laydate限定时间控件去除秒
layDate
layDate 是 layui 独立维护的三大组件之一(即该版本可独立使用,无需采用 layui,内部采用的是零依赖的原生 JavaScript 编写),最早发布于 2014 年 6 月,但当时只迭代了一个版本,就再也没有更新。而现在,我们对其进行了一次全面的重写,并将 5.0 作为其版本的新纪元。
本文介绍:laydate限定时间控件去除秒
css控件样式修改
<style type="text/css">
.layui-laydate-content>.layui-laydate-list {
padding-bottom: 0px;
overflow: hidden;
}
.layui-laydate-content>.layui-laydate-list>li{
width:50%
}
.merge-box .scrollbox .merge-list {
padding-bottom: 5px;
}
</style>html
<input type="text" class="form-control date" id="time" value="" placeholder="请选择起床时间">
js
<script>
// 限定可选时间
layui.use("laydate", function() {
var laydate = layui.laydate;
//限定可选时间5-23点范围内
laydate.render({
elem: '#time'
,type: 'time'
,min: '05:00:00'
,max: '23:00:00'
,btns: ['clear', 'confirm']
,trigger: "click"
,format: 'HH:mm' // 时间格式
,ready: formatminutes
});
});
// 分只保留0 10 20 30 40 50
function formatminutes(date) {
var aa = $(".laydate-time-list li ol")[1];
var showtime = $($(".laydate-time-list li ol")[1]).find("li");
for (var i = 0; i < showtime.length; i++) {
var t00 = showtime[i].innerText;
if (t00 != "00" && t00 != "20" && t00 != "30" && t00 != "40" && t00 != "50") {
//分进行过滤 只保留0 10 20 30 40 50 一次性显示六十个太多没必要
showtime[i].remove()
}
}
$($(".laydate-time-list li ol")[2]).find("li").remove(); //清空秒
}
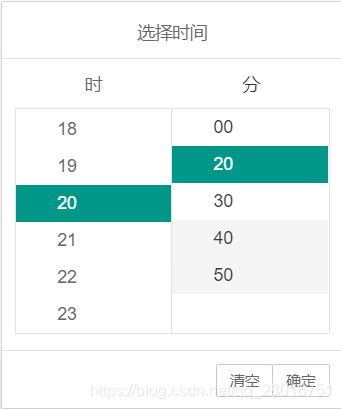
</script>效果

-
layDate 是目前 layui 独立维护的三大组件之一。在 layui 2.0 的版本中,layDate 也完成了一次重写。 我的问题: 多个输入框都是实现选择日期时间,通过class去循环遍历绑定时间控件。
-
本文向大家介绍vue使用laydate时间插件的方法,包括了vue使用laydate时间插件的方法的使用技巧和注意事项,需要的朋友参考一下 之前在做vue项目时使用iviewUI库中的DatePicker组件,发现DatePicker使用起来比较麻烦,尤其是对时间精确度上的限制不尽人意,操作起来也比较繁琐,总之在处理一系列时间组件相互联动上存在一大堆问题,比如 DatePicker时间组件 时间精
-
layDate 是 layui 独立维护的三大组件之一(即该版本可独立使用,无需采用 layui,内部采用的是零依赖的原生 JavaScript 编写),最早发布于2014年6月,但当时只迭代了一个版本,就再也没有更新。而现在,我们对其进行了一次全面的重写,并将 5.0 作为其版本的新纪元。 快速上手 http://www.layui.com/laydate/
-
本文向大家介绍使用layui日期控件laydate对开始和结束时间进行联动控制的方法,包括了使用layui日期控件laydate对开始和结束时间进行联动控制的方法的使用技巧和注意事项,需要的朋友参考一下 1.在页面先引入laydate.js文件 2.html页面控件如下: 3.html页面js代码如下: 以上这篇使用layui日期控件laydate对开始和结束时间进行联动控制的方法就是小编分享给大
-
之前介绍过的所有阻塞调用,将会阻塞一段不确定的时间,将线程挂起直到等待的事件发生。在很多情况下,这样的方式很不错,但是在其他一些情况下,你就需要限制一下线程等待的时间了。这允许你发送一些类似“我还存活”的信息,无论是对交互式用户,或是其他进程,亦或当用户放弃等待,你可以按下“取消”键直接终止等待。 介绍两种可能是你希望指定的超时方式:一种是“时延”的超时方式,另一种是“绝对”超时方式。第一种方式,
-
本文向大家介绍Shell定时删除指定时间之前的文件,包括了Shell定时删除指定时间之前的文件的使用技巧和注意事项,需要的朋友参考一下 最近世界杯来了,一直忙于工作和世界杯之间,都没有空来管管我的blog了,今天只能整个简单的小shell给大家了.公司要求删除一个月之前的备份文件,免得把硬盘给整爆了,上服务器看了下,居然都有3个月的备份没有清理了,还好是sql备份,不然硬盘空间早就满了. 下面是我

