MVC4制作网站教程第一篇 绪论
听说Win8和v2012发布,今天心血来潮重装了系统

感觉界面还是不错的。
安装一下vs2012学习一下mvc4,居然没找到Vs2012专业版破解的,干脆下载Express for Web ,算是支持正版吧!
 509M很快就下载完,然后安装。
509M很快就下载完,然后安装。

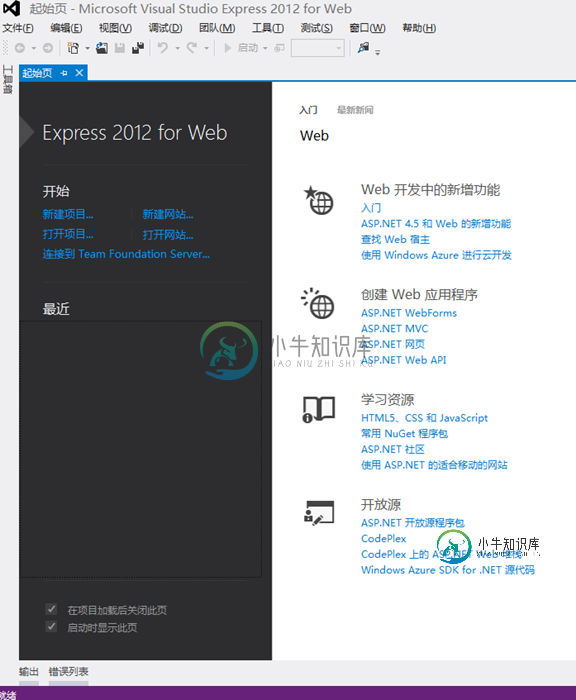
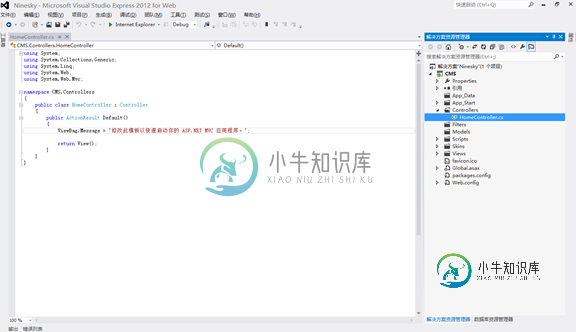
安装完界面,感觉跟vs2010还是有很多不同。
一兄弟说学习最好的方式就是独立完成一个小东东,咱就准备学做个小网站吧,名字想好了大气一点姑且叫做NineskyCMS吧,反正CMS这个名字被用烂,我也跟风一下,希望自己能把她完成。
学习正式开始:
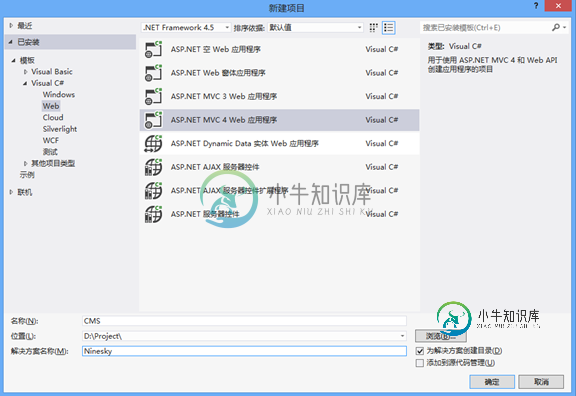
打开VS Express for Web ->新建项目

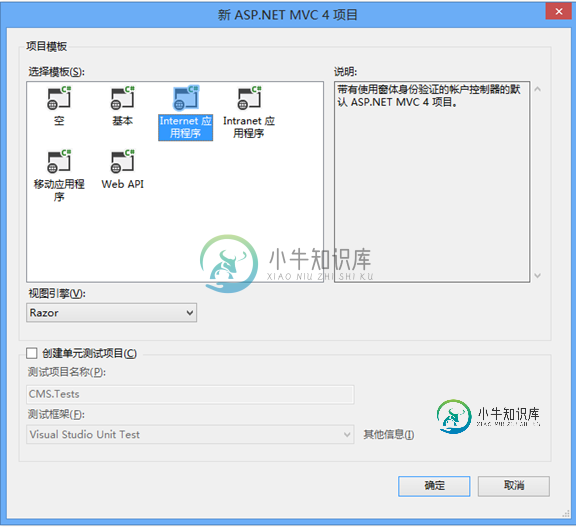
下一步

确定,稍等一下创建项目完成。

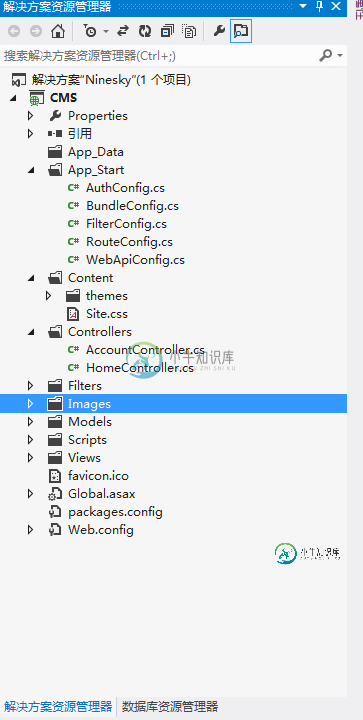
看一下解决方案资源管理器,跟mvc3生成的文件夹还是有很大的不同

运行一下看看效果。

界面很不错。
文件夹结构很不喜欢改造一下:
删除Filters下的InitializeSimpleMembershipAttribute;
删除Images文件夹
删除Controllers下的AccountController.cs;
删除App_Start下的WebApiConfig.cs
打开RouteConfig.cs文件
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
将action = "Index",改为 action = "Default" 。呵呵,个人习惯,我更喜欢Default;
1、打开HomeController 将public ActionResult Index()改为 public ActionResult Default(),删除public ActionResult About()、public ActionResult Contact();
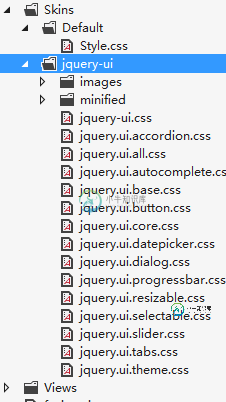
2、将Content文件夹改为Skins。修改后式样如下:

修改BundleConfig.cs修改完如下:
namespace CMS
{
public class BundleConfig
{
// 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
// 使用 Modernizr 的开发版本进行开发和了解信息。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Skins/css").Include("~/Skins/Default/Style.css"));
bundles.Add(new StyleBundle("~/Skins/jquery-ui/css").Include(
"~/Skins/jquery-ui/jquery.ui.core.css",
"~/Skins/jquery-ui/jquery.ui.resizable.css",
"~/Skins/jquery-ui/jquery.ui.selectable.css",
"~/Skins/jquery-ui/jquery.ui.accordion.css",
"~/Skins/jquery-ui/jquery.ui.autocomplete.css",
"~/Skins/jquery-ui/jquery.ui.button.css",
"~/Skins/jquery-ui/jquery.ui.dialog.css",
"~/Skins/jquery-ui/jquery.ui.slider.css",
"~/Skins/jquery-ui/jquery.ui.tabs.css",
"~/Skins/jquery-ui/jquery.ui.datepicker.css",
"~/Skins/jquery-ui/jquery.ui.progressbar.css",
"~/Skins/jquery-ui/jquery.ui.theme.css"));
}
}
1、删除Vies/Account,删除Vies//Home/About.cshtml,重命名Index.cshtml为Default.cshtml,删除Shared/ _LoginPartial.cshtml.cshtml,删除Views/_ViewStart.cshtml
2、打开web.config 修改数据库连接为<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=NineskyCMS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\NineskyCMS.mdf" providerName="System.Data.SqlClient" />
OK!大功告成,世界终于清静了!
最终界面如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍MVC4制作网站教程第四章 更新栏目4.3,包括了MVC4制作网站教程第四章 更新栏目4.3的使用技巧和注意事项,需要的朋友参考一下 序 一、用户 二、用户组 三、栏目 3.1添加栏目 3.2浏览栏目 3.3更新栏目 上次在树形列表里面点击栏目名称后跳转到详细信息页面~/Category/ManageDetails/id。在详细页面里点修改,来完成栏目资料修改。 先打开【
-
本文向大家介绍MVC4制作网站教程第四章 浏览栏目4.2,包括了MVC4制作网站教程第四章 浏览栏目4.2的使用技巧和注意事项,需要的朋友参考一下 序 一、用户 二、用户组 三、栏目 3.1添加栏目 3.2浏览栏目 浏览栏目这块做个一个树形列表,添加栏目的左侧部分只写了句“左侧列表”就是指这个树形列表,等我们写完替换一下就可以了。 先在【CategoryController】里面添加[Manage
-
本文向大家介绍MVC4制作网站教程第四章 添加栏目4.1,包括了MVC4制作网站教程第四章 添加栏目4.1的使用技巧和注意事项,需要的朋友参考一下 好几天没时间写了。今天有写时间在学一点。 今天状态也不是很好,晕晕沉沉的写吧。 序 一、用户 二、用户组 三、栏目 3.1添加栏目 首先添加【CategoryController】控制器, 那么我想我的视图里,首先显示的应该是栏目类型,这里应该是一个
-
本文向大家介绍MVC4制作网站教程第四章 删除栏目4.4,包括了MVC4制作网站教程第四章 删除栏目4.4的使用技巧和注意事项,需要的朋友参考一下 三、栏目 3.1添加栏目 3.2浏览栏目 3.3更新栏目 3.4删除栏目 先打开【CategoryController】,添加删除栏目ManageDeleteJson(int id),在action先看一下是否有子栏目,如有子栏目则不能删除,没有子栏目
-
本文向大家介绍MVC4制作网站教程第三章 删除用户组操作3.4,包括了MVC4制作网站教程第三章 删除用户组操作3.4的使用技巧和注意事项,需要的朋友参考一下 一、用户 二、用户组 2.1浏览用户组 2.2添加用户组 2.3修改用户组 2.4删除用户组 删除用户组相对简单些,不用单独的页面,直接在浏览页面点击删除时,弹出确认删除对话框,点击确认,用jquery post删除。 打开【Us
-
本文向大家介绍MVC4制作网站教程第三章 修改用户组操作3.3,包括了MVC4制作网站教程第三章 修改用户组操作3.3的使用技巧和注意事项,需要的朋友参考一下 一、用户 二、用户组 2.1浏览用户组 2.2添加用户组 2.3修改用户组 首先打开【UserGroupController】,修改[Edit(int Id)] Action 右键添加强类型视图,并修改视图代码(与添加用户组类似
-
本文向大家介绍MVC4制作网站教程第三章 添加用户组操作3.2,包括了MVC4制作网站教程第三章 添加用户组操作3.2的使用技巧和注意事项,需要的朋友参考一下 一、用户 二、用户组 2.1浏览用户组 2.2添加用户组 修改[Add]Action 添加强类型视图 完成后代码如下: 修改用户组添加处理动作[Add(UserGroup userGroup)]Action,完成后的代码 浏览器中查看一下
-
本文向大家介绍MVC4制作网站教程第三章 浏览用户组操作3.1,包括了MVC4制作网站教程第三章 浏览用户组操作3.1的使用技巧和注意事项,需要的朋友参考一下 一、用户 二、用户组 2.1浏览用户组 在开始做浏览用户组之前,首先要考虑权限问题。浏览、添加、修改、删除用户组必须是系统管理员才能进行的操作,Action上必须验证是否是管理员,因此添加一个AdminAuthorize。在Extensio

