JS对大量数据进行多重过滤的方法
前言
主要的需求是前端通过 Ajax 从后端取得了大量的数据,需要根据一些条件过滤,首先过滤的方法是这样的:
class Filter {
filterA(s) {
let data = this.filterData || this.data;
this.filterData = data.filter(m => m.a === s);
}
filterB(s) {
let data = this.filterData || this.data;
this.filterData = data.filter(m => m.b === s);
}
}
现在迷糊了,觉得这样处理数据不对,但是又不知道该怎么处理。
发现问题
问题就在过滤上,这样固然可以实现多重过滤(先调用 filterA() 再调用 filterB() 就可以实现),但是这个过滤是不可逆的。
假如过滤过程是这样:
f.filterA("a1");
f.filterB("b1");
f.filterA("a2");
本来是希望按 "a1" 和 "b1" 过滤了数据之后,再修改第一个条件为 "a2",但结果却成了空集。
解决问题
发现了问题,就针对性的解决。这个问题既然是因为过滤过程不可逆造成的,那每次都直接从 this.data 开始过滤,而不是从 this.filterData 开始过滤,就能解决问题。如果要这样做,就需要将选择的过滤条件先记录下来。
记录过滤条件
用一个列表记录过滤条件当然是可行的,但是注意对同一个条件的两次过滤是互斥的,只能保留最后一个,所以应该用 HashMap 更为合适。
class Filter {
constructor() {
this.filters = {};
}
set(key, filter) {
this.filters[key] = filter;
}
getFilters() {
return Object.keys(this.filters).map(key => this.filters[key]);
}
}
这种情况下,像上面的过程表示为
f.set("A", m => m.a === "a1");
f.set("B", m => m.b === "b1");
f.set("A", m => m.a === "a1");
let filters = f.getFilters(); // length === 2;
上面第 3 句设置的 filter 覆盖了第 1 句设置的那个。现在再用最后取得的 filters 依次来过滤原数据 this.data,就能得到正确的结果。
有人会觉得 getFilters() 返回的列表不是按 set 的顺序的——的确,这是 HashMap 的特点,无序。不过对于简单条件的判断,不管谁先谁后,结果是一样的。但是对于一些复合条件判断,就可能会有影响。
确实需要的话,可以通过 array 代替 map 来解决一下顺序的问题,但这样查找效率会降低(线性查找)。如果还想解决查找效率的问题,可以用 array + map 来处理。这里就不多说了。
过滤
实际上在使用的时候,每次都 getFilter() 再用一个循环来处理确实比较慢。既然 data 都封装成 Filter 中,可以考虑直接给一个 filter() 方法来送货过滤接口。
class Filter {
filter() {
let data = this.data;
for (let f of this.getFilters()) {
data = data.filter(f);
}
return data;
}
}
不过这样我觉得效率不太好,尤其是对大量数据的时候。不妨利用一下 lodash 的延迟处理过程。
利用 lodash 的延迟处理
filter() {
let chain = _(this.data);
for (let f of this.getFilters()) {
chain = chain.filter(f);
}
return chain.value();
}
lodash 在数据大于 200 的时候会启用延迟处理过程,也就是说,它会处理成一个循环中依次调用每一个 filter,而不是对每一个 filter 进行一次循环。
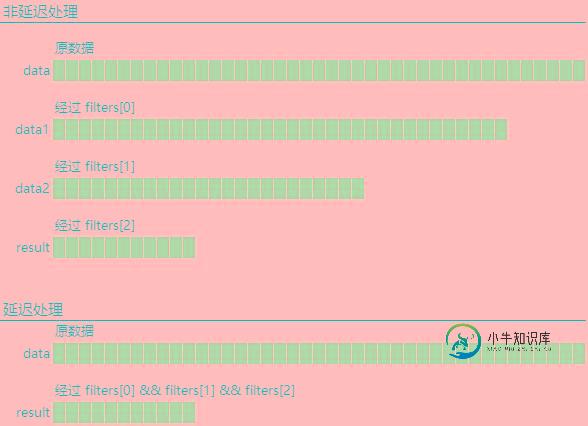
延迟处理和非延迟处理通过下图可以看出来区别。非延迟处理总共会进行 n(这里 n = 3) 次大循环,产生 n - 1 个中间结果。而延迟处理只会进行一次大循环,没有中间结果产生。

不过说实在的,我不太喜欢为了一点小事多加载一个库,所以干脆自己做个简单的实现
自己实现延迟处理
filter() {
const filters = this.getFilters();
return data.filter(m => {
for (let f of filters) {
// 如果某个 filter 已经把它过滤掉了,也不用再用后面的 filter 来判断了
if (!f(m)) {
return false;
}
}
return true;
});
}
里面的 for 循环还可以用 Array.prototype.every 来简化:
filter() {
const filters = this.getFilters();
return data.filter(m => {
return filters.every(f => f(m));
});
}
数据过滤其实并不是多复杂的事情,只要把思路理清楚,搞明白什么数据是需要保留的,什么数据是临时(中间过程)的,什么数据是最终结果……利用 Array.prototype 中的相关方法,或者诸如 lodash 之类的工具,很容易就处理出来了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能有所帮助,如果有疑问大家可以留言交流。
-
问题内容: 我有以下表格(为简单起见,省略了其他表格)。1适用于所有人,2适用于这些人从事的运动。我正在使用php允许用户查看人员列表。他们可以按人的名字或参加的体育活动进行过滤。因此,我希望能够看到所有参加比赛的人,例如棒球和足球。 基本上,我的问题是,如何使用people_to_sports获得所有参加运动1和运动2的人的列表? 我在这里有一个sqlfiddle 。 谢谢! 问题答案:
-
我用这个函数从后端获取数据 和显示JSON,如下所示 我需要的是具有的数据,为此我创建 这部分代码显示为空。 请问如何使用
-
问题内容: 我有一个MySql表,我想查询其中 成对 的列在特定集中的行。例如,假设我的表格如下所示: 现在,我希望提取其中 (f1,f2) 对为(’a’,30)或(’b’,20)的行,即行2,3,4。我也希望使用“ IN”样式的过滤器来完成此操作,因为我可能有很多对要提取。如果我尝试类似的方法: 我得到IN子句中为f1和f2指定的值的笛卡尔积,即具有f1 =’a’或’b’的所有可能组合的行,以及
-
问题内容: 我在JTextfield上输入了一个名称,但是我的表没有过滤任何东西! 我的代码: 问题答案: 您正在呼叫的 构造。它应该如何从filterTF中读取 文本 。我认为您应该从分配给的Action Event Listener调用它,提交(单击)文本时将调用它,如下所示: 如果要使用“根据用户键类型进行过滤”事件,请将键侦听器添加到您要输入过滤字符串的文本字段中。 但是,正如下面的注释所
-
本文向大家介绍sql server通过pivot对数据进行行列转换的方法,包括了sql server通过pivot对数据进行行列转换的方法的使用技巧和注意事项,需要的朋友参考一下 脚本: 脚本运行结果: 总结 到此这篇关于sql server通过pivot对数据进行行列转换的方法的文章就介绍到这了,更多相关sql server pivot行列转换内容请搜索呐喊教程以前的文章或继续浏览下面的相关文章
-
我想对大约40万行的数据帧进行排序,其中包含4列,用if语句取出大约一半: 到目前为止,我一直在测试以下4个中的任何一个: 或与.loc相同 或者将if(非in)改变为if(in)并使用: 或者尝试将emptyline设置为具有值,然后将其附加: 因此,从我到目前为止设法测试的内容来看,它们似乎在少量行(2000)上都可以正常工作,但是一旦我开始获得更多的行,它们所需的时间就会呈指数级增长。.at

