Javascript实现获取窗口的大小和位置代码分享
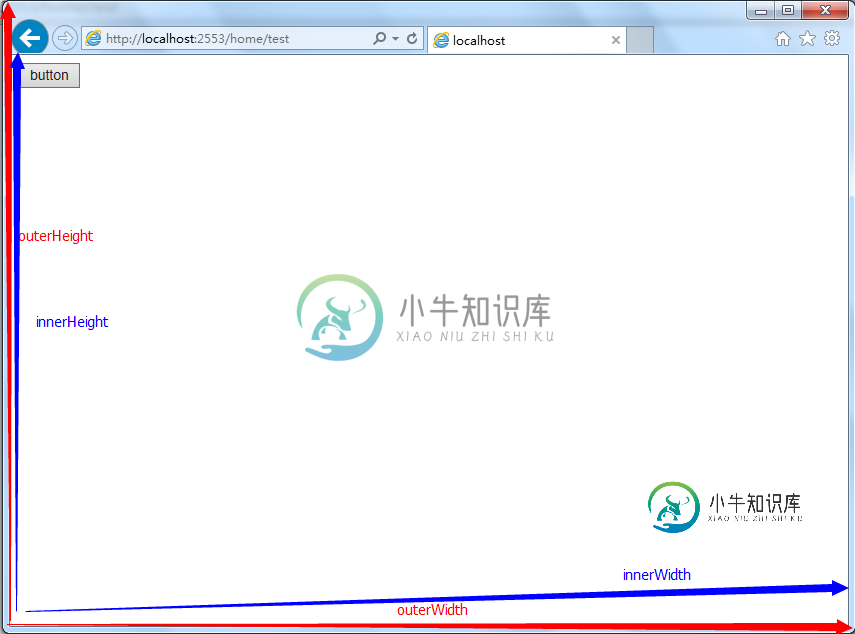
在Javascript中可以使用OuterWidth,OuterHeight 获取浏览器的大小.用 innerWidth,innerHeight 来获取窗口的大小(除去浏览器边框部分)。对于IE6 及之前版本,要区分是标准模式,还是混杂模式。标准模式使用document.documentElement.clientWidth,document.documentElement.clientHeight;混杂模式使用document.body 的clientWidth,clientHeight。
(function () {
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
var broswerWidth = window.outerWidth;
var broswerHeight = window.outerHeight;
alert(pageWidth + " " + pageHeight);
alert(broswerWidth + " " + broswerHeight);
if (typeof pageWidth != "number") {
if (document.compatMode == "CSS1Compat") { //The standard mode
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
})();

获取窗口的位置:IE,chrome,Safari,使用screenLeft,screenTop 来获取窗口距离屏幕左边和屏幕上边的位置。而Firefox不支持此属性,Firefox使用screenXP,screenY 达到同样的效果。
(function btnFun() {
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft :
window.screenX;
var topPos = (typeof window.screenTop == "number") ? window.screenTop :
window.screenY;
alert(leftPos + " " + topPos);
//alert(window.screenLeft+" "+window.screenTop);
})();
-
问题内容: 如何使用python获取和设置窗口(任何Windows程序)的位置和大小? 问题答案: 假设您使用的是Windows,请尝试使用带有和功能的的模块。 如果您使用的是Mac OS X,则可以尝试使用。 对于Linux,您可以尝试X11的众多接口之一。 编辑: Windows的示例(未测试):
-
问题内容: 我希望找到一种方法来获取当前可见窗口的位置(相对于总页面宽度/高度),以便可以将其强制从一个部分滚动到另一部分。但是,要猜测哪个对象对您的浏览器拥有真正的X / Y,似乎有很多选择。 为了确保IE 6 +,FF 2+和Chrome / Safari能正常工作,我需要选择以下哪两项? 还有其他吗?一旦知道窗口在哪里,就可以设置一个事件链,该事件链将缓慢调用直到到达所需的位置。 问题答案:
-
本文向大家介绍Android获取手机位置的实现代码,包括了Android获取手机位置的实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android获取手机位置的方法,供大家参考,具体内容如下 1、项目Src下创建...service包,然后新建GPSService类 2、AndroidManiFest.xml添加类 注意这个是service类型,很容易出错,即<servic
-
本文向大家介绍JavaScript实现弹窗效果代码分析,包括了JavaScript实现弹窗效果代码分析的使用技巧和注意事项,需要的朋友参考一下 效果图: 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
问题内容: 我怎样才能得到将在所有主要浏览器工作? 问题答案: 这包含你需要了解的所有信息:获取视口/窗口大小 简而言之: Fiddle 请停止编辑此答案。根据不同的代码格式偏好,现在已对其进行了22次编辑。还指出了,如果你只想定位现代浏览器,则不需要这样做-如果是这样,则只需要以下内容:
-
本文向大家介绍用js实现最大化和最小化窗口相关面试题,主要包含被问及用js实现最大化和最小化窗口时的应答技巧和注意事项,需要的朋友参考一下 https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API
-
问题内容: 如何挂接到浏览器窗口调整大小事件? 有一种jQuery侦听调整大小事件的方法,但我不希望仅出于这一要求就将其引入我的项目中。 问题答案: jQuery只是包装了标准的DOM事件,例如。 jQuery 可以 做一些工作来确保在所有浏览器中一致地触发resize事件,但是我不确定任何浏览器是否有所不同,但是我建议您在Firefox,Safari和IE中进行测试。
-
本文向大家介绍Javascript实现获取及设置光标位置的方法,包括了Javascript实现获取及设置光标位置的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Javascript实现获取及设置光标位置的方法。分享给大家供大家参考。具体如下: 在项目开发中经常遇到input等设置光标位置到最后的问题,今天我查了一下Google,找到了在IE、Firefox、Opera等主流浏览器的获

