iOS简单到无门槛调试WebView的步骤详解
问题来源
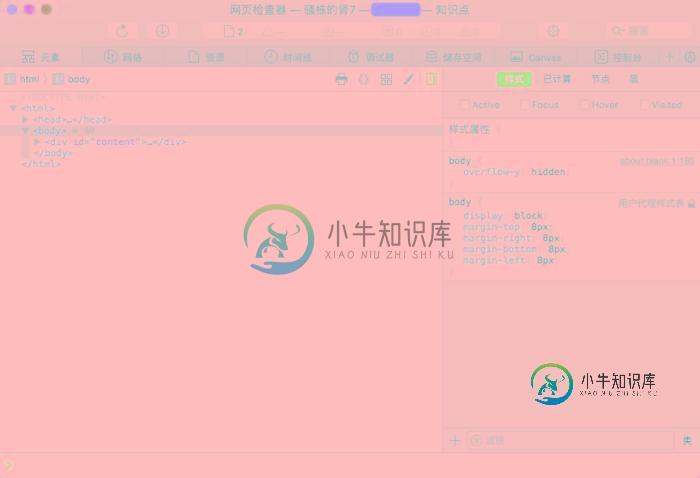
近来这段时间一直在写内嵌在App中的Html,虽然在HBuilder中可以轻易的使用各种浏览器轻易调试Html,但是在Xcode中想调试Html却并不容易.Xcode的图形调试界面只能调试原生的UI.WKWebView和UIWebView只能显示黑屏.
如下图所示.

使用Safari浏览器调试WebView
使用Safari浏览器调试WebView比较简单无需过多的程序配置,只需点击几个开关按钮即可.
首先打开模拟器或者真机设置中"Safari浏览器"→"高级"→"Web检查器"的开关 如下图所示.

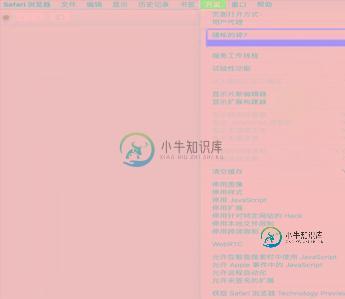
然后我们打开Mac电脑的Safari浏览器,打开系统偏好设置(快捷键 commond + ,)或者如下图所示.

点击菜单中的"高级",然后勾选"在菜单栏中显示"开发"菜单".方便我们进行快速的调试.

这时候真机连接上数据线.或者开启模拟器就能在菜单栏"开发"选项中找到我们的设备或者是模拟器.

接下来我们只需要跑起我们的工程进入对应的WebView页面即可进行调试.

调试界面如下所示.

总结
其实以前因为WebView使用的较少,调试都是有专门的前端同事来做.所以这方面不是很了解,现在这么一弄,确实又是一大助力感谢各位大佬查看本篇博客.如果有任何问题,欢迎批评指导
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
我想尝试一下XDebug3.0.0RC1,以了解它发生了什么变化以及带来的新特性。我还使用了最新的PhpStorm 2020.3 EAP,它支持XDebug3,不需要主要配置。下面是调试器的PhpStorm配置: 下面是我为XDebug3尝试的配置: 我还尝试完全不添加设置,但仍然失败。 null 注意:我已经在这里应用了Xdebug开发人员提供的解决方案。
-
本文向大家介绍详解Android单元测试方法与步骤,包括了详解Android单元测试方法与步骤的使用技巧和注意事项,需要的朋友参考一下 一、修改配置文件AndroidManifest.xml 说明:1、在Application节点中Activity前添加 <uses-library android:name="android.test.runner" /> 2、在Application节点的添加
-
开发OS lab实验的简单步骤 在某git server,比如 https://github.com/chyyuu/ucore_lab 可下载我们提供的lab1~lab8实验软件中,大致经过如下过程就可以完成使用。 在学堂在线查看OS相关原理和labX的课程视频 如果第一次做lab,需要建立lab试验环境,可采用基于virtualbox虚拟机的最简单方式完成 阅读本次lab的实验指导书,了解本次l
-
本文向大家介绍Android wifi 调试详解及简单实例,包括了Android wifi 调试详解及简单实例的使用技巧和注意事项,需要的朋友参考一下 Android wifi 调试 前言: 做android开发的时候,经常遇到的一个问题就是真机调试次数多了,会导致usb口,损坏,而且长期给手机充电也会损坏手机,所以我想了想是否可以拿usb调试,网上找了下,还真可以,但都写的比较繁琐,今天我们就使
-
本文向大家介绍IDEA调试技巧条件断点实现步骤详解,包括了IDEA调试技巧条件断点实现步骤详解的使用技巧和注意事项,需要的朋友参考一下 调试的时候,在循环里增加条件判断,可以极大的提高效率,心情也能愉悦。以下介绍下IDEA使用条件【Condition】断点的方法 1、编写一段样例代码 2、在 System.out.println(i);这句话的左侧单击一下,出现一个红色的点,即为断点 3、右击断点
-
本文向大家介绍idea远程调试spark的步骤讲解,包括了idea远程调试spark的步骤讲解的使用技巧和注意事项,需要的朋友参考一下 spark 远端调试 本地调试远端集群运行的spark项目,当spark项目在集群上报错,但是本地又查不出问题时,最好的方式就是调试一步一步跟踪代码。但是在集群上的代码又不能像本地一样的调试。那么就试试这个调试方法吧。 远程调试spark其实就四步: * 第一步j

