Node.js+Express+MySql实现用户登录注册功能
本文实例为大家分享了Node.js实现用户登录注册的具体代码,供大家参考,具体内容如下
IDE:WebStorm
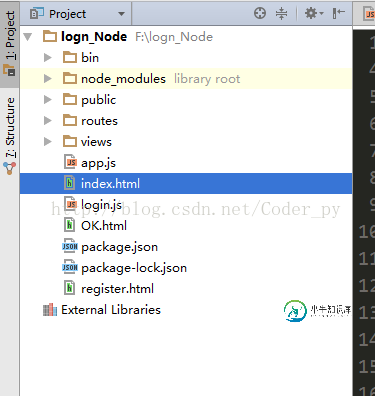
工程目录:

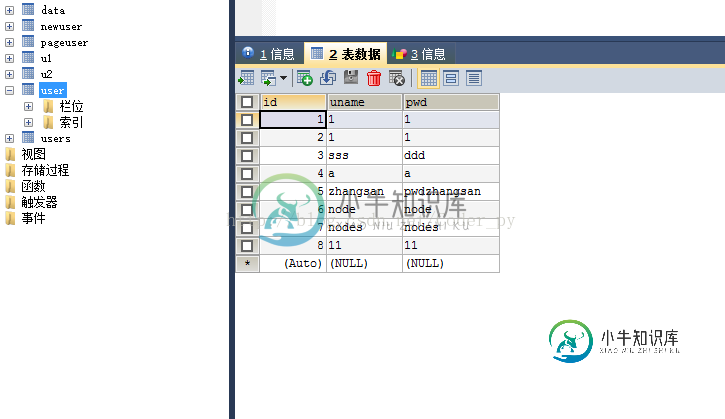
数据库表

Login.js:
/**
* Created by linziyu on 2017/7/8.
*/
/**
* express接收html传递的参数
*/
var express=require('express');
var app=express();
var mysql=require('mysql');
/**
* 配置MySql
*/
var connection = mysql.createConnection({
host : '127.0.0.1',
user : 'root',
password : '1996112lin',
database : 'mydata',
port:'3306'
});
connection.connect();
app.get('/',function (req,res) {
res.sendfile(__dirname + "/" + "index.html" );
})
/**
* 实现登录验证功能
*/
app.get('/login',function (req,res) {
var name=req.query.name;
var pwd=req.query.pwd;
var selectSQL = "select * from user where uname = '"+name+"' and pwd = '"+pwd+"'";
connection.query(selectSQL,function (err,rs) {
if (err) throw err;
console.log(rs);
console.log('OK');
res.sendfile(__dirname + "/" + "OK.html" );
})
})
app.get('/register.html',function (req,res) {
res.sendfile(__dirname+"/"+"register.html");
})
/**
* 实现注册功能
*/
app.get('/register',function (req,res) {
var name=req.query.name;
var pwd=req.query.pwd;
var user={uname:name,pwd:pwd};
connection.query('insert into user set ?',user,function (err,rs) {
if (err) throw err;
console.log('ok');
res.sendfile(__dirname + "/" + "index.html" );
})
})
var server=app.listen(7744,function () {
console.log("start");
})
Index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:7744/login">
<input type="text" name="name"/>
<input type="text" name="pwd"/>
<input type="submit" value="提交"/>
</form>
<a href="register.html" rel="external nofollow" >注册</a>
</body>
</html>
Register.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:7744/register"> <input type="text" name="name"/> <input type="text" name="pwd"/> <input type="submit" value="提交"/> </form> </body> </html>
启动后访问:http://localhost:7744/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍node.js+express+mySQL+ejs+bootstrop实现网站登录注册功能,包括了node.js+express+mySQL+ejs+bootstrop实现网站登录注册功能的使用技巧和注意事项,需要的朋友参考一下 同志们,经过不懈的努力,查了各种文档,终于鼓捣出了一个稍微像样一点的node项目,当然如果直接拿去项目里用,这个demo还太简单,毕竟一个完整的登录注册还有
-
本文向大家介绍基于PHP实现用户注册登录功能,包括了基于PHP实现用户注册登录功能的使用技巧和注意事项,需要的朋友参考一下 本文介绍的是基于PHP实现用户注册登录功能,本项目分为四部分内容:1前端页面制作,2验证码制作,3实现注册登陆,4功能完善。具体情况可以往下看。 验证码制作 一、实验简介 本次实验将会带领大家使用面向对象的思想封装一个验证码类。并在注册和登陆界面展示使用。通过本次实验的学习,
-
本文向大家介绍JSP实现用户登录、注册和退出功能,包括了JSP实现用户登录、注册和退出功能的使用技巧和注意事项,需要的朋友参考一下 本文讲述使用JSP实现用户登录,包括用户登录、注册和退出功能等。 1.系统用例图 2.页面流程图 3.数据库设计 本例使用oracle数据库 创建用户表 包括id,username,password和email,共4个字段 4.页面设计 4.1登录页面 login.j
-
本文向大家介绍Spring+MongoDB实现登录注册功能,包括了Spring+MongoDB实现登录注册功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Spring,Spring MVC,MongoDB实现登录注册 的具体代码,供大家参考,具体内容如下 工程目录: Spring配置文件: Web.xml: Model层: UserDao: UserDaoImpl: Login
-
本文向大家介绍Android实现登录注册功能封装,包括了Android实现登录注册功能封装的使用技巧和注意事项,需要的朋友参考一下 我们都知道Android应用软件基本上都会用到登录注册功能,那么对一个一个好的登录注册模块进行封装就势在必行了。这里给大家介绍一下我的第一个项目中所用到的登录注册功能的,已经对其进行封装,希望能对大家有帮助,如果有什么错误或者改进的话希望各位可以指出。 我们都知道登录
-
本文向大家介绍Spring MVC+mybatis实现注册登录功能,包括了Spring MVC+mybatis实现注册登录功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Spring MVC mybatis实现注册登录功能的具体代码,供大家参考,具体内容如下 前期准备: 如下图所示,准备好所需要的包 新建工程,导入所需要的包,在web.xml中配置好所需要的,如下 配置好如

