使用mybatis插件PageHelper实现分页效果
最近都在忙着写一个网站项目,今天做一个分页功能的时候,遇到了分页效果实现不了的问题,查了好久的资料,后来终于是成功解决啦,记录一下
1.在pom.xml中添加分页插件依赖
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>4.1.5</version> </dependency>
2.在mybatis配置文件中配置分页插件
这里需要注意的是,如果你的项目有mybatis的配置文件时,添加下面配置:(配置参数可根据需要添加或删除)
<plugins> <plugin interceptor="com.github.pagehelper.PageHelper"> <property name="dialect" value="mysql"/> <property name="offsetAsPageNum" value="false"/> <property name="rowBoundsWithCount" value="false"/> <property name="pageSizeZero" value="true"/> <property name="reasonable" value="false"/> <property name="supportMethodsArguments" value="false"/> <property name="returnPageInfo" value="none"/> </plugin> </plugins>
但如果你的项目没有单独配置mybatis的配置文件,而是把spring和mybatis的配置结合起来的话,这时候你需要引入如下配置信息:
<!-- spring和MyBatis完美整合,不需要mybatis的配置映射文件 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<!-- 自动扫描mapping.xml文件 -->
<property name="mapperLocations" value="classpath:com/wang/web/mapper/*.xml"></property>
<!-- 配置分页插件 -->
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageHelper">
<property name="properties">
<value>
dialect=mysql
reasonable=true
</value>
</property>
</bean>
</array>
</property>
</bean>
3.controller层
//访问所有视频信息查询页面 /** * 分页查询所有视频信息 * @param pn 默认从第一页开始 请求参数 * @return */ @RequestMapping("/ShowMedia") public String Show(@RequestParam(required = false,value="pn",defaultValue="1")Integer pn, HttpServletRequest request){ TbMediaExample example = new TbMediaExample(); //从第一条开始 每页查询五条数据 PageHelper.startPage(pn, 5); List<TbMedia> mediaList = mediaService.selectByExample(example); //将用户信息放入PageInfo对象里 PageInfo pageInfo = new PageInfo(mediaList,5); System.out.println(pageInfo.getPages()); request.setAttribute("pageInfo", pageInfo); return "/media"; }
4.前台
<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th class="tc" width="5%"><input class="allChoose" name="" type="checkbox"></th>
<th>排序</th>
<th>ID</th>
<th>视频标题</th>
<th>视频资源</th>
<th>视频图片</th>
<th>视频描述</th>
<th>上传时间</th>
<th>操作</th>
</tr>
<c:if test="${!empty pageInfo.list }">
<c:forEach items="${pageInfo.list}" var="media">
<tr>
<td class="tc"><input name="id[]" value="59" type="checkbox"></td>
<td>
<input name="ids[]" value="59" type="hidden">
<input class="common-input sort-input" name="ord[]" value="0" type="text">
</td>
<td align="center">${media.id }</td>
<td align="center">${media.title }</td>
<td align="center">${media.src }</td>
<td align="center">${media.picture }</td>
<td align="center">${media.descript }</td>
<td align="center">${media.uptime }</td>
<td>
<a class="link-update" href="<%=basePath%>user/MediaUpdate?id=${media.id }" rel="external nofollow" >修改</a>
<a class="link-del" href="<%=basePath%>user/MediaList" rel="external nofollow" >进入视频列表</a>
<a class="link-del" href="javascript:del('${media.id }')" rel="external nofollow" >删除视频</a>
</td>
</tr>
</c:forEach>
</c:if>
</table>
<hr style="height:1px;border:none;border-top:1px solid #ccc;" />
<!-- 分页导航栏 -->
<!-- 分页信息 -->
<div class="row">
<!-- 分页文字信息,其中分页信息都封装在pageInfo中 -->
<div class="col-md-6">
当前第:${pageInfo.pageNum}页,总共:${pageInfo.pages}页,总共:${pageInfo.total}条记录
</div>
<!-- 分页条 -->
<div class="col-md-6">
<nav aria-label="Page navigation">
<ul class="pagination">
<li><a href="<%=basePath%>user/ShowMedia?pn=1" rel="external nofollow" >首页</a></li>
<c:if test="${pageInfo.hasPreviousPage }">
<li>
<a href="<%=basePath%>user/ShowMedia?pn=${pageInfo.pageNum-1}" rel="external nofollow" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
</c:if>
<c:forEach items="${pageInfo.navigatepageNums }" var="page_Num">
<c:if test="${page_Num == pageInfo.pageNum }">
<li class="active"><a href="#" rel="external nofollow" >${ page_Num}</a></li>
</c:if>
<c:if test="${page_Num != pageInfo.pageNum }">
<li><a href="<%=basePath%>user/ShowMedia?pn=${ page_Num}" rel="external nofollow" >${ page_Num}</a></li>
</c:if>
</c:forEach>
<c:if test="${pageInfo.hasNextPage }">
<li>
<a href="<%=basePath%>user/ShowMedia?pn=${pageInfo.pageNum+1}" rel="external nofollow" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</c:if>
<li><a href="<%=basePath%>user/ShowMedia?pn=${pageInfo.pages}" rel="external nofollow" >末页</a></li>
</ul>
</nav>
</div>
</div>
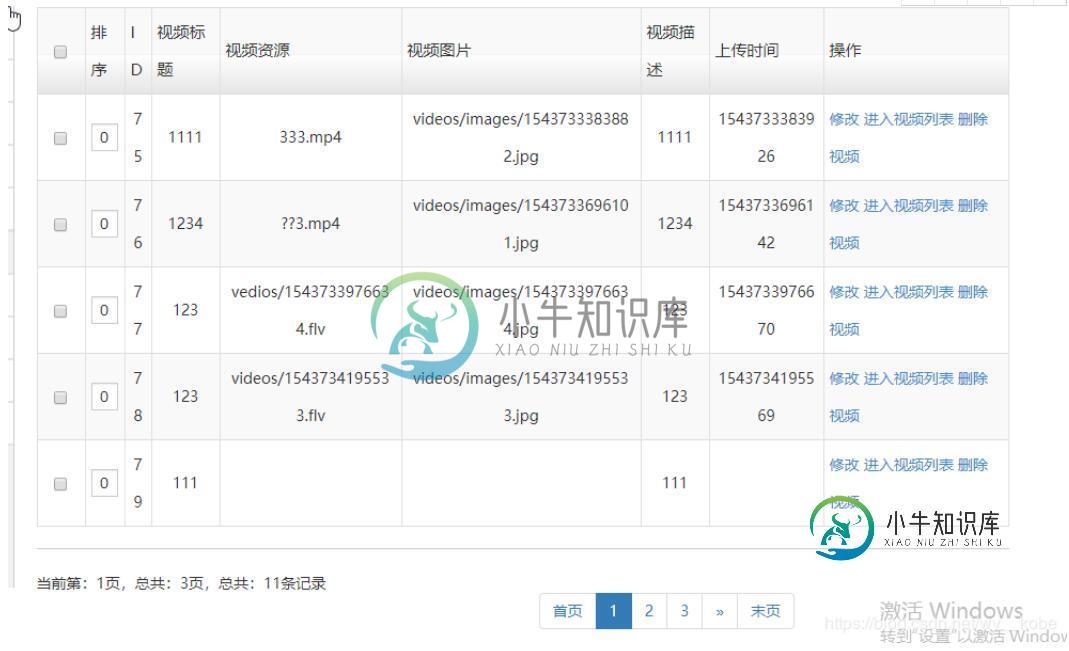
效果实现如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍mybatis插件pageHelper实现分页效果,包括了mybatis插件pageHelper实现分页效果的使用技巧和注意事项,需要的朋友参考一下 最近做的一个项目在持久层我们采用的是Mybatis今天完成了商品列表的分页查询的功能,这篇博客我分享一下如何采用pageHelper的插件实现分页。mybatis的应用,最大的好处就在于我们可以更加方便灵活的编写我们的sql语句,实现对
-
本文向大家介绍SpringBoot整合mybatis结合pageHelper插件实现分页,包括了SpringBoot整合mybatis结合pageHelper插件实现分页的使用技巧和注意事项,需要的朋友参考一下 SpringBoot整合mybatis分页操作 SpringBoot整合Mybatis进行分页操作,这里需要使用Mybatis的分页插件:pageHelper, 关于pageHelper的
-
本文向大家介绍Spring Boot+Mybatis+Pagehelper分页实现,包括了Spring Boot+Mybatis+Pagehelper分页实现的使用技巧和注意事项,需要的朋友参考一下 Spring Boot 集成MyBatis和Pagehelper分页插件 mybatis-spring-boot-starter依赖树如下: pom配置 application.properties配
-
本文向大家介绍mybatis分页插件pageHelper详解及简单实例,包括了mybatis分页插件pageHelper详解及简单实例的使用技巧和注意事项,需要的朋友参考一下 mybatis分页插件pageHelper详解及简单实例 工作的框架spring springmvc mybatis3 首先使用分页插件必须先引入maven依赖,在pom.xml中添加如下 其次需要在配置文件中添加配置,有两
-
本文向大家介绍SpringBoot集成MyBatis的分页插件PageHelper实例代码,包括了SpringBoot集成MyBatis的分页插件PageHelper实例代码的使用技巧和注意事项,需要的朋友参考一下 昨天给各位总结了本人学习springboot整合mybatis第一阶段的一些学习心得和源码,主要就算是敲了一下SpringBoot的门儿,希望能给各位的入门带给一点儿捷径,今天给各位温
-
本文向大家介绍Mybatis分页插件PageHelper配置及使用方法详解,包括了Mybatis分页插件PageHelper配置及使用方法详解的使用技巧和注意事项,需要的朋友参考一下 环境 框架:spring+springmvc+mybatis pom.xml 配置全局配置文件 在mybatis的全局配置文件中配置PageHelper分页插件 使用 例如:实现对用户的多条件查询 UserMappe

