Android相册效果(使用C#和Java分别实现)
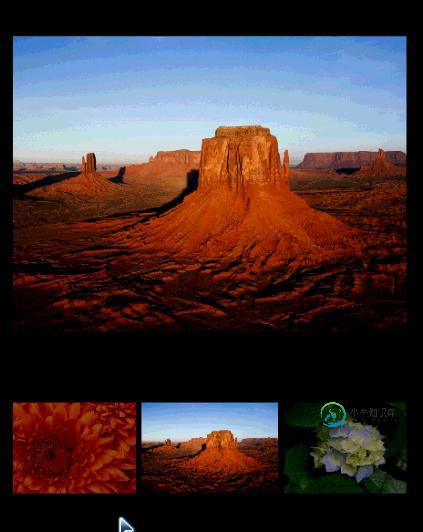
运行效果

C#实现
using Android.App;
using Android.OS;
using Android.Widget;
namespace ImageDemo
{
[Activity(Label = "@string/ApplicationName", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
private Gallery _gallery;
private ImageView _selectedImg;
private readonly int[] _imageIds = {
Resource.Drawable.test1,
Resource.Drawable.test2,
Resource.Drawable.test3,
Resource.Drawable.test4,
Resource.Drawable.test5,
Resource.Drawable.test6,
Resource.Drawable.test7,
Resource.Drawable.test8
};
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
_gallery = FindViewById<Gallery>(Resource.Id.gallery);
_selectedImg = FindViewById<ImageView>(Resource.Id.currentImg);
_gallery.Adapter = new ImageAdapter(this, _imageIds);
_gallery.ItemSelected += Gallery_ItemSelected;
}
private void Gallery_ItemSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
_selectedImg.SetImageResource(_imageIds[e.Position]);
}
}
public class ImageAdapter : BaseAdapter
{
private readonly Context _context;
private readonly int[] _imageIds;
public ImageAdapter(Context context,int[]imageIds)
{
_context = context;
_imageIds = imageIds;
}
public override Object GetItem(int position)
{
return null;
}
public override long GetItemId(int position)
{
return 0;
}
public override int Count
{
get { return _imageIds.Length; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var image = new ImageView(_context);
image.SetImageResource(_imageIds[position]);
image.LayoutParameters = new Gallery.LayoutParams(150, 100);
image.SetScaleType(ImageView.ScaleType.FitXy);
return image;
}
}
}
Java实现
package com.example.halower.gallerydemo;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import static android.widget.Gallery.LayoutParams;
public class MainActivity extends ActionBarActivity {
private int[] imageIds = {
R.drawable.test1,
R.drawable.test2,
R.drawable.test3,
R.drawable.test4,
R.drawable.test5,
R.drawable.test6,
R.drawable.test7,
R.drawable.test8
};
Gallery gallery;
ImageView currentView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gallery=(Gallery) findViewById(R.id.gallery);
ImageAdapter adapter=new ImageAdapter(this,imageIds);
currentView = (ImageView)findViewById(R.id.currentImg);
gallery.setAdapter(adapter);
gallery.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener(){
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,long id) {
currentView.setImageResource(imageIds[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
class ImageAdapter extends BaseAdapter
{
Context _context;
int[] imageIds;
public ImageAdapter(Context context,int[] imageIds){
_context=context;
this.imageIds=imageIds;
}
@Override
public int getCount() {
return imageIds.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView=new ImageView(_context);
imageView.setImageResource(imageIds[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new LayoutParams(70,100));
return imageView;
}
}
layout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<ImageView
android:layout_width="320dp"
android:layout_height="320dp"
android:id="@+id/currentImg"
android:layout_centerHorizontal="true" />
<Gallery
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:unselectedAlpha="0.6"
android:spacing="2pt"
android:layout_below="@+id/currentImg"
android:id="@+id/gallery" />
</RelativeLayout>
-
本文向大家介绍android使用Textview实现伸缩效果,包括了android使用Textview实现伸缩效果的使用技巧和注意事项,需要的朋友参考一下 android开发过程中,经常遇到Textview展示不完全的情况。 遇到此情况,通常的处理是: 方案一、Textview添加android:ellipsize属性,让展示不完的部分使用省略号代替。 方案二、Textview采用走马灯效果,使其
-
本文向大家介绍android使用TextView实现跑马灯效果,包括了android使用TextView实现跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android使用TextView实现跑马灯效果的具体代码,供大家参考,具体内容如下 先上效果图:此为静态图,实际动态中文字匀速向左滑动。 实现步骤: 第一步:创建好布局页面 第二步:在activity中编写java代
-
本文向大家介绍Android使用手势实现翻页效果,包括了Android使用手势实现翻页效果的使用技巧和注意事项,需要的朋友参考一下 本程序的手势检测思路就是把Activity的TouchEvent交给GestureDetector处理,本程序使用了一个ViewFlipper组件,ViewFlipper可使用动画控制多个组件之间的切换效果。 本实例程序通过GestureDetector来检测用户的手
-
本文向大家介绍Android中使用GridView和ImageViewSwitcher实现电子相册简单功能实例,包括了Android中使用GridView和ImageViewSwitcher实现电子相册简单功能实例的使用技巧和注意事项,需要的朋友参考一下 我们在手机上查看相册时,首先看到的是网格状的图片展示界面,然后我们选择想要欣赏的照片点击进入,这样就可以全屏观看该照片,并且可以通过左右滑动来切
-
问题内容: 我在C#和Java中发现了一些奇怪的地方。让我们看一下这个C ++代码: 在控制台中,您将看到X = 11(在此处查看结果-IdeOne C ++)。 现在让我们看一下C#上的相同代码: 在控制台中,您将看到1(而不是11!)(在这里查看结果-IdeOne C# 我知道您现在在想什么-“这怎么可能?”,但让我们转到下面的代码。 Java代码: 结果与C#中的结果相同(X = 1,在此处
-
本文向大家介绍Android中使用itemdecoration实现时间线效果,包括了Android中使用itemdecoration实现时间线效果的使用技巧和注意事项,需要的朋友参考一下 代码如下: 然后将该itemdecoration设置到recyclerview上。 实现效果如下: 之前在其他地方学习到,还可以通过在item layout中实现时间线的效果。 参考: 1、启舰博客。 到此这篇关
-
本文向大家介绍Android中使用RecylerView实现聊天框效果,包括了Android中使用RecylerView实现聊天框效果的使用技巧和注意事项,需要的朋友参考一下 从Android 5.0开始,谷歌公司推出了一个用于大量数据展示的新控件RecylerView,可以用来代替传统的ListView,更加强大和灵活。在上篇文章给大家介绍了Android RecylerView入门教程,大家可
-
本文向大家介绍Android使用Scroller实现弹性滑动效果,包括了Android使用Scroller实现弹性滑动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android使用Scroller实现弹性滑动展示的具体代码,供大家参考,具体内容如下 scrollTo、scrollBy View内部为了实现滑动提供了这两个方法,但是使用这两个方法滑动的效果是瞬间的不够平滑,如何

