JavaScript禁止复制与粘贴的实现代码

该操作是网民日常的一些基本操作,但有些网站为了保护版权(如小说类、图片类),禁止用户执行这些操作,这样就可以防止用户将正在浏览的文本,通过复制、粘贴的方式进行传播了。
oncopy事件:
定义和用法
oncopy 事件在用户拷贝元素上的内容时触发。
提示: oncopy 事件在用户拷贝元素时也会触发,例如, 拷贝 <img> 元素。
提示: oncopy 事件通常用于 type="text" 的 <input> 元素。
提示: 有三种方式可以拷贝元素和内容:
按下 CTRL + C
在你的浏览器的 Edit(编辑) 菜单中选择 "Copy(复制)"
邮件鼠标按钮,在上下文菜单中选择 "Copy(复制)" 命令。
浏览器支持

语法
HTML中:
<element oncopy="myScript">
JavaScript中:
object.oncopy = function(){
//操作
myScript
}
JavaScript中,使用addEventListener()方法:
object.addEventListener('copy',myScript);
//IE8及更早的IE版本不支持addEventListener()方法
onpaste事件:
定义和用法
onpaste 事件在用户向元素中粘贴文本时触发。
注意: 虽然使用的 HTML 元素都支持 onpaste 事件,但实际上并非支持所有元素,例如 <p> 元素, 除非设置了 contenteditable 为 "true" (查看下文的更多实例)。
提示: onpaste 事件通常用于 type="text" 的 <input> 元素。
提示: 有三种方式可以在元素中粘贴内容:
•按下 CTRL + V
•从浏览器的编辑菜单中选择 "Paste(粘贴)"
•右击鼠标按钮在上下文菜单中选择 "Paste(粘贴)" 命令。
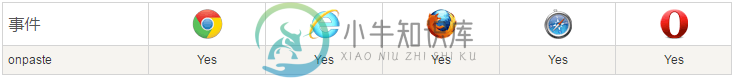
浏览器支持

HTML中:
<element onpaste="myScript">
JavaScript中:
object.onpaste = function(){
//操作
myScript;
}
JavaScript总,使用addEventListener()方法:
object.addEventListener('paste',myScript);
//Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
实现原理:
执行复制与粘贴事件,并在事件中返回false。
JavaScript代码:
var bodyMain = document.getElementById('bodyMain' );
//禁止复制
bodyMain.oncopy = function(){
return false;
}
//禁止粘贴
bodyMain.onpaste = function(){
return false;
}
以上这篇JavaScript禁止复制与粘贴的实现代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍javascript实现复制与粘贴操作实例,包括了javascript实现复制与粘贴操作实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现复制与粘贴操作的方法。分享给大家供大家参考。 具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍html5+CSS 实现禁止IOS长按复制粘贴功能,包括了html5+CSS 实现禁止IOS长按复制粘贴功能的使用技巧和注意事项,需要的朋友参考一下 因为在移动端APP需要实现长按执行别的事件,但是在iOS系统有默认的长按选择复制粘贴,禁止此功能在网上找了很多资料,最终整理出目前最好的解决方法。 项目是APP,已经经过多款手机适配此时,因此可以放心使用。 以上所述是小编给大家介绍的h
-
问题内容: 我的.emacs中有(cua-mode t),因此Cc是复制的,而Cv是粘贴的,就像桌面上的其他大多数程序(Ubuntu,Gnome,Linux)一样。但是,Emacs似乎并未与其他程序共享剪贴板/复制缓冲区。 例如,如果我在Firefox中使用Cc,则可以将SCv粘贴到终端中,或者将Cv粘贴到gedit中。但是,如果我在emacs中使用Cv(或Cy),则无法获得从Firefox复制的
-
文件编辑器中删除、复制、粘贴等操作都是比较常用的功能,普通的文本编辑器这些操作都是需要用鼠标操作。那么Vim 中纯键盘是如何来操作的呢。 1. Vim VS Windows Vim 中的删除、复制、粘贴于 Windows 下的还是有细微不同的,具体看下表: Windows vim 比较 cut delete vim delete 和windows 剪切差不多,不是真正的删除 copy yank 含
-
问题内容: 我正在尝试2个替代方法: 忽略右键 忽略+ ,+ 这是我的代码: 这是我的HTML: 该功能有效,但不起作用。 问题答案: 你不能 您可以尝试阻止某些矢量(例如,使右键单击更加困难的黑客,拦截+ ,使其难以选择文本)……但是它们只能起到某种作用,并且不可能阻止所有矢量(编辑->复制) ?查看源代码??等…)。 如果您想保护内容免受技术含量较低的用户的侵害,则可以采用这些方法……但是,正
-
本文向大家介绍用js实现一个复制粘贴的功能相关面试题,主要包含被问及用js实现一个复制粘贴的功能时的应答技巧和注意事项,需要的朋友参考一下 把 @wwqin 的内容实践了一下 注意测试时不要focus在控制台,不然不生效

