快速搭建Node.js(Express)用户注册、登录以及授权的方法
项目准备
- 建立一个文件夹,这里叫 EXPRESS-AUTH
- npm init -y
启动服务
- 新建一个server.js 或者 app.js
- npm i express
- 开启端口,启动服务
// server.js
// 引入 express
const express = require('express')
// 创建服务器应用程序
const app = express()
app.get('/user', async (req, res) => {
res.send('hello node.js')
})
app.listen(3001, () => {
console.log('http://localhost:3001')
})
在命令行运行 nodemon .\server.js 命令启动服务
注:nodemon 命令需要全局安装 nodemon( npm install --global nodemon ), 在浏览器访问/user时如下,则说明开启成功

实现简单的 GET 请求接口
创建处理 get 请求的接口
app.get('/api/get', async (req, res) => {
res.send('hello node.js')
})
在vscode商店中下载 REST Client

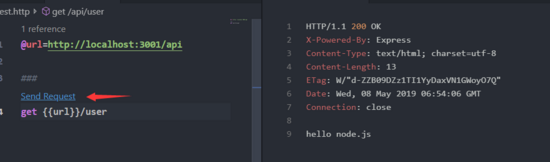
新建一个 test.http 文件测试接口,点击 Send Request 发送请求
// test.http
@url=http://localhost:3001/api
###
get {{url}}/user

如上图,get 请求成功
操作 MongoDB 数据库
连接数据库
- 安装 mongodb 数据库
- 在需要启动的盘符根目录下新建 data/db 文件夹
- 在命令行对应的盘符下输入 mongod 命令,即可开启服务
- 有需要可以下载NoSQLBooster for MongoDB软件
建立数据库模型
- npm i mongoose
- 新建 model.js 操作数据库
// 引入 mongoose
const mongoose = require('mongoose')
// 连接数据库,自动新建 ExpressAuth 库
mongoose.connect('mongodb://localhost:27017/ExpressAuth', {
useNewUrlParser: true,
useCreateIndex: true
})
// 建立用户表
const UserSchema = new mongoose.Schema({
username: {
type: String,
unique: true
},
password: {
type: String,
}
})
// 建立用户数据库模型
const User = mongoose.model('User', userSchema)
module.exports = { User }
简单的 POST 请求
创建处理 POST 请求的接口
// server.js
app.post('/api/register', async (req, res) => {
console.log(req.body);
res.send('ok')
})
app.use(express.json()) // 设置后可以用 req.body 获取 POST 传入 data
设置 /api/register
###
POST {{url}}/register
Content-Type: application/json
{
"username": "user1",
"password": "123456"
}
注册用户
// server.js
app.post('/api/register', async (req, res) => {
// console.log(req.body);
const user = await User.create({
username: req.body.username,
password: req.body.password
})
res.send(user)
})
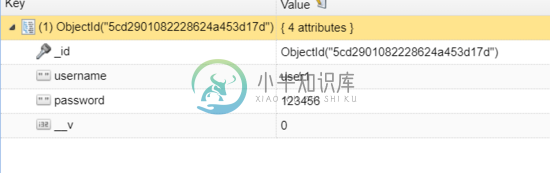
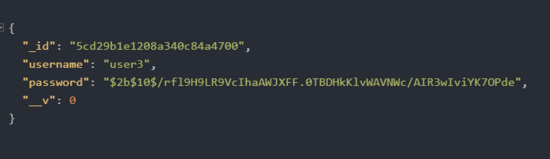
数据库里多了一条用户数据:

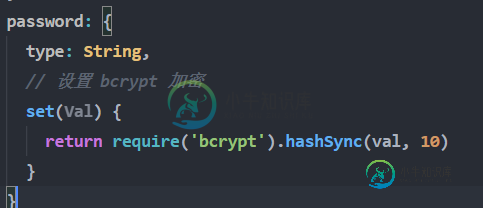
密码 bcrypt 加密
- npm i bcrypt
- 在 model.js 中设置密码入库前加密,这里的 hashSync方法接受两个参数,val 表示传入的 password,10表示加密的等级,等级越高,所需转化的时长越长

用户登录密码解密
在 server.js 中添加处理 /login 的POST请求
app.post('/api/login', async (req, res) => {
const user = await User.findOne({
username: req.body.username
})
if (!user) {
return res.status(422).send({
message: '用户名不存在'
})
}
// bcrypt.compareSync 解密匹配,返回 boolean 值
const isPasswordValid = require('bcrypt').compareSync(
req.body.password,
user.password
)
if (!isPasswordValid) {
return res.status(422).send({
message: '密码无效'
})
}
res.send({
user
})
})
登录添加 token
安装 jsonwebtoken npm i jsonwebtoken
引入 jsonwebtoken,自定义密钥
// 引入 jwt
const jwt = require('jsonwebtoken')
// 解析 token 用的密钥
const SECRET = 'token_secret'
在登录成功时创建 token
/*
生成 token
jwt.sign() 接受两个参数,一个是传入的对象,一个是自定义的密钥
*/
const token = jwt.sign({ id: String(user._id) }, SECRET)
res.send({
user,
token
})
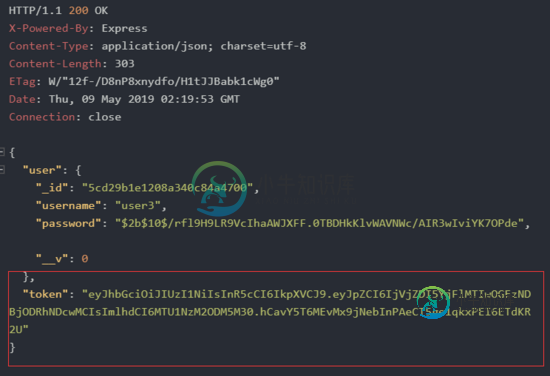
这样我们在发送请求时,就能看到创建的 token

解密 token获取登录用户
先在 server.js 处理 token
app.get('/api/profile', async (req, res) => {
const raw = String(req.headers.authorization.split(' ').pop())
// 解密 token 获取对应的 id
const { id } = jwt.verify(raw, SECRET)
req.user = await User.findById(id)
res.send(req.user)
})
发送请求,这里的请求头是复制之前测试用的 token
### 个人信息
get {{url}}/profile
Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6IjVjZDI5YjFlMTIwOGEzNDBjODRhNDcwMCIsImlhdCI6MTU1NzM2ODM5M30.hCavY5T6MEvMx9jNebInPAeCT5ge1qkxPEI6ETdKR2U
服务端返回如下图,则说明解析成功

配套完整代码和注释见 Github
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Node.js+Express+MySql实现用户登录注册功能,包括了Node.js+Express+MySql实现用户登录注册功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Node.js实现用户登录注册的具体代码,供大家参考,具体内容如下 IDE:WebStorm 工程目录: 数据库表 Login.js: Index.html: Register.html:
-
本文向大家介绍微信小程序用户授权,以及判断登录是否过期的方法,包括了微信小程序用户授权,以及判断登录是否过期的方法的使用技巧和注意事项,需要的朋友参考一下 初始界面: 判断用户是否过期(如果未过期则重新登录): 获取用户信息: 获取用户的信息并在前台显示: 主要实现两个功能: ①判断登录是否过期,如果过期则就重新登录,如果没过期就提示未过期 ②获取用户的信息,并在前台显示 index.wxml
-
我创建了一个用户注册的系统,一旦他们成功注册,他们在表单中填写的其他信息将被添加到数据库中带有用户ID的节点中。 在createUserWithEmailAndPassword回调中,我添加了一个应该写到数据库的函数。但是,在注册时,数据库写入总是抛出错误。我决定检查firebase.auth().currentUser中的值,以确保新用户确实登录了,而且确实登录了。 安全规则如下: 我还测试了s
-
本文向大家介绍Android实现第三方授权登录、分享以及获取用户资料,包括了Android实现第三方授权登录、分享以及获取用户资料的使用技巧和注意事项,需要的朋友参考一下 由于公司项目的需要,要实现在项目中使用第三方授权登录以及分享文字和图片等这样的效果,几经波折,查阅了一番资料,做了一个Demo。实现起来的效果还是不错的,不敢独享,决定写一个总结的教程,供大家互相交流、学习和参考,只求能和大家共
-
本文向大家介绍Mysql中新建用户及授权的方法分享,包括了Mysql中新建用户及授权的方法分享的使用技巧和注意事项,需要的朋友参考一下 在项目开发的过程中可能需要开放自己的数据库给别人,但是为了安全不能自己服务器里其他数据库同时开放。那么可以新建一个用户,给该用户开放特定数据库权限 测试环境:Centos 6.3和Mysql 5.3 一、新建用户 这样就创建了一个名为:cplusplus 密码为:
-
本文向大家介绍node.js+express+mySQL+ejs+bootstrop实现网站登录注册功能,包括了node.js+express+mySQL+ejs+bootstrop实现网站登录注册功能的使用技巧和注意事项,需要的朋友参考一下 同志们,经过不懈的努力,查了各种文档,终于鼓捣出了一个稍微像样一点的node项目,当然如果直接拿去项目里用,这个demo还太简单,毕竟一个完整的登录注册还有

