Android之高德地图定位SDK集成及地图功能实现
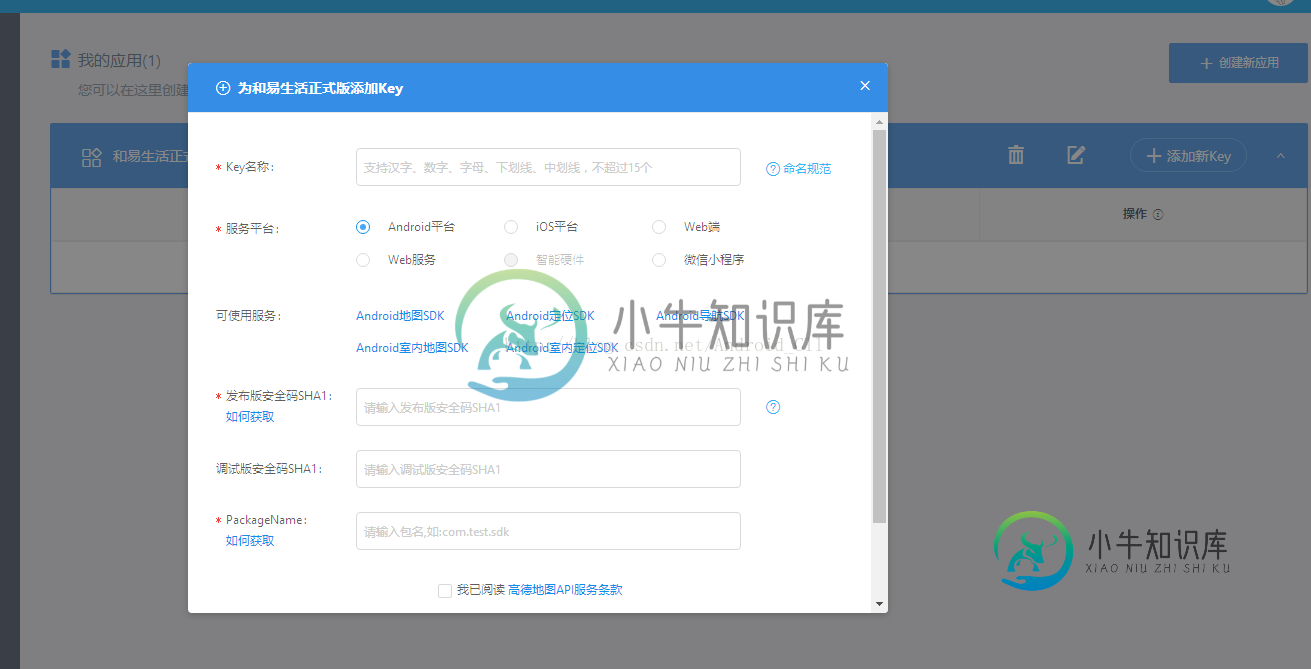
一:百度高德官方网站,然后去创建应用
网址:http://lbs.amap.com/
1.找到控制台创建一个应用

2.添加key名称,注意命名规范,还有就是下面的SHA1和包名

3.点击右边的Gradle再选择signingReport下面会有个命令,稍等几分钟得到SHA1
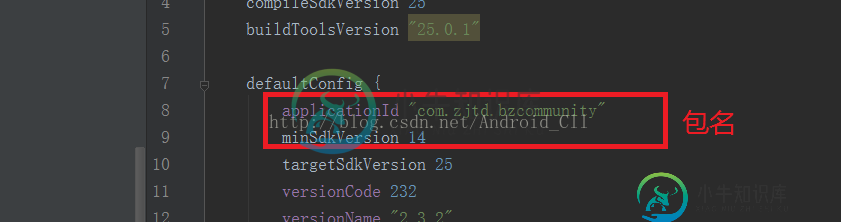
4.添加包名

5.得到key

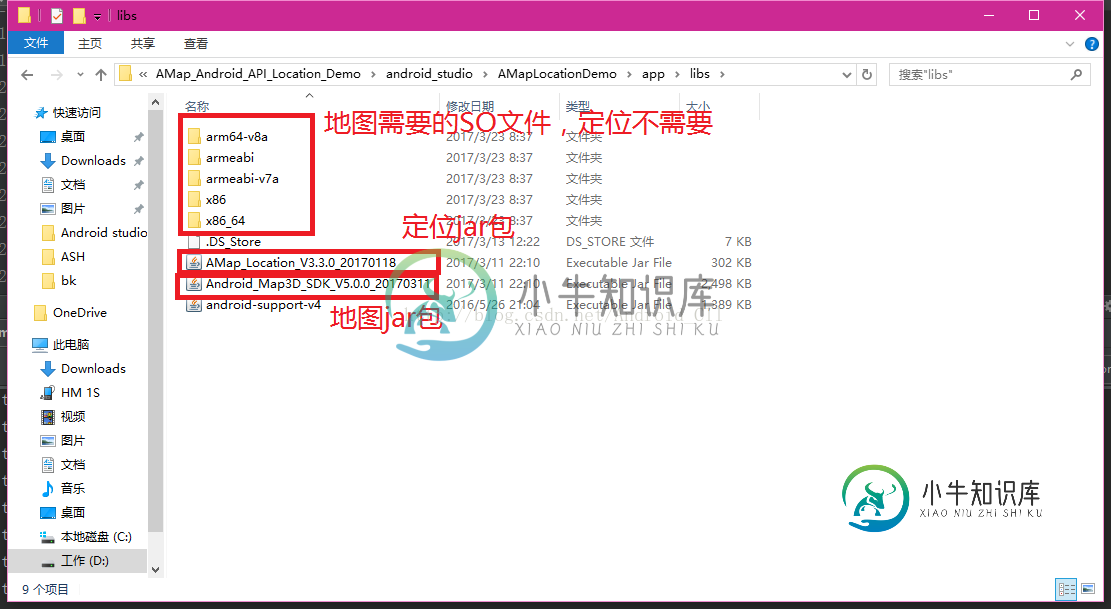
二:下载定位SDK,下载下来有地图SDK和定位SDK,然后导入项目,导入再Add As Library,so文件按自己需求来
下载地址:http://lbs.amap.com/api/android-location-sdk/download/

三:在AndroidManifest.xml的application下配置key和注册service
<!--高德appkey--> <meta-data android:name="com.amap.api.v2.apikey" android:value="你的key" /> <!--高德service--> <service android:name="com.amap.api.location.APSService" />
四:添加权限
<!--高德权限--> <!--地图包、搜索包需要的基础权限--> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!--定位包、导航包需要的额外权限(注:基础权限也需要)--> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.CHANGE_CONFIGURATION" /> <uses-permission android:name="android.permission.WRITE_SETTINGS" />
五:地图xml布局实现
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/layout_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/textview_qianhui"
android:orientation="vertical"
android:padding="5dp"
android:visibility="gone">
<TextView
android:id="@+id/map_shop_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="西贝莜面村(丰台店)"
android:textSize="16sp" />
<TextView
android:id="@+id/map_shop_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="丰葆路,永旺梦乐城四楼" />
<LinearLayout
android:id="@+id/map_shop_goto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:id="@+id/map_my_address11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/map_button_color"
android:gravity="center"
android:padding="5dp"
android:text="我的位置"
android:textSize="16sp" />
<TextView
android:id="@+id/map_goto_address11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:background="@color/map_button_color"
android:gravity="center"
android:padding="5dp"
android:text="开启导航"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_bottom_new"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/map_button_color"
android:orientation="vertical"
android:padding="5dp"
android:visibility="gone">
<TextView
android:id="@+id/tv_getLat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="5dp"
android:text="当前经度:"
android:textSize="16sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/textview_hui" />
<TextView
android:id="@+id/tv_getLon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="5dp"
android:text="当前纬度:"
android:textSize="16sp" />
</LinearLayout>
<com.amap.api.maps.MapView
android:id="@+id/map"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/layout_bottom_new"
android:clickable="true"
android:enabled="true" />
<ImageView
android:id="@+id/img_back"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="20dp"
android:background="@mipmap/map_back" />
<ImageView
android:id="@+id/img_save"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginTop="20dp"
android:background="@mipmap/save"
android:visibility="gone" />
<ImageView
android:id="@+id/map_my_address"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignBottom="@id/map"
android:layout_marginBottom="60dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/my_address" />
</RelativeLayout>
六:地图activity实现
package com.zjtd.bzcommunity.map;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import com.amap.api.location.AMapLocation;
import com.amap.api.location.AMapLocationClient;
import com.amap.api.location.AMapLocationClientOption;
import com.amap.api.location.AMapLocationListener;
import com.amap.api.maps.AMap;
import com.amap.api.maps.CameraUpdateFactory;
import com.amap.api.maps.MapView;
import com.amap.api.maps.model.BitmapDescriptor;
import com.amap.api.maps.model.BitmapDescriptorFactory;
import com.amap.api.maps.model.LatLng;
import com.amap.api.maps.model.MarkerOptions;
import com.zjtd.bzcommunity.R;
import java.text.SimpleDateFormat;
import java.util.Date;
/**
* Created by Administrator on 2017/3/23.
* 高德地图
*/
public class ShowMapActivity extends AppCompatActivity implements View.OnClickListener {
private MapView mapView;//地图控件
private ImageView img_back;//返回键
private ImageView map_my_address;//复位
private AMap aMap;//地图控制器对象
//声明AMapLocationClient类对象
public AMapLocationClient mLocationClient = null;
//声明mLocationOption对象
public AMapLocationClientOption mLocationOption = null;
private double lat;
private double lon;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.map);
initlayout();
//初始化定位
mLocationClient = new AMapLocationClient(getApplicationContext());
//设置定位回调监听
mLocationClient.setLocationListener(mLocationListener);
//必须要写
mapView.onCreate(savedInstanceState);
init();
}
/**
* 实例化
*/
private void initlayout() {
mapView = (MapView) findViewById(R.id.map);
img_back = (ImageView) findViewById(R.id.img_back);
map_my_address = (ImageView) findViewById(R.id.map_my_address);
img_back.setOnClickListener(this);
map_my_address.setOnClickListener(this);
}
/**
* * 初始化AMap对象
*/
private void init() {
if (aMap == null) {
aMap = mapView.getMap();
}
setUpMap();
}
/**
* 配置定位参数
*/
private void setUpMap() {
//初始化定位参数
mLocationOption = new AMapLocationClientOption();
//设置定位模式为高精度模式,Battery_Saving为低功耗模式,Device_Sensors是仅设备模式
mLocationOption.setLocationMode(AMapLocationClientOption.AMapLocationMode.Hight_Accuracy);
//设置是否返回地址信息(默认返回地址信息)
mLocationOption.setNeedAddress(true);
//设置是否只定位一次,默认为false
mLocationOption.setOnceLocation(false);
//设置是否强制刷新WIFI,默认为强制刷新
mLocationOption.setWifiActiveScan(true);
//设置是否允许模拟位置,默认为false,不允许模拟位置
mLocationOption.setMockEnable(false);
//设置定位间隔,单位毫秒,默认为2000ms
mLocationOption.setInterval(2000);
//给定位客户端对象设置定位参数
mLocationClient.setLocationOption(mLocationOption);
//启动定位
mLocationClient.startLocation();
}
/**
* 声明定位回调监听器
*/
public AMapLocationListener mLocationListener = new AMapLocationListener() {
@Override
public void onLocationChanged(AMapLocation amapLocation) {
if (amapLocation != null) {
if (amapLocation.getErrorCode() == 0) {
//定位成功回调信息,设置相关消息
amapLocation.getLocationType();//获取当前定位结果来源,如网络定位结果,详见定位类型表
amapLocation.getLatitude();//获取纬度
amapLocation.getLongitude();//获取经度
amapLocation.getAccuracy();//获取精度信息
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date date = new Date(amapLocation.getTime());
df.format(date);//定位时间
amapLocation.getAddress();//地址,如果option中设置isNeedAddress为false,则没有此结果,网络定位结果中会有地址信息,GPS定位不返回地址信息。
amapLocation.getCountry();//国家信息
amapLocation.getProvince();//省信息
amapLocation.getCity();//城市信息
amapLocation.getDistrict();//城区信息
amapLocation.getStreet();//街道信息
amapLocation.getStreetNum();//街道门牌号信息
amapLocation.getCityCode();//城市编码
amapLocation.getAdCode();//地区编码
amapLocation.getAoiName();//获取当前定位点的AOI信息
lat = amapLocation.getLatitude();
lon = amapLocation.getLongitude();
Log.v("pcw", "lat : " + lat + " lon : " + lon);
Log.v("pcw", "Country : " + amapLocation.getCountry() + " province : " + amapLocation.getProvince() + " City : " + amapLocation.getCity() + " District : " + amapLocation.getDistrict());
//清空缓存位置
aMap.clear();
// 设置当前地图显示为当前位置
aMap.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(lat, lon), 19));
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(new LatLng(lat, lon));
markerOptions.title("当前位置");
markerOptions.visible(true);
BitmapDescriptor bitmapDescriptor = BitmapDescriptorFactory.fromBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.btn_kuaisong_change_icon));
markerOptions.icon(bitmapDescriptor);
aMap.addMarker(markerOptions);
} else {
//显示错误信息ErrCode是错误码,errInfo是错误信息,详见错误码表。
Log.e("AmapError", "location Error, ErrCode:"
+ amapLocation.getErrorCode() + ", errInfo:"
+ amapLocation.getErrorInfo());
}
}
}
};
/**
* 重新绘制加载地图
*/
@Override
protected void onResume() {
super.onResume();
mapView.onResume();
}
/**
* 暂停地图的绘制
*/
@Override
protected void onPause() {
super.onPause();
mapView.onPause();
}
/**
* 保存地图当前的状态方法必须重写
*/
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mapView.onSaveInstanceState(outState);
}
/**
* 销毁地图
*/
@Override
protected void onDestroy() {
super.onDestroy();
mapView.onDestroy();
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.img_back:
finish();
break;
}
}
}
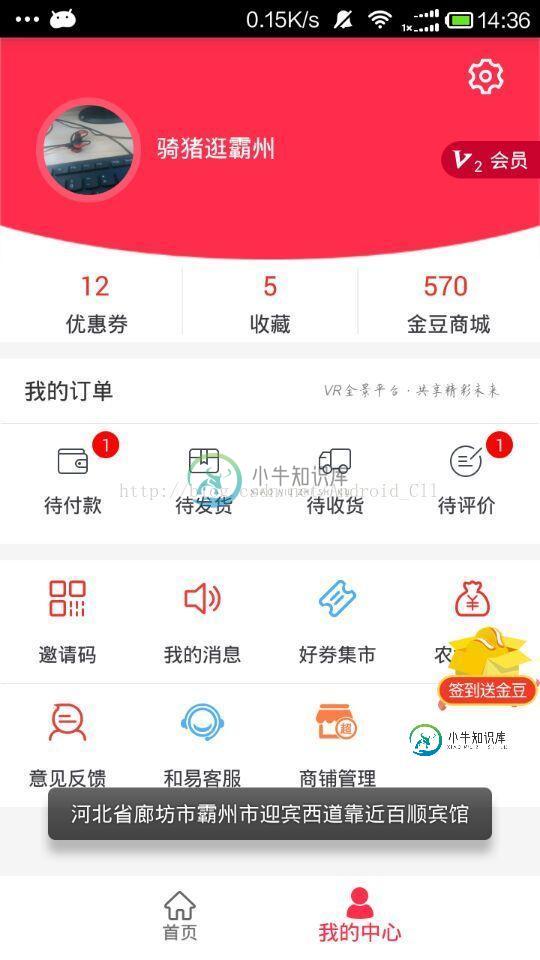
效果图:

七:定位功能实现
1.效果图

2.activity的实现
public class LoginAndRegisterActivity extends Activity implements OnClickListener {
/**
* 登录界面
*/
private EditText et_login_phoneNumber;//手机号
private EditText et_login_password;//密码
private RelativeLayout btn_login;//登录
private TextView tv_forget;//忘记密码
private TextView textzc;//注册
private ImageView imagqk;//清空密码
private String address;//地址
private LinearLayout lineargg;//随便逛逛
private ImageView fanhuicc;//返回键Register
//声明AMapLocationClient类对象
public AMapLocationClient mLocationClient = null;
//声明定位回调监听器
//可以通过类implement方式实现AMapLocationListener接口,也可以通过创造接口类对象的方法实现
public AMapLocationListener mLocationListener = new AMapLocationListener() {
@Override
public void onLocationChanged(AMapLocation amapLocation) {
if (amapLocation != null) {
if (amapLocation.getErrorCode() == 0) {
//可在其中解析amapLocation获取相应内容。
amapLocation.getLocationType();//获取当前定位结果来源,如网络定位结果,详见定位类型表
amapLocation.getLatitude();//获取纬度
amapLocation.getLongitude();//获取经度
amapLocation.getAccuracy();//获取精度信息
amapLocation.getAddress();//地址,如果option中设置isNeedAddress为false,则没有此结果,网络定位结果中会有地址信息,GPS定位不返回地址信息。
amapLocation.getCountry();//国家信息
amapLocation.getProvince();//省信息
amapLocation.getCity();//城市信息
amapLocation.getDistrict();//城区信息
amapLocation.getStreet();//街道信息
amapLocation.getStreetNum();//街道门牌号信息
amapLocation.getCityCode();//城市编码
amapLocation.getAdCode();//地区编码
amapLocation.getAoiName();//获取当前定位点的AOI信息
amapLocation.getBuildingId();//获取当前室内定位的建筑物Id
amapLocation.getFloor();//获取当前室内定位的楼层
// amapLocation.getGpsStatus();//获取GPS的当前状态
//获取定位时间
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date date = new Date(amapLocation.getTime());
df.format(date);
address = amapLocation.getAddress();
} else {
//定位失败时,可通过ErrCode(错误码)信息来确定失败的原因,errInfo是错误信息,详见错误码表。
Log.e("AmapError", "location Error, ErrCode:"
+ amapLocation.getErrorCode() + ", errInfo:"
+ amapLocation.getErrorInfo());
}
}
}
};
//声明AMapLocationClientOption对象
public AMapLocationClientOption mLocationOption = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_login);
initViews();
init();
}
/**
* 实例化
*/
private void initViews() {
et_login_phoneNumber = (EditText) findViewById(R.id.et_login_phoneNumber);
et_login_password = (EditText) findViewById(R.id.et_login_password);
btn_login = (RelativeLayout) findViewById(R.id.btn_login);
tv_forget = (TextView) findViewById(R.id.tv_forget);
textzc = (TextView) findViewById(R.id.textzc);
imagqk = (ImageView) findViewById(R.id.imagqk);
lineargg = (LinearLayout) findViewById(R.id.lineargg);
fanhuicc = (ImageView) findViewById(R.id.fanhuicc);
btn_login.setOnClickListener(this);
tv_forget.setOnClickListener(this);
textzc.setOnClickListener(this);
imagqk.setOnClickListener(this);
lineargg.setOnClickListener(this);
fanhuicc.setOnClickListener(this);
}
private void init() {
//初始化定位
mLocationClient = new AMapLocationClient(getApplicationContext());
//设置定位回调监听
mLocationClient.setLocationListener(mLocationListener);
//初始化AMapLocationClientOption对象
mLocationOption = new AMapLocationClientOption();
//设置定位模式为AMapLocationMode.Hight_Accuracy,高精度模式。
mLocationOption.setLocationMode(AMapLocationClientOption.AMapLocationMode.Hight_Accuracy);
//设置是否返回地址信息(默认返回地址信息)
mLocationOption.setNeedAddress(true);
//设置是否只定位一次,默认为false
mLocationOption.setOnceLocation(false);
//设置是否强制刷新WIFI,默认为强制刷新
mLocationOption.setWifiActiveScan(true);
//设置是否允许模拟位置,默认为false,不允许模拟位置
mLocationOption.setMockEnable(false);
//设置定位间隔,单位毫秒,默认为2000ms
mLocationOption.setInterval(2000);
//给定位客户端对象设置定位参数
mLocationClient.setLocationOption(mLocationOption);
//单位是毫秒,默认30000毫秒,建议超时时间不要低于8000毫秒。
mLocationOption.setHttpTimeOut(20000);
//关闭缓存机制
mLocationOption.setLocationCacheEnable(false);
//启动定位
mLocationClient.startLocation();
}
@Override
protected void onStop() {
super.onStop();
mLocationClient.stopLocation();//停止定位
}
/**
* 方法必须重写
*/
@Override
protected void onDestroy() {
super.onDestroy();
mLocationClient.onDestroy();//销毁定位客户端。
}
到此定位和地图显示功能已实现,大神勿喷,有用的可以借鉴一下。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库!
-
本文向大家介绍Android调用高德地图定位的方法,包括了Android调用高德地图定位的方法的使用技巧和注意事项,需要的朋友参考一下 在App中使用地图定位十分常见,购物功能的可以直接定位当前位置,发动态功能可以定位当前位置发出,社交功能可以定位周边用户等等。这里我使用高德地图定位当前位置并显示地址和经纬度。 github代码传送门 先上效果图: 实现步骤: 1. 创建应用获取key: 接入第三
-
本文向大家介绍Android百度地图应用之基本地图功能实现,包括了Android百度地图应用之基本地图功能实现的使用技巧和注意事项,需要的朋友参考一下 一、简介 1、地图 地图展示:普通地图(2D,3D)、卫星图和实时交通图。 地图操作:可通过接口或手势控制来实现地图的点击、双击、长按、缩放、平移、旋转、改变视角等操作。 2、地图类型 百度地图Android SDK 3.6.1提供了两种类
-
WeX5作为一个快速前端开发利器,它不仅有丰富的组件和强大的能力,而且能快速与第三方的功能进行集成,今天介绍如何在WeX5中快速集成主流的地图功能:百度地图、高德地图和Mapbar地图。 集成百度地图 我们先看看集成后的运行效果: 代码实现: <div class="tab-content" xid="div1"> <div class="tab-pane active" xid="ta
-
图形渲染 渲染系统,包括材质,光照,粒子等 UI系统 UI系统,包括与UI 相关的全部内容 动画系统 基于动画帧数据及骨骼顶点数据的通用动画及骨骼动画体系 音频 控制声音片段的播放暂停等 物理模拟 物理仿真模拟,主要包括刚体和碰撞等 脚本指南及事件系统 用于实现用户定义行为的脚本使用指南,包括事件的触发机制等 组件 用于为游戏对象添加不同功能的组件说明 资源 引擎使用到的各种不同资源介绍及整体资源
-
1.问项目 2.八股 因为在项目里面涉及了多模态的工作,问的时候也问了一点关于多模态的八股 CLIP的损失,图像和文本是怎么编码的? BLIP的损失 transformer为什么要用layernorm QK为什么要除dk Lora的原理 llama和chatglm的区别#面试经验##算法面试经验分享#
-
本文向大家介绍vue异步加载高德地图的实现,包括了vue异步加载高德地图的实现的使用技巧和注意事项,需要的朋友参考一下 本文介绍了vue异步加载高德地图的实现,分享给大家,具体如下: 几种加载js的方式 同步加载 异步加载 延迟加载 同步加载 用的最多的一种方式,又称阻塞模式,会阻止浏览器的后续处理,停止后续的解析,只有当当前加载完成,才能进行下一步操作。所以默认同步执行才是安全的。但这样如果js
-
请教一下大佬们,按照官方的例子(官方只有 react 的例子),遇到了window is not defined报错,然后百度发现了一个相同的用户 https://juejin.cn/post/7229984415329108024 但是, 我按照他的方法接入是不报错了, 但是一直也没有正常显示出来 ===================updated============= 好像我把他的ama
-
本文向大家介绍Android高德地图poi检索仿微信发送位置实例代码,包括了Android高德地图poi检索仿微信发送位置实例代码的使用技巧和注意事项,需要的朋友参考一下 最近项目需求把发送定位模块改成类似微信发送位置给好友的效果,我使用了高德地图实现了一个demo,效果图如下: 从主界面中我们可以看到中心标记上面显示的就是我们定位的地址,下面是一个listview列表,第一条item的数据就是我

