bootstrap动态添加面包屑(breadcrumb)及其响应事件的方法
本文实例讲述了bootstrap动态添加面包屑(breadcrumb)及其响应事件的方法。分享给大家供大家参考,具体如下:
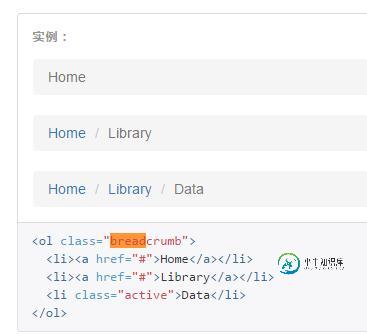
Bootstrap官网中,只介绍了breadcrumb的布局(如下图),未介绍使用方法,如何动态增加面包屑title及点击事件的响应。

本人在使用过程中探索出以下的方式。
首先,在html文件里定义div
<div> <ul class="breadcrumb " style="margin-bottom:0px;visibility:hidden;" data-dojo-attach-point="breadcrumb_1"> <li ><a href="#" rel="external nofollow" style="color:#303f9f;font-size:1.1em;" data-dojo-attach-point="item_1"></a></li> <li class="active" style="color:#757575;font-size:1.1em;" data-dojo-attach-point="item_2"></li> </ul> </div>
然后在JS文件中传输数据,并定义点击响应事件
var breadcrumbId1=null;
var breadcrumbId2=null;
topic.subscribe("openTabWithBreadcrumb",function(data){
breadcrumbId1=data.id1;
breadcrumbId2=data.id2;
this.item_1.innerHTML =" title1" ;////传入所需数据
this.item_2.innerHTML = "title2";
});
on(this.item_1,'click',lang.hitch(this,function(){
var id1 = breadcrumbId1;
var id2 = breadcrumbId2;
topic.publish("switchToNewTab",{tabid1:id1,tabid2:id2,data:{....}});///把需要的数据传入切换的tab或者窗口
}));
注:本人所做的项目是基于Dojo的框架,此处的topic是Dojo的数据发布订阅方式,data-dojo-attach-point这一属性为Dojo的属性,相关知识请参照Dojo 官网,在此不进行详述。
PS:关于bootstrap布局,这里再为大家推荐一款本站的在线可视化布局工具供大家参考使用:
在线bootstrap可视化布局编辑工具:
http://tools.jb51.net/aideddesign/layoutit
希望本文所述对大家基于bootstrap的程序设计有所帮助。
-
面包屑是显示网站基于层次结构的信息的好方法。 对于博客,面包屑可以显示发布日期,类别或标签。 它们指示当前页面在导航层次结构中的位置。 Bootstrap中的面包屑只是一个带有.breadcrumb类的无序列表。 CSS(bootstrap.min.css)通过以下类自动添加分隔符 - .breadcrumb > li + li:before { color: #CCCCCC; con
-
显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 在el-breadcrumb中使用el-breadcrumb-item标签表示从首页开始的每一级。Element Plus 提供了一个separator属性,在el-breadcrumb标签中设置它来决定分隔符,它只能是字符串,默认为斜杠/。 <el-breadcrumb separator="/"> <el-bre
-
Breadcrumb 面包屑 显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 :::demo 在Breadcrumb中使用Breadcrumb.Item标签表示从首页开始的每一级。Element 提供了一个separator属性,在Breadcrumb标签中设置它来决定分隔符,它只能是字符串,默认为斜杠/。 render() { return ( <Bre
-
显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 <el-breadcrumb separator="/"> <el-breadcrumb-item to="">首页</el-breadcrumb-item> <el-breadcrumb-item to="">活动管理</el-breadcrumb-item> <el-breadcrumb-item to=
-
Breadcrumb 面包屑 显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 在el-breadcrumb中使用el-breadcrumb-item标签表示从首页开始的每一级。Element 提供了一个separator属性,在el-breadcrumb标签中设置它来决定分隔符,它只能是字符串,默认为斜杠/。 <el-breadcrumb separator="/">
-
本文向大家介绍Bootstrap CSS组件之面包屑导航(breadcrumb),包括了Bootstrap CSS组件之面包屑导航(breadcrumb)的使用技巧和注意事项,需要的朋友参考一下 面包屑breadcrumb一般用于导航,表示当前页面所在的位置 面包屑可以设置其他相关的小标记内容,比如标签、徽章标记等。 本文系列教程整理到:Bootstrap基础教程 专题中,欢迎点击学习。 如果大家
-
在本章中,我们将研究Joomla中的Breadcrumb Module 。 Breadcrumb用于显示导航链接的分层表示,以便用户可以轻松了解他们在网站中的位置并允许他们导航回来。 面包屑模块 以下是在Joomla中编辑现有Breadcrumb模块的简单步骤。 Step (1) - 在Joomla管理员中单击Extension → Module Manager 。 单击模块管理器后,您将看到以下
-
主要内容:实例面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置。 Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中下面所示的 class 自动被添加: 下面的实例演

