JavaScript基础知识学习笔记
JavaScript简介
一、定义:JavaScript是脚本语言,需要宿主文件,它的宿主文件是html文件。
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
二、用法:
在html中的位置有三块:
1)head里面;
2)body里面;
3)</html>之后,为了保险起见一般写在</html>之后。<script language="javascript">代码必须放在这里</script>.
1、写入html输出

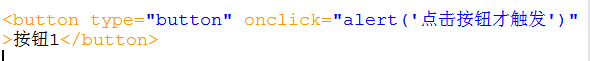
2、对事件作出反应

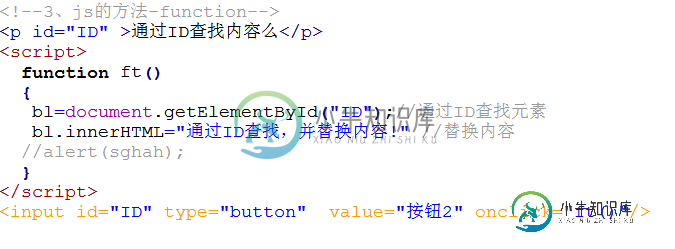
3、查找元素,改变内容/样式


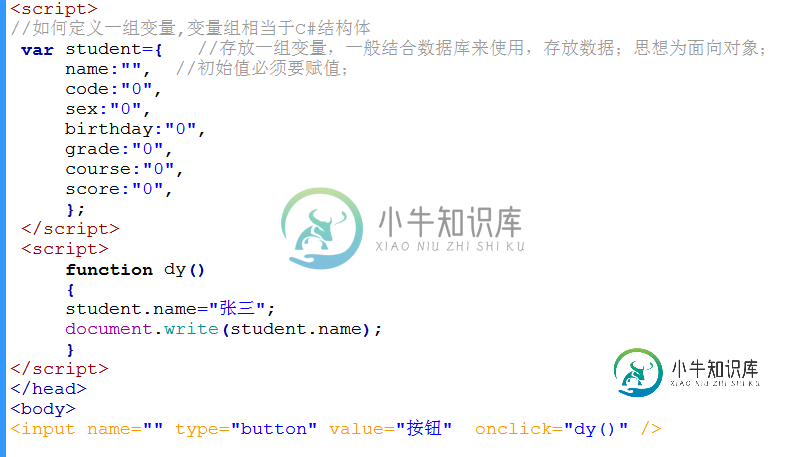
4、定义变量组--相当于C#中的结构体(变量的集合)
<script>代码可以写在<head>中或者</html>之后。但是按钮提交的连接<input>必须写在<body>中。

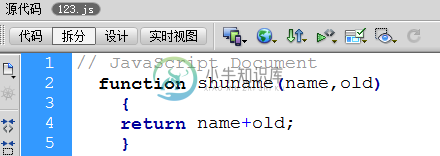
5、如何调用外部JS
采用“文件”--新建“JavaScript”--"创建"即可。在新建的“JavaScript”中编写运算、函数等,通过在html中调用。
格式:<script src="路径.JS "></script>
在外部新建一个以Js为后缀的文件。

在宿主文件html中引用外部Js

-
本文向大家介绍bootstrap基础知识学习笔记,包括了bootstrap基础知识学习笔记的使用技巧和注意事项,需要的朋友参考一下 在此就不做 bootstrap 的介绍了,近几年 bootstrap 越来越流行,一点不亚于 js 中的 jquery。 以下为 bootstrap 3.3.5 学习中记录的东西,方便查阅,作者使用的是 jsp ,跟 html 可能有稍许不同,请自行参考修改 【引用文
-
本文向大家介绍mysql学习笔记之基础知识,包括了mysql学习笔记之基础知识的使用技巧和注意事项,需要的朋友参考一下 查看数据库 show databases; 创建数据库 create DATABASE 数据库名称 create DATABASE databasetest; 选择数据库 use 数据库名称 use databasetest; ------------ Database chan
-
本文向大家介绍php学习笔记之基础知识,包括了php学习笔记之基础知识的使用技巧和注意事项,需要的朋友参考一下 php学习至今一年有余,笔记积累挺多的,也挺杂的,写篇文章整理一下吧。 php基础部分 PHP 输出文本的基础指令:echo 和 print。 echo和print的区别 echo是PHP语句, print和print_r是函数,语句没有返回值,函数可以有返回值(即便没有用) echo
-
GETTING STARTED WITH THE BASICS 从本质上而言,黑客就是行动者。我们想要触摸和玩弄一些东西,我们也希望创造并且有时可能会破坏一些事物。在我们能够做我们最喜欢的事情之前,我们中很少有人想要阅读信息技术理论的长篇大论:黑客攻击。考虑到这一点,本章旨在为您提供一些基本技能,帮助您在 Kali 中启动和运行。现在! 在本章中,我们不会详细介绍任何一个概念 - 我们将覆盖足够的
-
JavaScript 诞生于 1995 年,它的出现除妖是用于处理网页中的前端验证,所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。
-
本文向大家介绍JavaScript学习笔记之基础语法,包括了JavaScript学习笔记之基础语法的使用技巧和注意事项,需要的朋友参考一下 JavaScript中很多基础内容和Java中大体上基本一样,所以不需要再单独重复讲了,包括: 各种算术运算符、比较运算符、逻辑运算符; if else语句、switch语句; for循环、while循环、do while循环; 标签、brea
-
本文向大家介绍JavaScript每天必学之基础知识,包括了JavaScript每天必学之基础知识的使用技巧和注意事项,需要的朋友参考一下 基本概念 javascript是一门解释型的语言,浏览器充当解释器。js执行时,在同一个作用域内是先解释再执行。解释的时候会编译function和var这两个关键词定义的变量,编译完成后从上往下执行并向变量赋值。 区分大小写 ECMASCript中的一切
-
HTML用来组织网页的内容,CSS用来定义网页的外观,而JavaScript(简称JS)的设计本意是想给网页加入一些交互动效。 尽管如同我们在CSS3进阶章节中讲述到的,CSS也开始提供一些交互和动画特性,比如伪类:hover,就是一种描述用户鼠标悬停在元素上的交互状态。 但是这些特性远不能满足开发者对文档的动态处理需求,比如动态创建、删除、更新元素乃至页面片段(DOM),更不用说操作浏览器(BO

