败原因:' . mysqli_error());
}else {
// echo "连接成功";
}
对用户是否点赞进行判断(操作页面)
对数据库的信息进行提取
//假设用户编号为1 $uId="1"; //假设赞编号为1 $zanId="1"; //查找赞id为1的点赞数 $count=mysqli_query($con, "SELECT count FROM zanCount WHERE zanId=$zanId "); $countResult=mysqli_fetch_array($count); $countZan=$countResult['count']; //查找改用户是否对赞id为1 点赞 $uIdLike=mysqli_query($con, "SELECT * FROM zanRecord WHERE uId=$uId "); $result=mysqli_fetch_array($uIdLike);
对用户是否点赞进行判断,并输出不同的html
//点赞
if (isset($result))
{
$showZan.=<<<html
<div class="dolikeDIV" id="dolikeDIV">
<button id="dolike" οnclick="zanDel()"></button>
<span id="zan">$countZan</span>
</div>
html;
}
//没点赞
else
{
$showZan.=<<<html
<div class="dolikeDIV" id="dolikeDIV">
<button id="donolike" οnclick="zan()"></button>
<span id="zan">$countZan</span>
</div>
html;
}
echo $showZan;
?>
css样式
#dolike, #donolike
{
width:30px;
height:30px;
margin-left:20px;
float:left;}
#donolike
{
background:url(./images/nolike.png);
background-size:30px 30px;
}
#dolike
{
background:url(./images/like.png);
background-size:30px 30px;
}
调用的ajax方法
传递需要的数据,这里传递的时zanId 和uId
记得引入jq文件
点赞
function zan()
{
$.ajax({
type:"POST",
url:"./likeSever.php",
data:{'zanId':$("#zanId").val(),'uId':$("#uId").val()},
success:function(text){
$("#dolikeDIV").html(text);
}
});
}
取消点赞
function zanDel()
{
$.ajax({
type:"POST",
url:"./disSever.php",
data:{'zanId':$("#zanId").val(),'uId':$("#uId").val()},
success:function(text){
$("#dolikeDIV").html(text);
}
});
}
处理代码
点赞处理
//更新赞总数的数据 mysqli_query($con,"UPDATE zanCount SET count = count+1 WHERE zanId=$zanId"); //添加一条点赞记录 mysqli_query($con,"INSERT INTO zanRecord(zanId,uId) VALUES($zanId, $uId); "); //查找赞的总数 @$count=mysqli_query($con, "SELECT count FROM zanCount WHERE zanId=$zanId "); @$countResult=mysqli_fetch_array($count); @$countZan=$countResult['count']; //更改输出的html $show=""; $show=<<<html <button id="dolike" οnclick="zanDel()"></button> <span id="zan">$countZan</span> html; echo $show;
取消点赞处理
//更新赞总数的数据 mysqli_query($con,"UPDATE zanCount SET count = count-1 WHERE zanId=$zanId"); //添加一条点赞记录 mysqli_query($con,"DELETE FROM zanRecord WHERE zanId=$zanId AND uId=$uId "); //查找赞的总数 @$count=mysqli_query($con, "SELECT count FROM zanCount WHERE zanId=$zanId "); @$countResult=mysqli_fetch_array($count); @$countZan=$countResult['count']; //更新html $show=""; $show.=<<<html <button id="donolike" οnclick="zan()"></button> <span id="zan">$countZan</span> html;
点赞的图片
图片自己画的,有点不太美观


jq下载地址
完整demo下载
到此这篇关于php+mysql+ajax 局部刷新点赞/取消点赞功能(每个账号只点赞一次)的文章就介绍到这了,更多相关php+mysql+ajax 局部刷新点赞内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍jquery点赞功能实现代码 点个赞吧!,包括了jquery点赞功能实现代码 点个赞吧!的使用技巧和注意事项,需要的朋友参考一下 要实现的点赞功能比较简单,就是实现点击按钮,有心向上飘,一直飘出屏幕外。 首先只需要在body中定义一个button。和盛放心的盒子 由于还要引进心的图片,所以在这里我们在设置css样式的时候还要设置图片img的样式。 css代码如下: 下来就是要写jqu
-
点赞 取消点赞 点赞 POST /music/{music}/like Reponse Status 201 Created { "message": [ "点赞成功" ] } 取消点赞 DELETE /music/{music}/like Reponse Status 204 No Content
-
本文向大家介绍Android 仿微博的点赞功能的实现原理(持续点赞再取消),包括了Android 仿微博的点赞功能的实现原理(持续点赞再取消)的使用技巧和注意事项,需要的朋友参考一下 产品需求,实现类似微博的持续点赞再取消功能,因为自己也偶尔刷微博,对这功能有一定的使用上的了解, 至于微博点赞的具体实现我并不知道,微博点赞在断网的情况下依然能点赞,不会提示网络异常,等有网络之后
-
点赞组件 <a href="{:U('article/do_like',array('id'=>$object_id))}" class="js-count-btn"><i class="fa fa-thumbs-up"></i><span class="count">{$post_like}</span></a> 分解组件: <!-- 点赞链接 须传入文章id --> href="{:U('a
-
本文向大家介绍php+mysql结合Ajax实现点赞功能完整实例,包括了php+mysql结合Ajax实现点赞功能完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php+mysql结合Ajax实现点赞功能的方法。分享给大家供大家参考。具体如下: 要实现点赞功能,有多种实现方式,这里总结一下利用Ajax,php和mysql来实现点赞的数据的功能。具体步骤如下: 一、页面中的HTML代
-
本文向大家介绍uni-app实现点赞评论功能,包括了uni-app实现点赞评论功能的使用技巧和注意事项,需要的朋友参考一下 模拟朋友圈实时点赞及评论功能 点赞思路:点击的时候,使用push(点赞)以及slice(取消赞)方法处理数组,并且调用点赞接口 评论思路:点击的时候,写多一个评论列表,当点击发送的时候commentStatus=true,且索引等于点击的索引。同时调用获取评论列表的接口 ht
-
本文向大家介绍php+xml结合Ajax实现点赞功能完整实例,包括了php+xml结合Ajax实现点赞功能完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php+xml结合Ajax实现点赞功能的方法。分享给大家供大家参考。具体如下: 使用xml、php和Ajax实现点赞功能,不需要链接数据库,使用php来修改xml的内容,使用Ajax直接或许xml的内容。 一、准备好xml: 其中
-
本文向大家介绍Android PraiseTextView实现朋友圈点赞功能,包括了Android PraiseTextView实现朋友圈点赞功能的使用技巧和注意事项,需要的朋友参考一下 PraiseTextView 说明 我是将朋友圈分成了几个独立模块单独自定义的View,通过回调完成交互,耦合性算是非常低了,主要有以下及部分: 1.评论布局(自定义TextView) CommentListTe

