xng-breadcrumb
A lightweight, declarative and configurable breadcrumbs solution for Angular 6 and beyond. https://www.npmjs.com/package/xng-breadcrumb
About
- In applications with deep navigation hierarchy, it is essential to have breadcrumbs.
- Breadcrumbs easily allow going back to states higher up in the hierarchy.
Demo
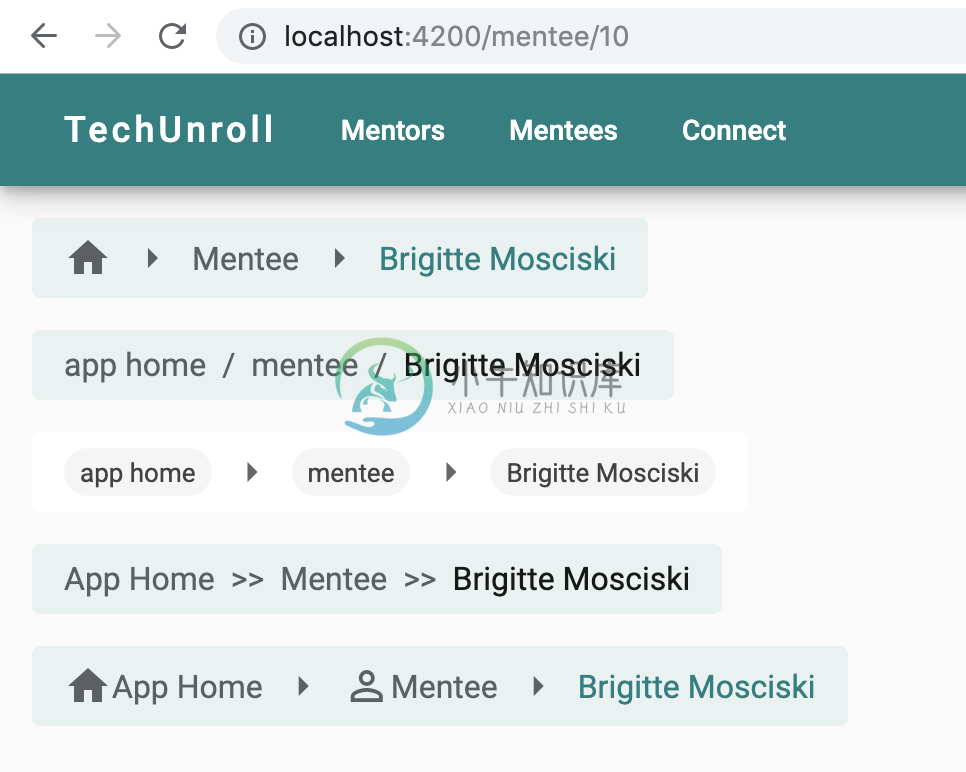
Live Demo - A demo app showcasing xng-breadcrumb usage in an Angular app. Navigate through different links to see breadcrumbs behavior.
Features
✅ Zero configuration: Just add<xng-breadcrumb></xng-breadcrumb>anywhere in the app. Breadcrumb labels will be auto-generated by analyzing Angular Route configuration in your App.✅ Custom labels: each route can have a custom label defined via Angular Route Config. The labels will be picked automatically while forming breadcrumbs✅ Update labels dynamically: Change breadcrumbs dynamically usingBreadcrumbService.set(). You can either use route path or breadcrumb alias to change breadcrumb for a route.✅ Skip breadcrumb: Skip specific routes from displaying in breadcrumbs, conditionally.✅ Disable breadcrumb: Disable specific routes so that navigation is disbaled to intermediate routes.✅ Customization: Customize breadcrumb template to show icons as label prefix, use pipes on text, add i18n, etc.✅ Styling: Separator and Styles can be customized with ease.✅ QueryParams and Fragment: Preserves QueryParams and Fragemnet while navigating via breadcrumbs
Quickstart
- Install via npm or yarn
npm install --save xng-breadcrumb
//------------- OR --------------
yarn add xng-breadcrumb
- Import 'BreadcrumbModule' in your Application
import {BreadcrumbModule} from 'xng-breadcrumb';
@NgModule({
...
imports: [BreadcrumbModule],
...
})
export class AppModule { }
- Add 'xng-breadcrumb' selector, wherever you plan to show breadcrumbs
<xng-breadcrumb></xng-breadcrumb>
- (Optional) Use BreadcrumbService, if you want to change breadcrumbs behavior(visibility, label, etc) dynamically.
import { BreadcrumbService } from 'xng-breadcrumb';
constructor(private breadcrumbService: BreadcrumbService) {}
// Code examples with BreadcrumbService are given below, under Usage section
Note: XngBreadcrumb has a peer dependency on @angular/router. Include RouterModule in App imports, if you haven't already.
Setup Guide
Provide breadcrumb labels via In App Route Config
- define 'breadcrumb' within the data property of route.
- a 'breadcrumb' can be defined as a string OR object OR function.
- Use breadcrumb as a string if you are just providing breadcrumb text
- Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. In you define breadcrumb as an object, label property denotes breadcrumb text.
- Use breadcrumb as a function if you want to alter the auto-generated label as needed.
breadcrumb as a string
{
path: 'dashboard',
loadChildren: './dashboard/dashboard.module#DashboardModule',
data: { breadcrumb: 'Home' }
},
{
path: 'add',
component: MentorAddComponent,
data: { breadcrumb: 'New' }
}
breadcrumb as an object
{
path: 'dashboard',
loadChildren: './dashboard/dashboard.module#DashboardModule',
data: {
breadcrumb: {
label: 'Home',
info: { myData: { icon: 'home', iconType: 'material' } }
}
}
},
{
path: 'add',
component: MentorAddComponent,
data: { breadcrumb: { skip: true, alias: 'mentorAdd' } }
}
breadcrumb as a function
{
path: '/orders',
children: [{
':id',
data: {
breadcrumb: (resolvedId: string) => `Viewing ${resolvedId} now`
}
}]
}
Update breadcrumb label dynamically
- Breadcrumb label can be updated dynamically using route path or alias
- For simple routes, route path is enough. Ex:
breadcrumbService.set(<route path> , <breadcrumb label>) - For long deep routes, you can use alias instead.
- Create an alias for a route in route config. Prefix alias with '@' while using the set() method. Ex:
breadcrumbService.set(@<alias> , <breadcrumb label>)
using route path to update labels dynamically
{
path: 'mentors',
component: MentorListComponent,
children: [
{
path: ':id',
component: MentorDetailsComponent
}
]
}
// routepath can contain path params similar to how you define in routes
breadcrumbService.set('mentors', 'Mentor View'); // path for MentorListComponent
breadcrumbService.set('mentor/:id', 'Uday Vunnam'); // path for MentorDetailsComponent contains param (:id)
using alias to update labels dynamically
{
path: 'mentors',
component: MentorListComponent,
children: [
{
path: ':id',
component: MentorDetailsComponent
data: {
breadcrumb: {
alias: 'mentorName'
}
}
}
]
}
breadcrumbService.set('@mentorName', 'Uday Vunnam');
Advanced Patterns
If you looking for customizing breadcrumb in different ways, refer to this guide
API
Detailed API for Breadcrumb Component and Breadcrumb Service
Accessibility
Accessibility is the firstclass concern for this library and is implemented with best practices
Angular version compatibility
xng-breadcrumb works will all versions of Angular. See the compatibility guide
Local Development Guide
If you wish to contribute to this library, refer to the local development guide
❤️
Become a Sponsor!
Contributors
✨
Thanks goes to these wonderful people (emoji key):
 Uday Vunnam |
 anthonythiry |
 dedrazer |
 Danny Feliz |
This project follows the all-contributors specification. Contributions of any kind welcome!
-
html: <nz-breadcrumb class="app-breadcrumb" nzSeparator="/"> <!-- <nz-breadcrumb-item>首页</nz-breadcrumb-item>--> <nz-breadcrumb-item *ngFor="let breadcrumb of breadcrumbs"> <a [routerLink
-
1.面包屑作用 显示当前页面在系统层级结构中的位置,并能向上返回。 2.面包屑层级结构 标签“nz-breadcrumb”里包含面包屑的内容 标签“nz-breadcrumb-item”里包含页面各个层级里的内容,一个“nz-breadcrumb-item”包含一个层级,“nz-breadcrumb-item”的前后顺序对应层级在结构中的位置。 <nz-breadcrumb> <di
-
使用eclipse时, 不小心按了快捷键Alt + Shift + B 或者右键单击后选中了show in Breadcrumb时,就会出现一个快速导航条,如果想去掉它可以这样来解决: 点击: Window -> Customize Perspective -> Commands groups available -> Java Editor Persentation -> OK 这时,在菜单上会
-
Breadcrumb动态面包屑 1.只展示第一级和最后一级(非全路径) <template> <div class="crumbs-content"> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item v-for="(item, index) in levelList" :ke
-
1.nzSeparator,分隔符自定义,默认“/”; 2.nzAutoGenerate,自动生成 Breadcrumb,默认false;eg: 使用 [nzAutoGenerate] 时,需要在路由类中定义 data: { path: '/path', component: SomeComponent, data: { breadcrumb: 'Display Name'
-
本文向大家介绍Bootstrap CSS组件之面包屑导航(breadcrumb),包括了Bootstrap CSS组件之面包屑导航(breadcrumb)的使用技巧和注意事项,需要的朋友参考一下 面包屑breadcrumb一般用于导航,表示当前页面所在的位置 面包屑可以设置其他相关的小标记内容,比如标签、徽章标记等。 本文系列教程整理到:Bootstrap基础教程 专题中,欢迎点击学习。 如果大家
-
信息: 1.使用Wordpress和WooCommerce,旁边的创世纪主题(创世纪连接WooCommerce插件) 2.店铺存档页面为 3.面包屑被激活为所有页面(例如Breadcrumbs)。商店,分类/存档和单个产品页面) 4.产品(permalink:)是一个单独的Wordpress页面(不是一个类别) 尝试实现以下面包屑条件: 1.在"Home"crumb之后添加"Products"cr
-
使用(基于Eclipse) 拥有一个非java文件,不可能启用面包屑 对于Java文件,可以启用面包屑 是否可以为非java文件启用面包屑? 通过 有插件吗 考虑一个多模块项目,使用和文件,我认为Breadcrumb至少知道这些文件的位置是有价值的 - 通过breadcrumb可以看到和选择包的内容,选择和打开一个接口或类或其他类型 此外,java文件的一个额外优势是可以选择一种方法。当然,对于非
-
在本章中,我们将研究Joomla中的Breadcrumb Module 。 Breadcrumb用于显示导航链接的分层表示,以便用户可以轻松了解他们在网站中的位置并允许他们导航回来。 面包屑模块 以下是在Joomla中编辑现有Breadcrumb模块的简单步骤。 Step (1) - 在Joomla管理员中单击Extension → Module Manager 。 单击模块管理器后,您将看到以下
-
面包屑是显示网站基于层次结构的信息的好方法。 对于博客,面包屑可以显示发布日期,类别或标签。 它们指示当前页面在导航层次结构中的位置。 Bootstrap中的面包屑只是一个带有.breadcrumb类的无序列表。 CSS(bootstrap.min.css)通过以下类自动添加分隔符 - .breadcrumb > li + li:before { color: #CCCCCC; con
-
描述 (Description) 面包屑指定导航层次结构中站点的当前位置。 在访问网站的大量页面时非常有用。 Foundation中的breadcrumb只是一个带有.breadcrumb类的无序列表。 有关详细信息,请查看chapter 。 SASS参考 (SASS Reference) 变量 (Variables) 您可以使用表中列出的以下SASS变量来更改组件的样式。 Sr.No. 名称和描