Node 自动化部署的方法
当我们在更新迭代 Node 项目的时候,我们需要做以下几步:
- git push 将代码提交至代码仓库
- 在服务器中执行 git pull 拉取最新代码
- pm2 start 运行你的代码
这样做固然没错,但是一旦项目更新迭代过快,就需要不断的重复着上面的步骤,在各种 bash 面板中来回切换,很是麻烦。
这时候,Webhooks 闪亮登场!
对于 Webhooks, Github 给出的解释是:
Webhooks allow you to build or set up integrations which subscribe to certain events on GitHub.com.
简单来说,利用 Webhooks,我们就可以实现网站的自动部署,现在就来看看具体该怎么做
配置脚本
这段脚本内容是我们需要服务器自动执行的
# autoBuild.sh #! /bin/bash git reset --hard origin/master git clean -f git pull npm start
注:这段脚本将会自动在服务器中执行
编写 js 文件执行脚本
由于我使用的是 Github 作为代码仓库,所以在这里,我们使用 github-Webhooks-handler 这个库来实现我们的脚本自动执行工作
按照文档,我们按照以下方式来编写 js 文件:
// autoBuild.js
var http = require('http')
var spawn = require('child_process').spawn
var createHandler = require('github-Webhooks-handler')
var handler = createHandler({ path: '/pushCode', secret: '' }) // 在代码仓库的 Webhooks 选项处配置
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听 push 事件
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
rumCommand('sh', ['./autoBuild.sh'], function( txt ) { // 执行 autoBuild.sh 脚本文件
console.log(txt)
})
})
function rumCommand( cmd, args, callback ) {
var child = spawn( cmd, args )
var response = ''
child.stdout.on('data', function( buffer ){ response += buffer.toString(); })
child.stdout.on('end', function(){ callback( response ) })
}
在 app.js 中,我们将端口设置为 3001,在这里代码就不放出来了,可以在文末的 Github 链接里找到本教程的全部示例代码
Nginx 配置
由于我们的示例代码是跑在 3001 端口的,执行自动化部署的 js 文件则跑在 7777 端口,所以我们需要配置一下 Nginx 来启用这两个端口:
# 启用 7777 端口
server {
listen 7777;
listen [::]:7777
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}
# 启用 3001 端口
server {
listen 3001;
listen [::]:3001
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}
这样一来,Nginx 就配置完毕了,接下来就是代码仓库的 Webhooks 配置
Webhooks 配置
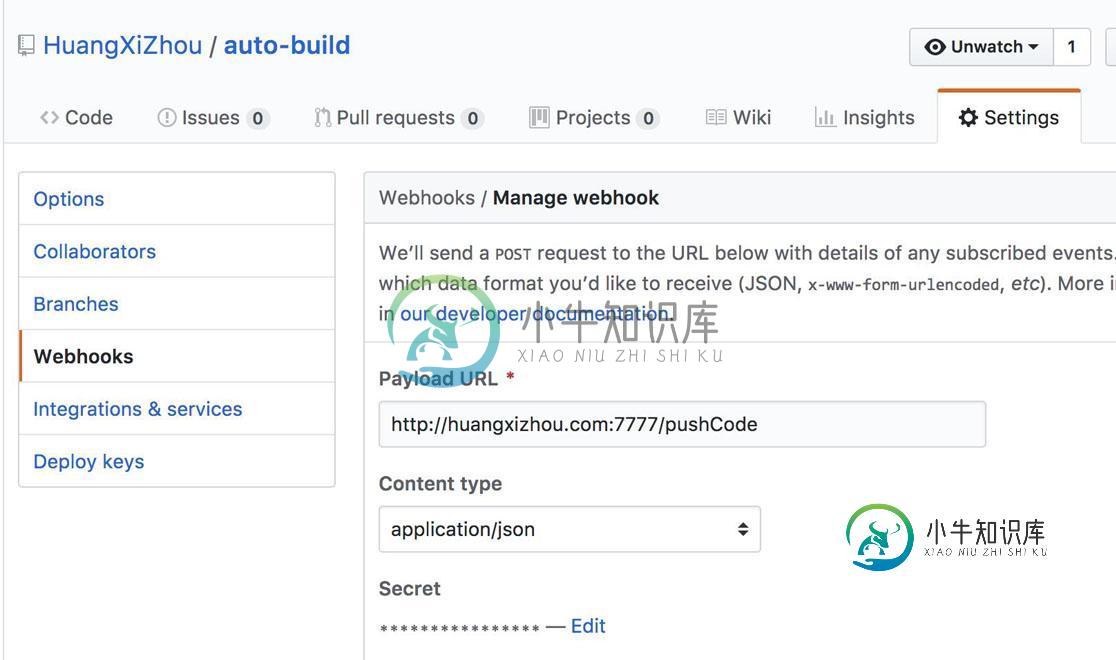
首先,我们进入你想实现自动化部署的仓库,点击 settings -> Webhooks 来配置

在右侧,就是配置你的接口地址以及 Secret,对应之前的 js 文件里面的 Secret,选择 Content type 为 application/json
初始化项目
第一次部署项目,还是需要我们自己手动操作的。
首先提交代码至代码仓库(这里是Github),然后进入服务器执行 git pull
这样,我们就成功部署了我们 Node 实现自动部署的代码了
让我们修改代码来试试效果怎么样
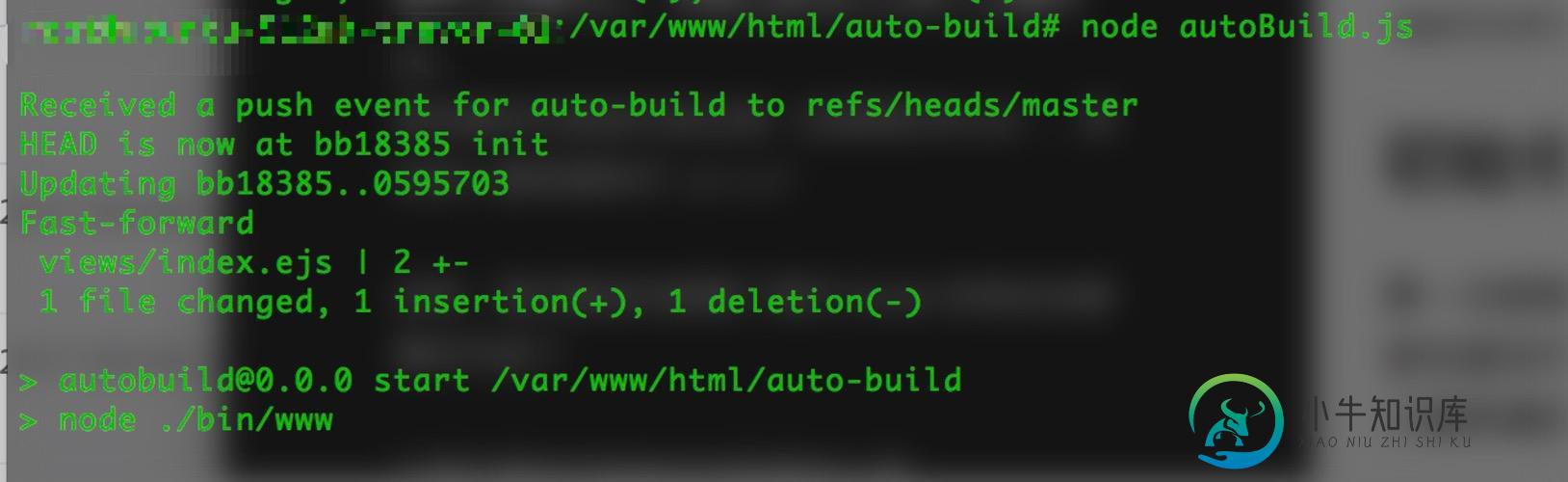
git push 之后转到服务器内一看,完美,成功运行

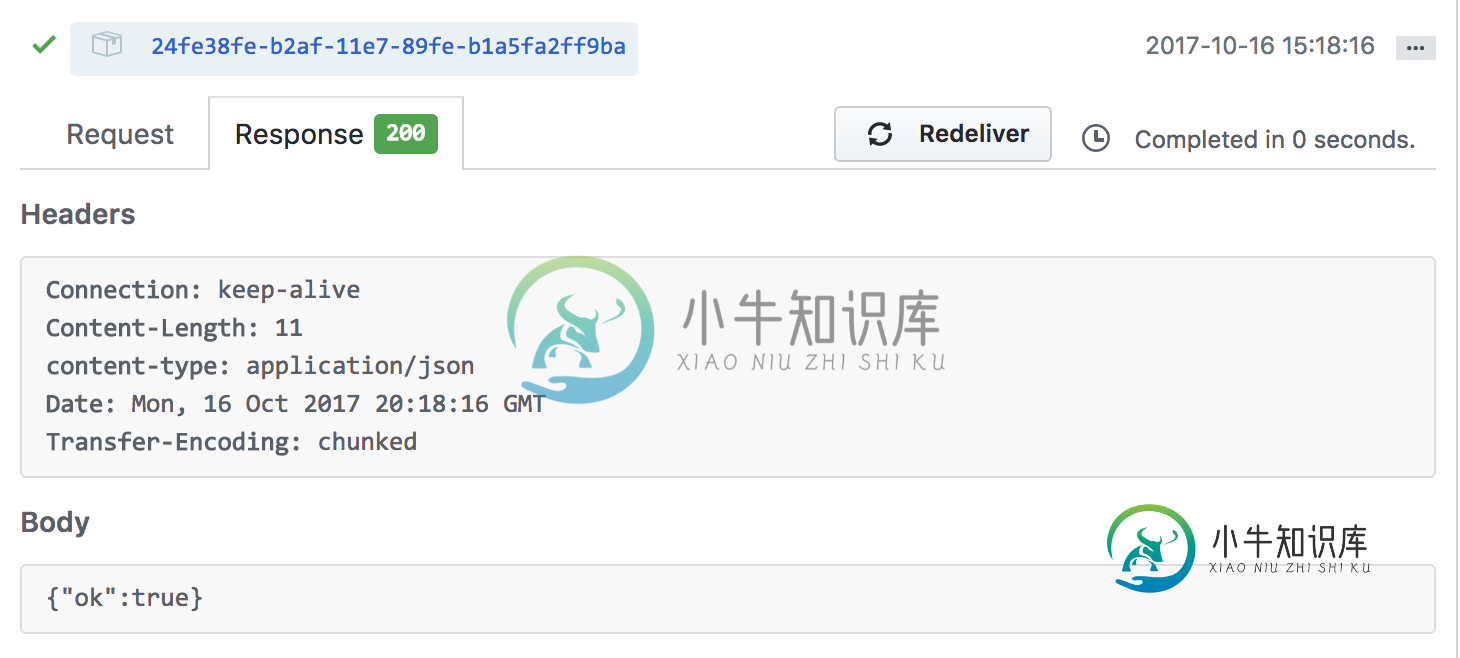
再看看 Github

已经自动触发了接口,Node 自动化部署成功
最后
此技术不仅仅局限于 Node
局限性也是有的,只能单项目自动化部署,且必须依赖代码仓库
本项目的源码地址:https://github.com/HuangXiZhou/auto-build
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
主要内容:自动化部署的实现方式,maven-release-plugin 插件的使用Maven 项目的部署通常包括以下步骤: 将项目代码提交到 SVN 或 Git 等版本控制系统中,并进行标记。 从 SVN 或 Git 上下载完整的项目代码。 构建应用。 将构建输出的 WAR 或 JAR 文件存放在指定的公共网络位置中。 从指定网络中获取文件,并部署到生产环境上。 更新项目文档以及版本号。 以上这些工作通常由多个不同的团队协作完成,例如,项目研发人员负责项目代码的提交,项目管理员
-
在项目开发中,通常部署过程包括以下步骤 - 将正在进行的所有项目的代码签入SVN(版本控制系统)或源代码存储库并对其进行标记。 从SVN下载完整的源代码。 构建应用程序。 将构建输出WAR或EAR文件存储到公共网络位置。 从网络获取文件并将文件部署到生产站点。 更新了包含应用程序的日期和更新版本号的文档。 问题声明 (Problem Statement) 上述部署过程通常涉及多个人。 一个团队可以
-
本文向大家介绍分享MySQL的自动化安装部署的方法,包括了分享MySQL的自动化安装部署的方法的使用技巧和注意事项,需要的朋友参考一下 有过MySQL运维的人应该都清楚,线上的MySQL一般都采用源码编译,因为这样才可以根据企业的各自需要选择要编译的功能,虽然MySQL的源码编译挺简单的,但是试想一下,如果你有几百台服务器同时要安装MySQL,难道你还一台台去手动编译、编写配置文件吗?这显然太低效
-
本文向大家介绍GO 使用Webhook 实现github 自动化部署的方法,包括了GO 使用Webhook 实现github 自动化部署的方法的使用技巧和注意事项,需要的朋友参考一下 通常大家开发大部分是本地git push 提交,服务器上git pull 手动更新。git 可以使用webhook实现自动部署。 webhook是仓库平台的一个钩子事件,通过hook 钩子监听代码,回调通知(通知地址
-
利用自动化加速软件在不同环境间的迁移 自动化构建不仅仅适用于开发团队 —— 在将软件从开发迁移到生产这一过程中也大有作为。在这一期 让开发自动化中,自动化专家 Paul Duvall 将介绍如何结合使用 Ant 和 Java™Secure Channel 将软件远程部署到多个目标环境中。 关于本系列 作为开发人员,我们的工作就是为终端用户实现过程自动化;然而,很多开发人员却忽略了将自己的开发过程自
-
用于实现简便部署的模式 Java™ 部署常常很混乱,容易出现错误,需要许多手工操作,这会延误向用户交付软件的时间。本文是分两部分的 让开发自动化 系列文章的第 1 部分。在本文中,自动化专家 Paul Duvall 将介绍用于开发可靠、可重复且一致的部署流程的一些关键模式,帮助读者为 Java 应用程序生成简便的部署。 软件部署常常被视为不可避免的麻烦,可以在遇到它时应付一下,以后就不用理会了。但

