MVC4制作网站教程第四章 删除栏目4.4
三、栏目
3.1添加栏目
3.2浏览栏目
3.3更新栏目
3.4删除栏目
先打开【CategoryController】,添加删除栏目ManageDeleteJson(int id),在action先看一下是否有子栏目,如有子栏目则不能删除,没有子栏目则删除。
/// <summary>
/// 删除栏目(Json方式)
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[AdminAuthorize]
public JsonResult ManageDeleteJson(int id)
{
categoryRsy = new CategoryRepository();
if (categoryRsy.Children(id).Count() > 0) return Json(false);
return Json(categoryRsy.Delete(id));
}
打开ManageDetails.cshtml
在修改按钮的后面添加删除按钮 <input id="btn_del" type="button" value="删除" />
添加js脚本
$("#btn_del").click(function () {
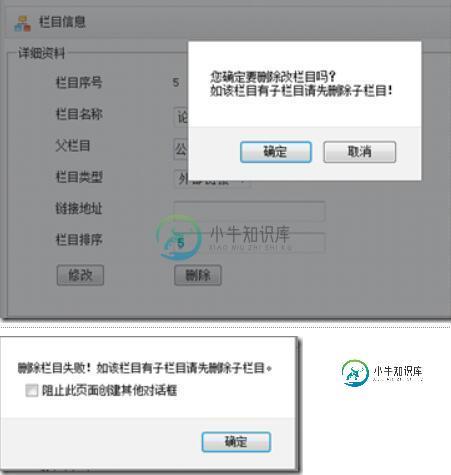
if (confirm("您确定要删除改栏目吗?\n如该栏目有子栏目请先删除子栏目!")) {
$.post("@Url.Action("ManageDeleteJson","Category")", { id: $("#CategoryId").val() }, function (data) {
if (data) {
alert("成功删除栏目!");
top.location = "@Url.Action("Manage", "Category")";
}
else {
alert("删除栏目失败!如该栏目有子栏目请先删除子栏目。");
}
});
}
});
打开浏览器测试一下

补充:栏目管理的一些其他事项
一、栏目管理首页Category/Manage
管理首页是栏目管理的默认页面,暂时是一个空页面。
打开【CategoryController】,添加[Manage]acton,复制一份ManageDetails.cshtml视图,命名为Manage.cshtml,删掉@using (Html.BeginForm())部分,稍改一下代码如下:
@{
ViewBag.Title = "栏目管理";
Layout = "~/Views/Layout/_Manage.cshtml";
}
<div class="workspace">
<div class="inside">
<div class="notebar">
<img alt="" src="~/Skins/Default/Manage/Images/Category.gif" />栏目管理
</div>
</div>
</div>
<div class="left">
<div class="top"></div>
@Html.Action("ManagePartialTree", "Category")
</div>
<div class="split"></div>
<div class="clear"></div>
代码删掉了底部@section Scripts代码块,这是因为后台管理页顶部的菜单栏,使用easyui 的menubutton,既然这样就把easyui的引用放到布局页_Manage.cshtml里面。
打开_Manage.cshtml,在<head>里面添加
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/EasyUi")
在ManageAdd.cshtml,ManageDetails.cshtml两个视图底部删除这两句
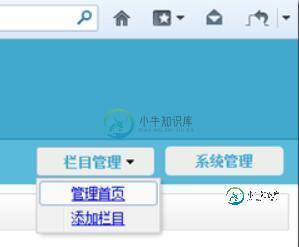
在_Manage.cshtml布局页的<div class="menubar">……</div>中添加栏目管理的代码,完成后的样子
<div class="menubar">
<ul>
<li>@Html.ActionLink("系统管理", "dd", "dd")</li>
<li><a href="javascript:void(0)" class="easyui-menubutton" data-options="menu:'#menu_category'" >栏目管理</a></li>
</ul>
<div id="menu_category" class="migroup" data-options="iconCls:'icon-add'">
<div>@Html.ActionLink("管理首页", "Manage", "Category")</div>
<div>@Html.ActionLink("添加栏目", "ManageAdd", "Category")</div>
</div>
</div>
浏览器看下效果。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍MVC4制作网站教程第四章 更新栏目4.3,包括了MVC4制作网站教程第四章 更新栏目4.3的使用技巧和注意事项,需要的朋友参考一下 序 一、用户 二、用户组 三、栏目 3.1添加栏目 3.2浏览栏目 3.3更新栏目 上次在树形列表里面点击栏目名称后跳转到详细信息页面~/Category/ManageDetails/id。在详细页面里点修改,来完成栏目资料修改。 先打开【
-
本文向大家介绍MVC4制作网站教程第四章 浏览栏目4.2,包括了MVC4制作网站教程第四章 浏览栏目4.2的使用技巧和注意事项,需要的朋友参考一下 序 一、用户 二、用户组 三、栏目 3.1添加栏目 3.2浏览栏目 浏览栏目这块做个一个树形列表,添加栏目的左侧部分只写了句“左侧列表”就是指这个树形列表,等我们写完替换一下就可以了。 先在【CategoryController】里面添加[Manage
-
本文向大家介绍MVC4制作网站教程第四章 添加栏目4.1,包括了MVC4制作网站教程第四章 添加栏目4.1的使用技巧和注意事项,需要的朋友参考一下 好几天没时间写了。今天有写时间在学一点。 今天状态也不是很好,晕晕沉沉的写吧。 序 一、用户 二、用户组 三、栏目 3.1添加栏目 首先添加【CategoryController】控制器, 那么我想我的视图里,首先显示的应该是栏目类型,这里应该是一个
-
本文向大家介绍MVC4制作网站教程第四章 前台栏目浏览4.5,包括了MVC4制作网站教程第四章 前台栏目浏览4.5的使用技巧和注意事项,需要的朋友参考一下 三、栏目 3.4前台栏目浏览 网站的前台页面,顶部要能显示根栏目,点击栏目名称进入栏目中要子栏目导航,栏目页中还必须有当前路径。先做这三部分 1)、根栏目 打开【CategoryController】,添加[PartialRoot]Act
-
本文向大家介绍MVC4制作网站教程第四章 部分栏目功能实现代码,包括了MVC4制作网站教程第四章 部分栏目功能实现代码的使用技巧和注意事项,需要的朋友参考一下 序 一、用户 二、用户组 三、栏目 3.1添加栏目 3.2浏览栏目 3.3更新栏目 3.4删除栏目 3.5前台栏目浏览 …… 栏目模型; 模型应有一下字段:栏目名称,父栏目id,栏目类型,内容模型,栏目视图,内容视图,链接地址,栏目排序。
-
本文向大家介绍MVC4制作网站教程第三章 删除用户组操作3.4,包括了MVC4制作网站教程第三章 删除用户组操作3.4的使用技巧和注意事项,需要的朋友参考一下 一、用户 二、用户组 2.1浏览用户组 2.2添加用户组 2.3修改用户组 2.4删除用户组 删除用户组相对简单些,不用单独的页面,直接在浏览页面点击删除时,弹出确认删除对话框,点击确认,用jquery post删除。 打开【Us

