详解JavaScript对W3C DOM模版的支持情况
本文档对象模型允许访问所有的文档内容和修改,由万维网联合会(W3C)规范。几乎所有的现代浏览器都支持这种模式。
在W3C DOM规范的大部分传统DOM的功能,而且还增加了新的重要的功能。除了支持forms[ ], images[ ]和文档对象的其它数组属性,它定义了方法,使脚本来访问和操纵的任何文档元素,而不只是专用元件状的表单和图像。
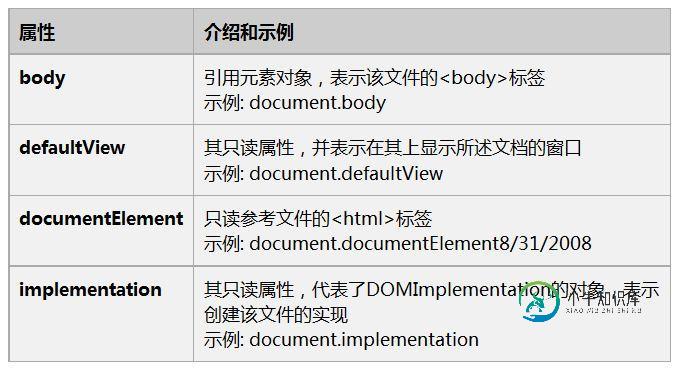
文档属性在W3C DOM:
此模型支持所有传统DOM提供的属性。此外,这里是文档属性,可以使用W3C DOM访问列表:

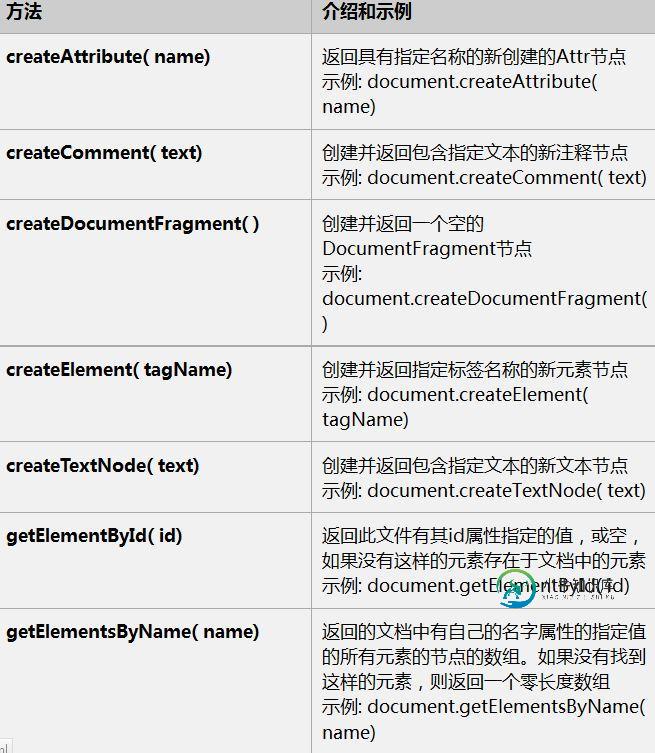
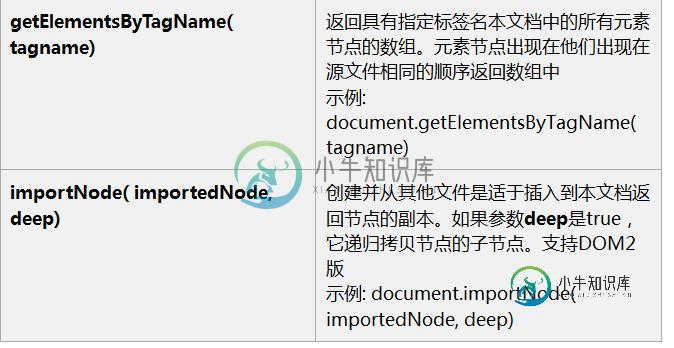
文档方法在W3C DOM:
此模型支持所有传统DOM提供的方法。此外,这里是由W3C DOM支持的方法列表:


示例:
这是(访问和设置)使用W3C DOM文档元素很容易操纵。可以使用任何类似 getElementById,getElementsByName,orgetElementsByTagName 方法。
下面是访问使用W3C DOM方法文档属性的一个例子:
<html>
<head>
<title> Document Title </title>
<script type="text/javascript">
<!--
function myFunc()
{
var ret = document.getElementsByTagName("title");
alert("Document Title : " + ret[0].text );
var ret = document.getElementById("heading");
alert(ret.innerHTML );
}
//-->
</script>
</head>
<body>
<h1 id="heading">This is main title</h1>
<p>Click the following to see the result:</p>
<form id="form1" name="FirstForm">
<input type="button" value="Click Me" onclick="myFunc();" />
<input type="button" value="Cancel">
</form>
<form d="form2" name="SecondForm">
<input type="button" value="Don't ClickMe"/>
</form>
</body>
</html>
注意: 这个例子的形式和内容等返回对象,我们将不得不使用未在本教程中讨论这些对象的属性来访问它们的值。
-
本文向大家介绍详解Vue2 添加对scss的支持,包括了详解Vue2 添加对scss的支持的使用技巧和注意事项,需要的朋友参考一下 引入loader scss支持 为了使用scss,我们需要先安装相关的node包: 安装好之后,为了可以在.vue和.scss中使用,需要在webpack.config.js中配置对应的解析器: 关于上面resolve的配置,是因为编译和打包源文件默认不一样。 测试s
-
问题内容: 我开始使用Node.js,并且很难确定节点支持哪种JavaScript版本,这使得很难确定可以使用哪些功能。这就是我所知道的。 节点使用V8 V8实现了ECMA-262,第3版中指定的ECMAScript ECMA-262,第三版是JavaScript 1.5 鉴于此,我假设我可以在节点中使用JavaScript 1.5兼容代码。但是,事实证明我可以使用,以及其他结构,即使根据MDC,
-
问题内容: 我正在这样写我的文档测试: 这对于Python 2.5、2.6和2.7版本可以正常工作,但对于Python 3则失败,并出现以下错误: 问题是,如果我这样编写我的doctest: 它们仅适用于Python3,而在Python2版本上无效。我的问题是如何使其跨版本兼容? 问题答案: 我在IPython中遇到了与doctests相同的问题。没有整洁的解决方案,但是我将所有前缀都包装在中,即
-
我计划从JBOSS EAP迁移到支持旧版本Java如6或7的Wildfly版本。 我找不到与野生苍蝇和java的兼容性矩阵。 另外,有任何版本的野蝇支持solaris 5吗? wildfly 8是否支持旧的java和Solaris版本。 有人能给我指一下矩阵吗?在那里我可以找到wildfly的兼容性和需求。
-
本文向大家介绍如何解决SpringBoot2.x版本对Velocity模板不支持的方案,包括了如何解决SpringBoot2.x版本对Velocity模板不支持的方案的使用技巧和注意事项,需要的朋友参考一下 背景 在springboot1.4.x版本之前对velocity的模板支持的是相当好的,不止出于什么原因springboot从1.5.x以后停止了对velocity的支持,甚至在2.x版本中移
-
本文向大家介绍简述JavaScript对传统文档对象模型的支持,包括了简述JavaScript对传统文档对象模型的支持的使用技巧和注意事项,需要的朋友参考一下 这是将其在JavaScript语言早期版本中引入的模型。大家都被所有浏览器都支持,但只允许访问文件的某些关键部分,如表单,表单元素和图像。 该模型提供了若干个只读属性,如标题,URL和上次更改提供关于文档整体的信息。除了有由该模型可用于设
-
本文向大家介绍详解nginx使用ssl模块配置HTTPS支持,包括了详解nginx使用ssl模块配置HTTPS支持的使用技巧和注意事项,需要的朋友参考一下 默认情况下ssl模块并未被安装,如果要使用该模块则需要在编译时指定–with-http_ssl_module参数,安装模块依赖于OpenSSL库和一些引用文件,通常这些文件并不在同一个软件包中。通常这个文件名类似libssl-dev。 生成证书
-
本文向大家介绍Python3 xml.etree.ElementTree支持的XPath语法详解,包括了Python3 xml.etree.ElementTree支持的XPath语法详解的使用技巧和注意事项,需要的朋友参考一下 xml.etree.ElementTree可以通过支持的有限的XPath表达式来定位元素。 语法 ElementTree支持的语法如下: 语法 说明 tag 查找所有具有指

