jQuery插件HighCharts绘制2D半圆环图效果示例【附demo源码下载】
本文实例讲述了jQuery插件HighCharts绘制2D半圆环图效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HighCharts 2D半圆环图</title> <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/highcharts.js"></script> <script type="text/javascript"> $(function(){ $('#halfDonutChart').highcharts({ chart: { plotBackgroundColor: '#878788', plotBorderWidth: '50px', plotShadow: true }, title: { text: '2014年3月第一周人数分布情况', align: 'center', verticalAlign: 'middle', y: 100 }, tooltip: { pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' }, plotOptions: { pie: { dataLabels: { enabled: true, distance: -80, style: { fontWeight: 'bold', fontSize: '16px', color: 'white', textShadow: '0px 1px 2px black' } }, startAngle: -90, endAngle: 90, center: ['50%', '75%'] } }, series: [{ type: 'pie', name: '人数比例', innerSize: '50%', data: [ ['星期一', 878454], ['星期二', 542155], ['星期三', 415542], ['星期四', 651212], ['星期五', 874545], ['星期六', 326566], ['星期日', 984545] ] }] }); }); </script> </head> <body> <div id="halfDonutChart" style="width: 1250px; height: 550px; margin: 0 auto"></div> </body> </html>
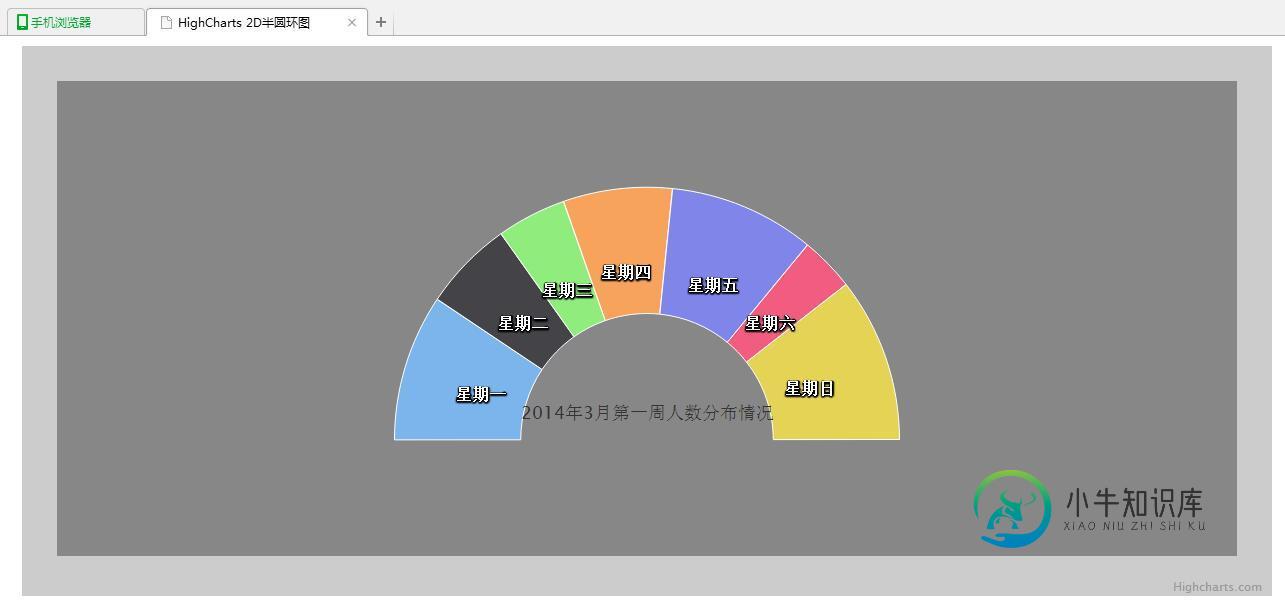
2、运行效果图:

附:完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
-
本文向大家介绍jQuery插件HighCharts绘制2D饼图效果示例【附demo源码下载】,包括了jQuery插件HighCharts绘制2D饼图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件HighCharts绘制2D饼图效果。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 附:完整实例代码点击此处本站下载。 更多
-
本文向大家介绍jQuery插件HighCharts绘制简单2D折线图效果示例【附demo源码】,包括了jQuery插件HighCharts绘制简单2D折线图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件HighCharts绘制简单2D折线图效果。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 附:完整实例代码点击此处本站下
-
本文向大家介绍jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】,包括了jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件HighCharts绘制简单2D柱状图效果。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 附:完整实例代码点击此处本站下
-
本文向大家介绍jQuery插件FusionCharts绘制的3D环饼图效果示例【附demo源码】,包括了jQuery插件FusionCharts绘制的3D环饼图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件FusionCharts绘制的3D环饼图效果。分享给大家供大家参考,具体如下: 1、index.html页面: 2、XML数据源 doughn
-
本文向大家介绍jQuery插件FusionCharts绘制的3D双柱状图效果示例【附demo源码】,包括了jQuery插件FusionCharts绘制的3D双柱状图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件FusionCharts绘制的3D双柱状图效果。分享给大家供大家参考,具体如下: 1、3D双柱状图页面源码如下 2、3D双柱状图数据源 d
-
本文向大家介绍jQuery插件FusionWidgets实现的Bulb图效果示例【附demo源码下载】,包括了jQuery插件FusionWidgets实现的Bulb图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件FusionWidgets实现的Bulb图效果。分享给大家供大家参考,具体如下: 1、数据源提供 Bulb.xml: 2、inde
-
本文向大家介绍jQuery插件echarts实现的循环生成图效果示例【附demo源码下载】,包括了jQuery插件echarts实现的循环生成图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts实现的循环生成图效果。分享给大家供大家参考,具体如下: 1、问题背景: 利用for循环生产多个气泡图,并且每个气泡都可以点击 2、实现源码:
-
本文向大家介绍jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】,包括了jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件Echarts实现的双轴图效果。分享给大家供大家参考,具体如下: 1、问题描述: 利用Echarts制作一个折线图,条件是:三条折线,一条代表可利用率,另外两条代

