cocos2dx骨骼动画Armature源码剖析(二)
上篇文章从总体上介绍了cocos2dx自带的骨骼动画,这篇文章介绍一下导出的配置数据各个字段的含义(也解释了DragonBone导出的xml数据每个字段的含义)。
skeleton节点
<skeleton name="Dragon" frameRate="24" version="2.2">
name:flash文件名字。
frameRate:flash帧率。
version:dragonbones版本号。
armatures节点
首先是armatures节点,截取armatures中的部分数据。
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
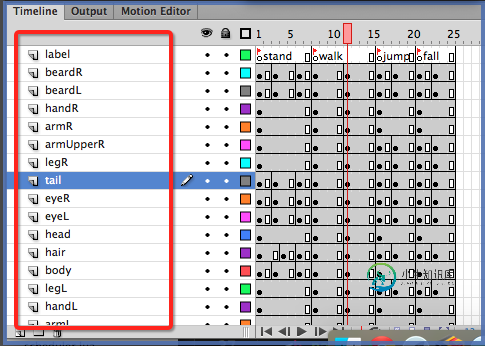
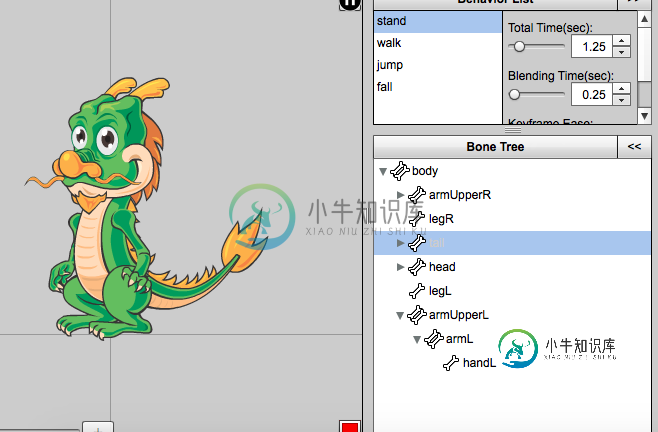
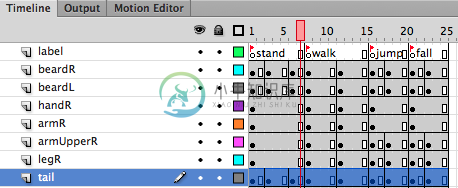
<b/>节点是一个骨骼(b是bone的缩写),<armature/>节点中含有多个<b/>,是动画的整体骨骼。如下2个图所示,整个layer和骨骼之间关系就是armature节点,红框中每一个layer就是一个b节点。


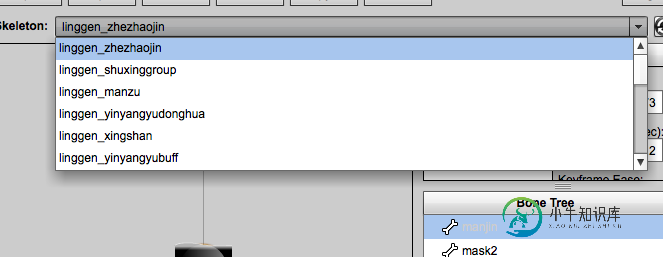
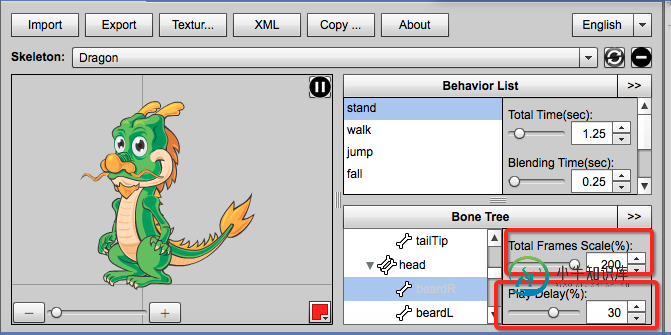
<armatures>节点为什么有多个armature节点呢?因为一个flash中可能有多个骨骼动画,每个骨骼动画对应一个armature,比如下面这个flash导出后armatures里就会包含多个armature。带有帧标签的元件会被当成一个Skeleton。

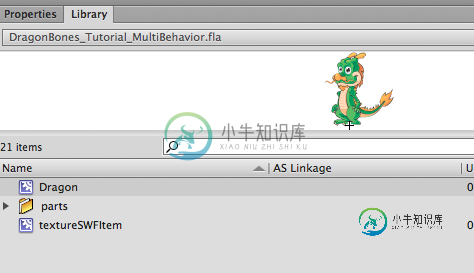
<armatures name="Dragon">name属性是元件在库中的名字(下图),也是Skeleton的名字。

b节点(armature节点的子节点)
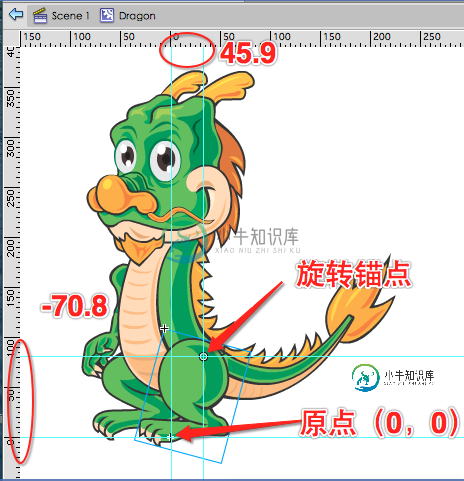
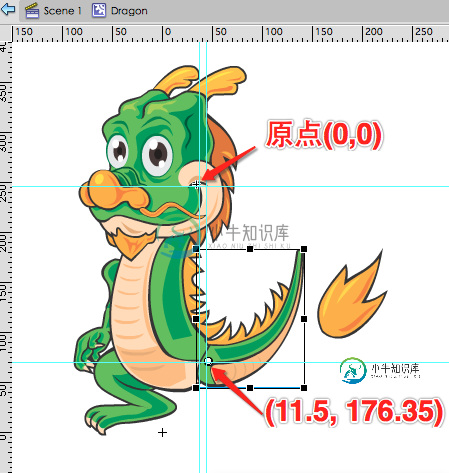
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
骨骼信息,以第一帧信息为标准。
name:骨骼名字,就是TimeLine中layer名字,上图。
parent:骨骼父节点,上图。
x,y:元件旋转锚点相对于父节点原点的坐标,见下图,y方向向下为正方向。

kX, kY:代表skewX,SkewY,一般情况2者相等,代表Rotate(旋转)大小。

cX, cY:代表scaleX, scaleY, 表示缩放大小。
pX, pY:代表pivotX, pivotY,旋转锚点相对于元件原点的坐标,下图调整了30度旋转。

z: 层级,最下面的layer是0层,逐上递加。
d节点
骨骼中显示节点,可以理解成皮肤,一个layer中用了几个库中的元件,就会有几个<d>节点。
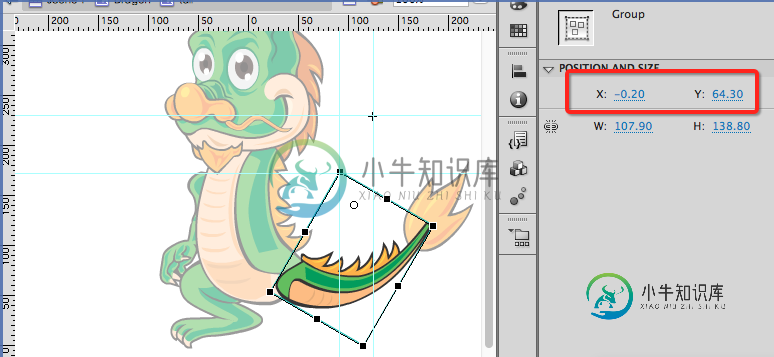
<d name="parts-tail" pX="0" pY="-63.8"/>
name:显示对象的名字,为在库中路径和元件名字的拼接。


pX, pY: 显示对象相对于原点的位移。
animations节点
<animations/>节点代表了骨骼随时间的变化。
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>
为什么<animations/>会有多个<animation/>呢?原因和<armatures/>中有多个<armature/>相同(见上文),animation和armature靠name属性一一对应。
mov节点
mov节点真正对应程序里面一个动画,TimeLine上一个帧标签就会产生一个mov,所以一个<animation/>中会有多个mov。

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
name:帧标签名字。
dr:代表duration,mov持续多少帧,上图可知stand持续7帧。
to:真不知道是干啥的。
drTW:代表duratio_tween,动画运行多长时间,1/24*7=0.29s。在dragonbones面板上设置TotalTime会影响此值。
lp:代表loop,是否循环播放。
twE:真不知道是干啥的。
b节点(mov节点的子节点)
骨骼状态,mov中会有所有的骨骼b节点。
<b name="tail" sc="1" dl="0">
name:骨骼名字
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(<armature></armature>中<b></b>中<d></d>)。
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是小牛知识库的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。
-
本文向大家介绍cocos2dx骨骼动画Armature源码剖析(三),包括了cocos2dx骨骼动画Armature源码剖析(三)的使用技巧和注意事项,需要的朋友参考一下 cocos2dx里骨骼动画代码在cocos -> editor-support -> cocostudio文件夹中,win下通过筛选器,文件结构如下。(mac下没有分,是整个一坨) 数据相关源码 从底层到高层分析一个类一个类分析
-
骨骼动画类 父类BK.Node 手机QQ版本 成员变量 变量 类型 名称 备注 canMixVertexColor boolean 是否启用颜色叠加 timeScale number 播放速率 paused boolean 暂停 accessoryTypes Array 装扮类型数组 手机QQ版本 7.2.5 例子: var rice =new BK.SkeletonAnimation(atlas
-
DragonBones 骨骼动画资源是由 DragonBones 编辑器导出的数据格式(支持 DragonBones v5.6.2 及以下)。 导入 DragonBones 骨骼动画资源 DragonBones 骨骼动画资源包括: .json/.dbbin 骨骼数据 .json 图集数据 .png 图集纹理 创建骨骼动画资源 在场景中使用 DragonBones 骨骼动画资源需要两个步骤: 创建节
-
骨骼动画资源是由 Spine 所导出的数据格式(Creator v2.0.7 及以下支持 Spine v2.5,Creator v2.0.8~v2.1 支持 Spine v3.6,Creator v2.2 支持 Spine v3.7,Creator v2.3 及以上支持 Spine v3.8)。 导入骨骼动画资源 骨骼动画所需资源有: .json/.skel 骨骼数据 .png 图集纹理 .txt
-
骨骼动画是一种常见但类型特殊的动画,我们提供两套系统,针对不同方向的需求,分别优化。 这两套系统的唯一开关就是 SkeletalAnimation 上的 useBakedAnimation 开关, 启用对应预烘焙骨骼动画系统,禁用后对应实时计算骨骼动画系统,运行时也可以无缝切换。 预烘焙骨骼动画系统 这个系统的压倒性目的是性能,部分表现力的牺牲也被认为是可以接受的。 我们针对性地做了很多底层优化,
-
所谓骨骼动画,以人体为例简单地说,人体的骨骼运动,骨骼运动会带动肌肉和人体皮肤的空间移动和表面变化,下面将会提到的蒙皮概念你可以类比人体的皮肤。 Threejs骨骼动画需要通过骨骼网格模型类SkinnedMesh来实现,一般来说骨骼动画模型都是3D美术创建,然后程序员通过threejs引擎加载解析,为了让大家更深入理解骨骼动画,下面就通过threejs程序编写一个简易的骨骼动画。 相关类 直接使用
-
骨骼动画类 父类BK.Node 手机QQ版本 成员变量 变量 类型 名称 备注 canMixVertexColor boolean 是否启用颜色叠加 timeScale number 播放速率 paused boolean 暂停 accessoryTypes Array 装扮类型数组 手机QQ版本 7.2.5 例子: var rice =new BK.SkeletonAnimation(atlas
-
骨骼动画和变形动画是非常常见的动画形式,对于Threejs三维引擎来说自然要支持。一般开发过程中都是加载3D美术绘制好的骨骼动画模型或者变形动画模型,不过为了大家更深入的理解这两种动画模型,课程12.1和12.3节用纯Threejs代码实现相应的动画模型创建,虽然怎增加了学习的难度,但是非常有助于从底层理解这两种动画模型。 这两种动画模型也是在上一章讲到的帧动画基础之上实现,学习本章之前最好先学习

