Bootstrap表单控件学习使用
Bootstrap表单控件的学习使用,供大家参考,具体内容如下
输入框(Input)
最常见的表单文本字段是输入框 input。用户可以在其中输入大多数必要的表单数据。
Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
<form role="form"> <div class="form-group"> <label for="name">标签</label> <input type="text" class="form-control" id="name" placeholder="文本输入"> </div> </form>

文本框(Textarea)
当您需要进行多行输入的时,则可以使用文本框 textarea。
必要时可以改变 rows 属性(较少的行 = 较小的盒子,较多的行 = 较大的盒子)。(超过这个值就会产生滚动条)
<form role="form"> <div class="form-group"> <label for="name">文本框</label> <textarea class="form-control" id="name" rows="3"></textarea> </div> </form>

复选框(Checkbox)和单选框(Radio)
(1)复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
(2)当创建表单时,如果您想让用户从列表中选择若干个选项时,请使用 checkbox。如果您限制用户只能选择一个选项,请使用 radio。
(3)对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
<label for="name">默认的复选框和单选按钮的实例</label> <div class="checkbox"> <label> <input type="checkbox" value="">选项1 </label> </div> <div class="checkbox"> <label> <input type="checkbox" value="">选项2 </label> </div> <div class="checkbox"> <label> <input type="checkbox" value="">选项3 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadio1" value="options1" checked>选项1 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadio2" value="options2" checked>选项2- 选择它将会取消选择选项 1 </label> </div>

<label for="name">内联的复选框和单选按钮的实例</label> <div> <label class="checkbox-inline"> <input type="checkbox" value="">选项1 </label> <label class="checkbox-inline"> <input type="checkbox" value="">选项2 </label> <label class="checkbox-inline"> <input type="checkbox" value="">选项3 </label> <label class="radio-inline"> <input type="radio" name="optionsRadios" id="optionsRadio1" value="options1" checked>选项1 </label class="radio-inline"> <label> <input type="radio" name="optionsRadios" id="optionsRadio2" value="options2" checked>选项2 </label> </div>

选择框(Select)
(1)当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
(2)使用 <select> 展示列表选项,通常是那些用户很熟悉的选择列表,比如州或者数字。
(3)使用 multiple=”multiple” 允许用户选择多个选项。
<form role="form"> <div class="form-group> <label for="name">选择列表</label> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <label for="name">可多选的选择列表</label> <select class="form-control" multiple> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </form>

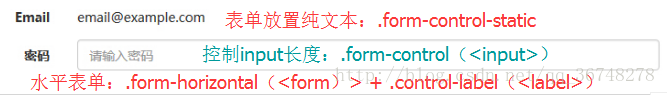
静态控件
需要在一个水平表单内的表单标签后放置纯文本时,请在<p>上使用 class .form-control-static。
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="请输入密码"> </div> </div> </form>

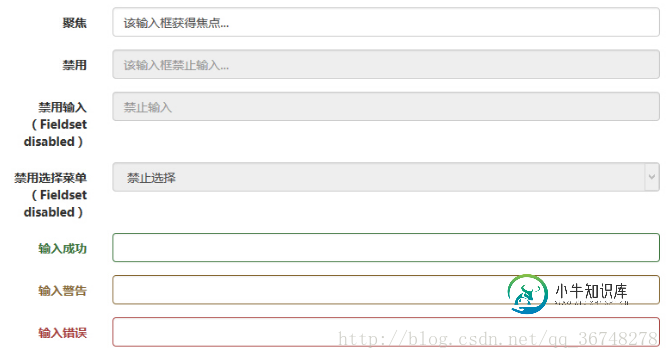
表单控件状态
(1)除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
(2)输入框焦点:当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
(3)禁用的输入框 input:如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
(4)禁用的字段集 fieldset:对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
(5)验证状态:Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">聚焦</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" value="该输入框获得焦点...">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">禁用</label>
<div class="col-sm-10">
<input class="form-control" id="disabledInput" type="text" placeholder="该输入框禁止输入..." disabled>
</div>
</div>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput" class="col-sm-2 control-label">禁用输入(Fieldset disabled)</label>
<div class="col-sm-10">
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
</div>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">禁用选择菜单(Fieldset disabled)</label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止选择</option>
</select>
</div>
</div>
</fieldset>
<div class="form-group has-success">
<label class="col-sm-2 control-label" for="inputSuccess">输入成功</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputSuccess">
</div>
</div>
<div class="form-group has-warning">
<label class="col-sm-2 control-label" for="inputWarning">输入警告</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputWarning">
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">输入错误</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputError">
</div>
</div>
</form>

表单控件大小
可以分别使用 class .input-lg 和 .col-lg-* (<input>)来设置表单的高度和宽度。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍深入学习Bootstrap表单,包括了深入学习Bootstrap表单的使用技巧和注意事项,需要的朋友参考一下 本文知识点借鉴来自http://www.runoob.com/bootstrap/bootstrap-forms.html,里面写的比较详细还给出了例子,这里总结一下重点方便记忆。 一、表单布局 1.垂直表单(默认) 向父 <form> 元素添加 role="
-
本文向大家介绍学习使用bootstrap基本控件(table、form、button),包括了学习使用bootstrap基本控件(table、form、button)的使用技巧和注意事项,需要的朋友参考一下 bootstrap为我们定义了简洁易用的样式,我们只需要很少的样式指定,就可以完成简约优雅的页面展示。 本篇主要介绍以下几个基本控件: 1. table 2. form 3. button 1
-
本文向大家介绍完全深入学习Bootstrap表单,包括了完全深入学习Bootstrap表单的使用技巧和注意事项,需要的朋友参考一下 前言:由于表单的元素比较多,因此将Bootstrap的表单单独做个总结,表单作为Bootstrap的核心内容,主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本
-
本文向大家介绍Bootstrap简单表单显示学习笔记,包括了Bootstrap简单表单显示学习笔记的使用技巧和注意事项,需要的朋友参考一下 表单布局 垂直或基本表单 基本的表单结构时BootStrap自带的,创建基本表单的步骤如下: 1、向父<form>元素添加role = “form”; 2、为了获取最佳的间距,把标签和控件放在一个div.form-group中,div放在父form下; 3、向
-
本文向大家介绍学习vue.js表单控件绑定操作,包括了学习vue.js表单控件绑定操作的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue.js表单控件绑定的具体代码,供大家参考,具体内容如下 html: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍全面解析Bootstrap表单使用方法(表单控件),包括了全面解析Bootstrap表单使用方法(表单控件)的使用技巧和注意事项,需要的朋友参考一下 一、输入框input 单行输入框,常见的文本输入框,也就是input的type属性值为text。 在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootstra
-
本文向大家介绍.NET分页控件简单学习,包括了.NET分页控件简单学习的使用技巧和注意事项,需要的朋友参考一下 这几天无意间看到一个关于分页的帖子,觉得写得挺好的。关于这些东西,自己一直都是只知道原理,却没有真正动手做过,于是研究了一下分页的原理自己动手写了一个十分特别非常简单的分页程序,在这里与大家分享一下。 这个程序取数据使用的ado.net,首先先新建一个取数据的类PageDAl 然后记
-
本文向大家介绍全面解析Bootstrap表单使用方法(表单控件状态),包括了全面解析Bootstrap表单使用方法(表单控件状态)的使用技巧和注意事项,需要的朋友参考一下 一、焦点状态 焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。 二、禁用状态 Bootstrap框架的表单控件的禁用状态和普通

