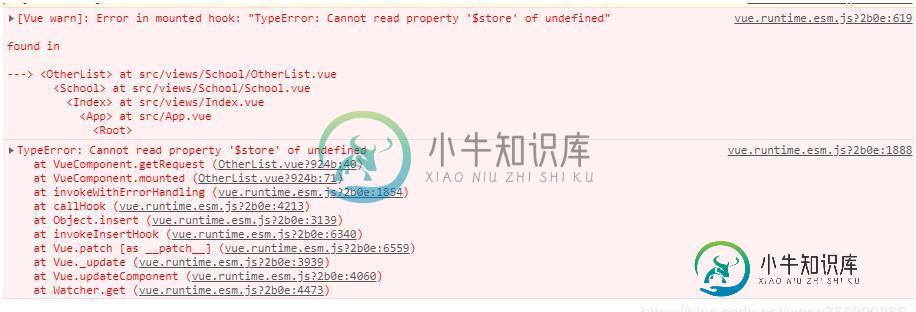
在Vue中使用this.$store或者是$route一直报错的解决
今天在引入路由参数和状态组件的时候发现一直报空找不到,但是我在控制台查看还能找得到


一直超费解,直到我在其他组件单独测试的时候又可以了
这是测试正常的
test1s : function(){
debugger
var test1=this.$route.params.num;
console.log(test1);
return test1;
}
getRequest: (val)=> {//改变海黄学堂状态
debugger
let thisRoute=this.$store.state.school.state;
if(val){
switch(val){
}
}else{
this.listVal= this.kepu;
this.$store.state.school.state='kepu';
}
return thisRoute;
下边这个是一直失败的
发现不同了么?
这两个下边的使用了ES6的箭头html" target="_blank">函数结果就一直不成功了

而且又看了一下Vue的API发现人家都已经很明显的提示了!!!
这就是看API不仔细的下场白白耽误了一下午
现在附上API地址 https://vue.docschina.org/v2/api/#methods
-
本文向大家介绍vue中全局路由守卫中替代this操作(this.$store/this.$vux),包括了vue中全局路由守卫中替代this操作(this.$store/this.$vux)的使用技巧和注意事项,需要的朋友参考一下 全局路由守卫this.$vux.loading.hide()报错,访问不到this 解决办法 申明变量代替this main.js文件方法 if判断防止第一次初始化报错
-
本文向大家介绍vue中 this.$set的用法详解,包括了vue中 this.$set的用法详解的使用技巧和注意事项,需要的朋友参考一下 当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的。 调用方法: Vue.set( target , key , value) target: 要更改的数据源(可以是一个对
-
本文向大家介绍详解vue中this.$emit()的返回值是什么,包括了详解vue中this.$emit()的返回值是什么的使用技巧和注意事项,需要的朋友参考一下 vue中的三大属性:属性 、事件、插槽,---事件 在事件中有 普通事件:@click/@input/@change/@xxx...事件; 修饰符事件:@input.trim,@click.stop,@submit.prevent...
-
本文向大家介绍Mybatis返回int或者Integer类型报错的解决办法,包括了Mybatis返回int或者Integer类型报错的解决办法的使用技巧和注意事项,需要的朋友参考一下 会报错如下: org.springframework.web.util.NestedServletException: Request processing failed; nested exception is o
-
本文向大家介绍vue使用prop可以渲染但是打印台报错的解决方式,包括了vue使用prop可以渲染但是打印台报错的解决方式的使用技巧和注意事项,需要的朋友参考一下 vue属性传递时有时会报下述错误 子组件中接收的数据为data data的实际格式为 父元素传递的时候没有写入内部对象只有 所以会显示找不到所以在传递的时候直接赋上内部的对象就好了 如果传入的是别的类型比如数组也声明上类型 以上这篇vu
-
本文向大家介绍在pycharm中使用matplotlib.pyplot 绘图时报错的解决,包括了在pycharm中使用matplotlib.pyplot 绘图时报错的解决的使用技巧和注意事项,需要的朋友参考一下 This application failed to start because it could not find or load the Qt platform plugin “win
-
本文向大家介绍vue init webpack 建vue项目报错的解决方法,包括了vue init webpack 建vue项目报错的解决方法的使用技巧和注意事项,需要的朋友参考一下 使用vue init webpack 创建vue项目时报如下错误: 解决方法: 1.先检查npm和node的版本 查看npm版本:npm -v 升级npm: npm install -g npm 查看node版本:n
-
在vue中使用path模块提示“...resolve is not a function”? 我在vue中引入了path模块,使用了 path.resolve(...)函数,代码和浏览器控制台提示如下: 这些代码我其实是参开了开源项目vue-element-admin,人家的代码也是这么写的,可我写的为什么就是报错?

