PyQt 5 设置Logo图标和Title标题的操作
从现在开始,我会把一些学习Python的笔记记录下来,方便自己,也方便别人。到时候看一下如果篇章足够,我单独把它们整理成专栏。
最近在学习Python GUI开发,之前一直都是做的C++ GUI开发,用到的大部分是框架,主要有MFC、DuiLib和Qt。哦,如果想省时省力,可以使用Qt WebEngine+H5开发界面哦,只有你Web前端基础不错的话。
使用PyQt 5开发界面,真的很方便,不用写太多代码,20行左右就可以出现简单的带图标GUI,不信你可以看看下面代码:
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QApplication, QWidget
class Logo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# self.setGeometry(300, 300, 300, 220)
self.setWindowTitle('MyLogo')
# self.move(300, 300)
self.setWindowIcon(QIcon('Logo.png'))
self.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Logo()
sys.exit(app.exec_())
Logo.png图片是这样的:

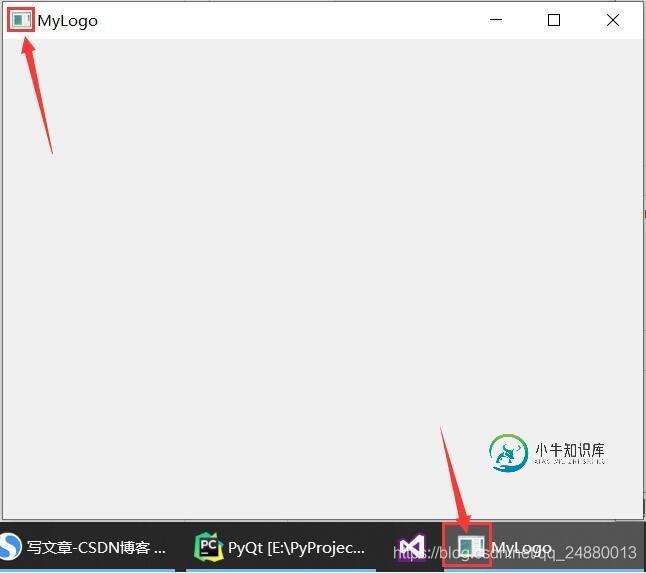
运行结果:

这是我按照教程上面写的代码,可是图标处并没有被修改为自己想要的效果,还是默认的图标。
后来我想了想,应该是图片格式的问题,一般我们使用做图标的图片格式为icon,所以我就对png格式进行转换,在线转换的网站有:
https://www.easyicon.net/covert/
http://www.bitbug.net/
转换完毕之后,就变成icon格式了,把名字修改为Logo.ico,然后扔到代码目录下面,代码修改:
self.setWindowIcon(QIcon('Logo.ico'))
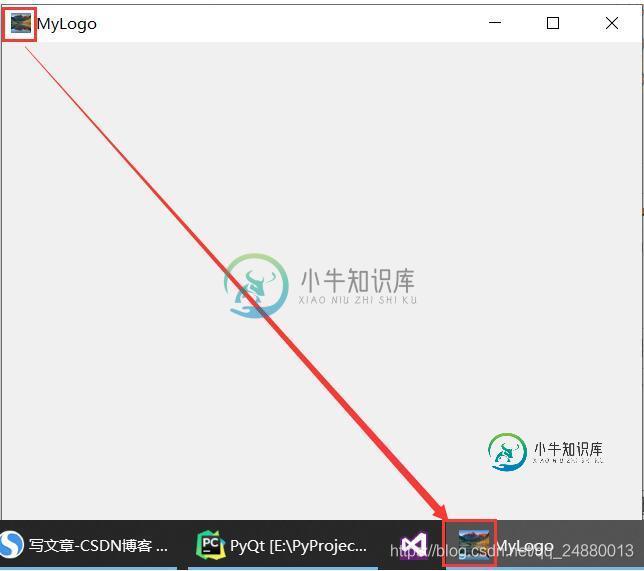
再次运行:

现在就是自己想要的结果。
有时你按照教程敲代码时,可能没有出现预期的效果,那么可能是自己的一些资源出现了问题,比如我这次出现的格式问题,那么你应该多做一些项目,到时候就触类旁通了。
补充:PyQt5 QLabel改变字体和设置背景图片
使用setStyleSheet方法修改得到自己想要的字体,大小,颜色
self.lab = QLabel("标签字体大小颜色", self)
self.lab.setGeometry(50,50,300,200)
self.setStyleSheet("QLabel{color:rgb(225,22,173,255);font-size:50px;font-weight:normal;font-family:Arial;}")
color:rgb()中的四个参数,前三个是控制颜色,第四个控制透明度
font-size:设置字体大小
font-weight:bold可设置字体加粗
font-family:选择自己想要的颜色
setStyleSheet同时可以设置标签背景图片,但无法使图片与标签大小匹配
我使用QPixmap来设置标签背景图片
self.lab = QLabel('标签背景图片', self)
self.lab.setGeometry(50,50,300,200)
pixmap = QPixmap('F:\A_code\PyQT_Demo\\1.png')
self.lab.setPixmap(pixmap)

但是这个时候我们添加的背景图片依然无法和标签大小相匹配
这需要修改一下我们的实例化QPixmap部分
pixmap=QPixmap('F:\A_code\PyQT_Demo\\1.png').scaled
(self.lab.width(), self.lab.height())
或者修改lab的属性: self.lab.setScaledContents(True)

以上为个人经验,希望能给大家一个参考,也希望大家多多支持小牛知识库。如有错误或未考虑完全的地方,望不吝赐教。
-
图表标题定义要在图表顶部绘制的文本。 标题配置 标题在options.title中配置。图表标题的全局选项在Chart.defaults.global.title中定义。 名称 类型 默认值 描述 display Boolean false 是否显示标题 position String 'top' 标题未知更多... fontSize Number 12 字体大小 fontFamily Strin
-
本文向大家介绍IOS倒计时设置UIButton标题title的抖动问题,包括了IOS倒计时设置UIButton标题title的抖动问题的使用技巧和注意事项,需要的朋友参考一下 例如,在发送验证码后,button状态需要变为disable,每隔一秒显示倒计时时间,仅仅设置 或 是不够的,按钮会一闪一闪的抖动。 需要同时设置: 或 以上所述是小编给大家介绍的IOS倒计时设置UIButton标题titl
-
操作步骤: ①登录账号进入工作台,点击编辑进入编辑地图页面,在"图层管理"模块,选择想要修改标题的图层。 ②鼠标移动至图层名称处,显示"编辑图层名称"按钮。 ③点击"编辑图层名称",图层名称进入编辑状态。 ④编辑完成后,点击"√",图层名称修改成功 操作动图: [查看原图]
-
如何设置标题和子标题在折叠工具栏布局在Android像whatsapp配置文件视图。 我已经附上了相同的屏幕截图样本。
-
问题内容: 我正在使用创建饼图,我想像在中那样分别设置值和标签。换句话说,我希望图表在饼图中显示的结果与图例中显示的结果不同。有什么办法可以做到这一点? 问题答案: 所述 ArgumentIndex 值对应于 系列名 , 域 和 范围 。您可以为基础中的每个系列或所有系列设置不同的生成器。 附录:对于,值的含义略有不同- 系列名称 , 值 和 百分比 。
-
Since 8.0 setTitle 设置页面的标题栏,包括主标题,副标题以及标题菜单项 注意:由于苹果的ATS限制,image URL必须为https链接或base64,http链接会被忽略 使用方法 AlipayJSBridge.call('setTitle', { title: '标题', }); 代码演示 设置各种类型的标题栏 <h1>点击以下按钮看不同效果</h1> <a href
-
我正在《马特洛特利布》中创建一个人物,如下所示: 我想为图形标题和轴标签指定字体大小。我需要这三个都是不同的字体大小,所以设置全局字体大小()不是我想要的。如何单独设置图形标题和轴标签的字体大小?
-
我想设置我的情节标题和x和y标签。总数都是浮点数64.我想尽可能简单地做这件事。 以下是我的代码部分:

