bootstrap treeview 扩展addNode方法动态添加子节点的方法
bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件。该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。
本文只是详细说明对bootstrap-treeview添加子节点的扩展方法(addNode),如了解bootstrap-treeview所有用法请看官方API
官方api https://www.npmjs.com/package/bootstrap-treeview (点击新窗口打开)
使用过程中,需要动态添加子节点。发现api中没有此功能。找了很多资料也没有发现有相关的方法。
又不想放弃使用它,看来只能自己写的。先读他们的源代码,看他们的逻辑关系,然后就下手自己写一下。不多说,直接上代码
第一步:在Tree主函数return {/*在这里添加addNode的入口*/}
看图比较直观
附上代码:
addNode: $.proxy(this.addNode, this),
第二步:添加Tree的prototype方法
/**
给节点添加子节点
@param {Object|Number} identifiers - A valid node, node id or array of node identifiers
@param {optional Object} options.node;
*/
Tree.prototype.addNode = function (identifiers, options) {
this.forEachIdentifier(identifiers, options, $.proxy(function (node, options) {
this.setAddNode(node, options);
}, this));
this.setInitialStates({ nodes: this.tree }, 0);
this.render();
}
/**
* 添加子节点
*/
Tree.prototype.setAddNode = function (node, options) {
if (node.nodes == null) node.nodes = [];
if (options.node) {
node.nodes.push(options.node);
};
};
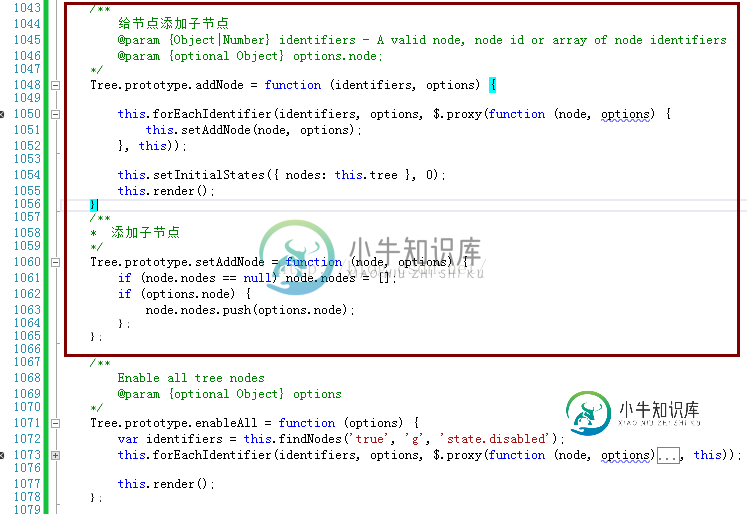
看图:

第三步:就是如何使用了。

$("#Treeview01").treeview("addNode", [2, { node: { text: "新加的菜单", href: "001005" } }]);
注意 $("#Treeview01")使用data已初始化过的
下面看个实例TreeView动态添加节点
遍历某路径下的文件夹添加父节点,遍历文件夹下的文件添加子节点
private void button1_Click(object sender, EventArgs e)
{
FolderBrowserDialog fd = new FolderBrowserDialog();
if (fd.ShowDialog() == DialogResult.OK)
{
// 在此添加代码,选择的路径为 folderBrowserDialog1.SelectedPath
if (Directory.Exists(fd.SelectedPath))
{
DirectoryInfo thisOne = new DirectoryInfo(fd.SelectedPath);
DirectoryInfo[] directoryInfo = thisOne.GetDirectories();
for (int i = 0; i < directoryInfo.Length; i++)
{
TreeNode root = new TreeNode(directoryInfo[i].ToString());//创建节点
root.Name = directoryInfo[i].ToString(); //为节点取个名字,这儿创建的是根节点
root.Tag = 0;
treeView1.Nodes.Add(root); //将节点添加到treeView1上
DirectoryInfo thisTwo = new DirectoryInfo(fd.SelectedPath + "\\" + directoryInfo[i].ToString());
FileInfo[] fileInfo = thisTwo.GetFiles();
for (int j = 0; j < fileInfo.Length; j++)
{
TreeNode node = new TreeNode(fileInfo[j].ToString());
node.Tag = 1;
node.Name = fileInfo[j].ToString();
if (!root.Nodes.ContainsKey(node.Name))
{
root.Nodes.Add(node);
}
}
}
}
}
}
总结
以上所述是小编给大家介绍的bootstrap treeview 扩展addNode方法动态添加子节点的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Vmware添加磁盘的方法:扩展磁盘,包括了Vmware添加磁盘的方法:扩展磁盘的使用技巧和注意事项,需要的朋友参考一下 这篇文章介绍了一下如何在Vmare下添加或扩展磁盘并使之有效。 场景 创建Linux时分配磁盘空间随着使用的增加,使用率逐渐升高,此时需要在添加或者扩展一下磁盘。 比如:此Linux(CentOS 7.3)的磁盘为20G,目前已经使用到接近80% 扩展磁盘或者添加
-
本文向大家介绍PHP往XML中添加节点的方法,包括了PHP往XML中添加节点的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP往XML中添加节点的方法。分享给大家供大家参考。具体方法如下: 1. contacts.xml代码 2. php代码 希望本文所述对大家的php程序设计有所帮助。
-
问题内容: 我正在寻找与C#扩展方法功能等效的Java。现在,我一直在阅读有关Java 8的默认方法的信息,但据我所知,我只能将它们添加到接口中。 …是否有任何语言功能可让我为未实现接口的最终类编写扩展方法?(我宁愿不必包装它…) 问题答案: 对于以扩展类型作为第一个参数的静态方法,C#扩展方法只是语法糖。Java默认方法完全不同。要模仿C#扩展方法,只需编写常用的静态方法。但是,您将不会食用
-
说明 本部分说明如何在现有的机器中添加一个新的计算节点。添加节点之前,OpenShift 共有四个节点,1 个 master,1 个 infra,2 个 nodes,如下命令所示: # oc get nodes NAME STATUS ROLES AGE VERSION infra.example.com Ready infr
-
本文向大家介绍扩展jquery easyui tree的搜索树节点方法(推荐),包括了扩展jquery easyui tree的搜索树节点方法(推荐)的使用技巧和注意事项,需要的朋友参考一下 如下所示: 因为jquery easyui tree原生的搜索只支持ID搜索,所以扩展了jquery easyui tree搜索树节点的方法,使其支持节点名称的模糊匹配,并将不匹配的节点隐藏。 以上就是小编为
-
本文向大家介绍vue.js 实现点击按钮动态添加li的方法,包括了vue.js 实现点击按钮动态添加li的方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇vue.js 实现点击按钮动态添加li的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

