GO 使用Webhook 实现github 自动化部署的方法
通常大家开发大部分是本地git push 提交,服务器上git pull 手动更新。git 可以使用webhook实现自动部署。
webhook是仓库平台的一个钩子事件,通过hook 钩子监听代码,回调通知(通知地址就是你在各个git仓库平台中填写的webhook地址,一般在你的某个项目仓库如myproject.git里面的设置中)仓库平台填写的地址。
其实原理流程就是:

所以自动部署主要实现方式就是:
- 修改代码 push
- github(其他仓库平台)发送请求给你的网站服务器
- 网站服务器收到更新请求,执行自动部署脚本
- 自动部署脚本执行代码拉取,打包,修改文件等动作完成网站的更新部署
1. 下载github-webhook工具:
wget http://img.sgfoot.com/github-webhook1.4.1.linux-amd64.tar.gz
2. 运行github-webhook 安装
tar -zxvf github-webhook1.4.1.linux-amd64.tar.gz cp github-webhook /usr/bin/ chmod u+x /usr/bin/github-webhook
3.运行方式
默认端口: 2020,可以更改, http的路由: /web-hook 有效访问地址: http://ip:2020/web-hook -b 是shell脚本路径参数 -s 是github webhook设置的密码
参数说明:
# 非后台运行 github-webhook -b [shell脚本路径] -s [github webhook设置的密码] # 后台运行 nohup github-webhook -b [shell脚本路径] -s [github webhook设置的密码] & # 定向日志输出 nohup github-webhook -b ~/sh/你的脚本.sh -s hook密码 >> ~/logs/webhook.log 2>&1 &
特性介绍
- 直接运行二进制文件
- 自定义脚本路径
- 自定义密码
- 自定义端口. 0 ~ 65535
- 安静模式
GLOBAL OPTIONS: --bash value, -b value Execute the script path. eg: /home/hook.sh --port value, -p value http port (default: 2020) --secret value, -s value github hook secret --quiet, -q quiet operation (default: false) --verbose, --vv print verbose (default: false) --help, -h show help (default: false) --version, -v print the version (default: false) 翻译: GLOBAL OPTIONS: --bash value, -b value Execute the script path. eg: /home/hook.sh 自定义脚本 --port value, -p value http port (default: 2020) 自定义端口,默认6666 --secret value, -s value github hook secret 自定义密码, 不允许为空 --verbose, --vv print verbose (default: false) 打印更多详细信息 --quiet, -q quiet operation (default: false) 安静模式,默认关闭. -q 开启,不输出任何信息 --help, -h show help (default: false) --version, -v print the version (default: false)
上面介绍几本参数使用。好了,言归正传:
部署脚本编写,该 shell 脚本的主要目的是从 github 拉取代码,脚本内容很简单,只做了目录的简要判断,
代码目录存在则更新,不存在则克隆仓库,工作目录和仓库名称、地址请换成大家自己的。
cd ~/ mkdir sh vim webhook.sh
webhook.sh:
#!/bin/bash cd /www/wwwroot/Golang/src if [ ! -d "easy-gin" ]; then git clone https://github.com/fantasylxh/easy-gin fi cd easy-gin git pull
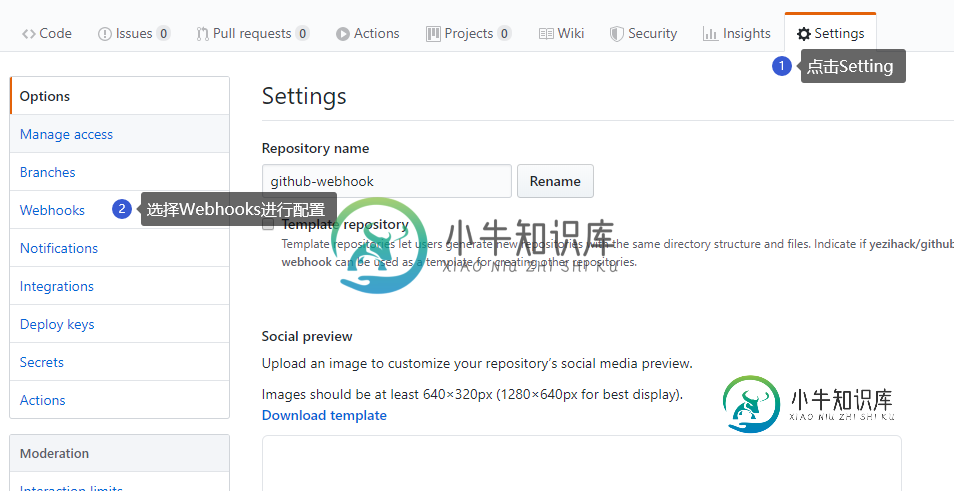
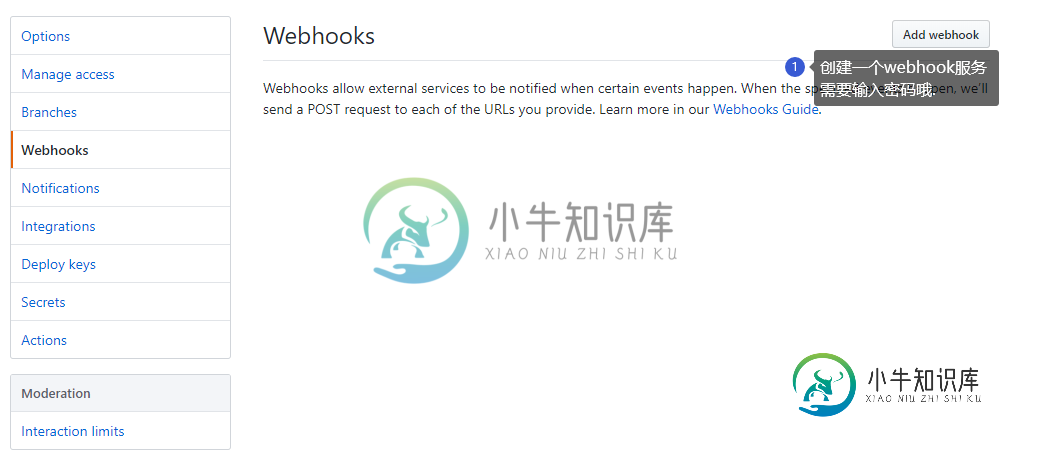
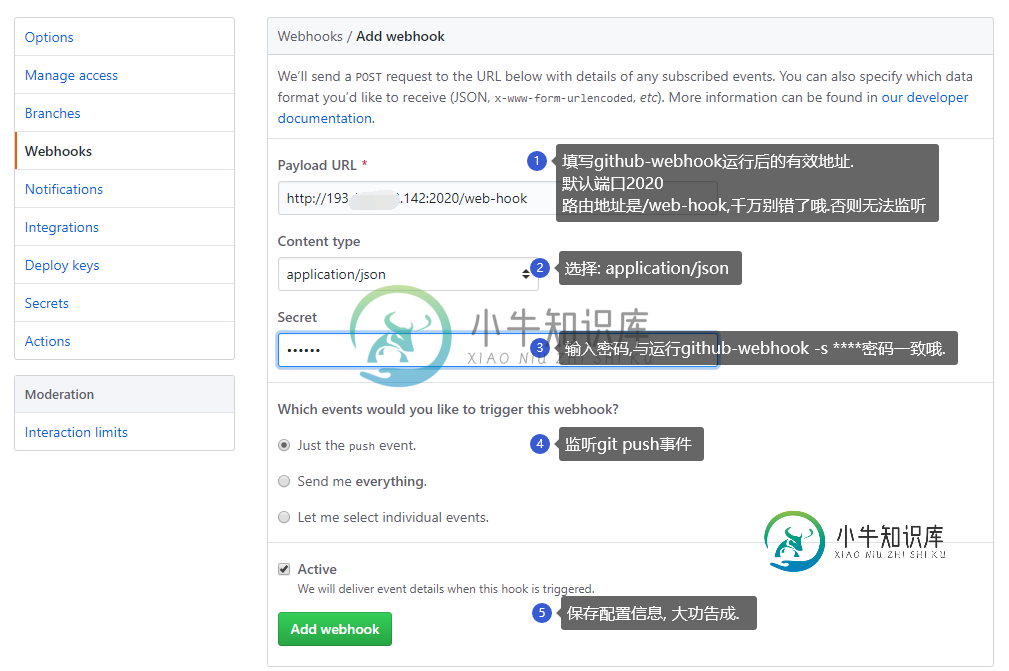
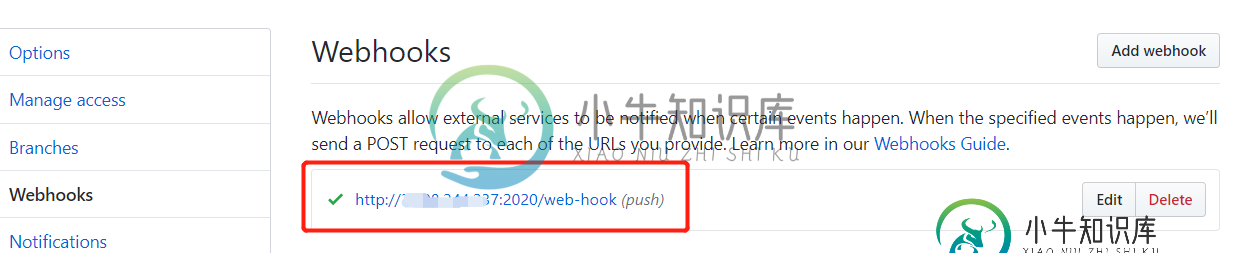
配置github webhook
- 填写你服务器的地址,http://ip:2020/web-hook
- 设置的密码必须与服务器运行github-webhook -s设置的密码一致.



启动本地的sh脚本:
github-webhook -b ~/sh/webhook.sh -s webhook123 >> ~/logs/webhook.log 2>&1 &

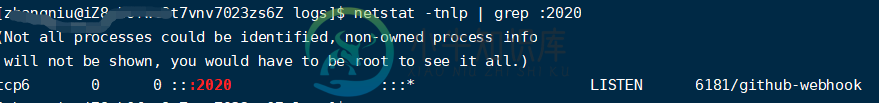
确认githup webhook连接是否正常:

测试webhook是否生效
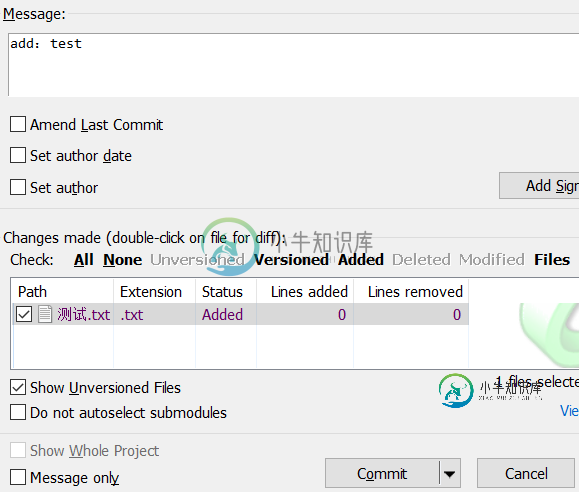
git push后, 就可以看到github推送的信息,比如本地我新增push一个文件:

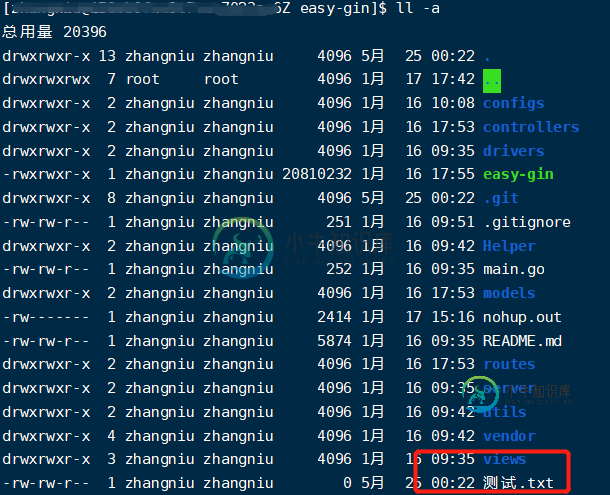
执行Commit->push 之后,我们再看服务器代码是否自动更新:

到此:webhook 通讯正常。 sh脚本没有验证当前分支,只做了简单的pull,可以带上-f 强制更新,有兴趣的博友可以完善下sh。
总结
到此这篇关于GO 使用Webhook 实现github 自动化部署的方法的文章就介绍到这了,更多相关GO 实现github 自动化部署内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Python基于Webhook实现github自动化部署,包括了Python基于Webhook实现github自动化部署的使用技巧和注意事项,需要的朋友参考一下 一. 分析需求 1. 需求说明 在项目开发过程中,我们有时会频繁的更新代码, 流程大概为: (1) 本地git push提交代码至git托管平台 (2) 登陆到部署有网站源码的线上服务器 (3) cd到项目根目录, 执行gi
-
本文向大家介绍使用Fabric自动化部署Django项目的实现,包括了使用Fabric自动化部署Django项目的实现的使用技巧和注意事项,需要的朋友参考一下 文中涉及的示例代码,已同步更新到HelloGitHub-Team 仓库 在上一篇教程中,我们通过手工方式将代码部署到了服务器。整个过程涉及到十几条命令,输了 N 个字符。一旦我们本地的代码有更新,整个过程又得重复来一遍,这将变得非常繁琐。
-
本文向大家介绍Node 自动化部署的方法,包括了Node 自动化部署的方法的使用技巧和注意事项,需要的朋友参考一下 当我们在更新迭代 Node 项目的时候,我们需要做以下几步: git push 将代码提交至代码仓库 在服务器中执行 git pull 拉取最新代码 pm2 start 运行你的代码 这样做固然没错,但是一旦项目更新迭代过快,就需要不断的重复着上面的步骤,在各种 bash 面板中来回
-
利用自动化加速软件在不同环境间的迁移 自动化构建不仅仅适用于开发团队 —— 在将软件从开发迁移到生产这一过程中也大有作为。在这一期 让开发自动化中,自动化专家 Paul Duvall 将介绍如何结合使用 Ant 和 Java™Secure Channel 将软件远程部署到多个目标环境中。 关于本系列 作为开发人员,我们的工作就是为终端用户实现过程自动化;然而,很多开发人员却忽略了将自己的开发过程自
-
本文向大家介绍使用webhooks自动部署Github、GitLab、Gitee代码,包括了使用webhooks自动部署Github、GitLab、Gitee代码的使用技巧和注意事项,需要的朋友参考一下 假设,我们有三个环境: 线上仓库。如Github、GitLab或Gitee(开源中国) 本地仓库。日常开发用的。 服务器仓库。一般是自动在测试服务器,或者生产服务器。 这里我们要达到的目的是, 当
-
本文向大家介绍IDEA Spring Boot 自动化构建+部署的实现,包括了IDEA Spring Boot 自动化构建+部署的实现的使用技巧和注意事项,需要的朋友参考一下 本文所有操作都基于Alibaba cloud Toolkit进行操作。 1.插件安装 在插件市场中下载安装。 在IntelliJ IDEA顶部菜单栏中选择File>Settings。 在Settings对话框的左侧导航栏中单

