iOS开发中导航控制器的基本使用教程
多控制器和导航控制器简单介绍
一、多控制器
一个iOS的app很少只由一个控制器组成,除非这个app极其简单。当app中有多个控制器的时候,我们就需要对这些控制器进行管理
有多个view时,可以用一个大的view去管理1个或者多个小view,控制器也是如此,用1个控制器去管理其他多个控制器
比如,用一个控制器A去管理3个控制器B、C、D。控制器A被称为控制器B、C、D的“父控制器”;控制器B、C、D的被称为控制器A的“子控制器”
为了便于管理控制器,iOS提供了2个比较特殊的控制器
- UINavigationController
- UITabBarController
二、导航控制器
利用UINavigationController,可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型例子就是系统自带的“设置”应用
如图:

三、UINavigationController的使用步骤
(1)初始化UINavigationController
(2)设置UIWindow的rootViewController为UINavigationController
(3)根据具体情况,通过push方法添加对应个数的子控制器
#import "YYAppDelegate.h" #import "YYOneViewController.h"@implementation YYAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; self.window.backgroundColor = [UIColor whiteColor]; //1.创建一个导航控制器 UINavigationController *nav=[[UINavigationController alloc]init]; //2.设置导航控制器为window的根视图 self.window.rootViewController=nav;
//3.添加子控制器到导航控制器中 //创建一些控制器 UIViewController *c1=[[UIViewController alloc]init]; //设置c1这个控制器的视图颜色 c1.view.backgroundColor=[UIColor redColor]; UIViewController *c2=[[UIViewController alloc]init]; c2.view.backgroundColor=[UIColor purpleColor]; UIViewController *c3=[[UIViewController alloc]init]; c3.view.backgroundColor=[UIColor brownColor]; //把这些控制器添加到导航控制器中 [nav pushViewController:c1 animated:YES]; [nav pushViewController:c2 animated:YES]; [nav pushViewController:c3 animated:YES]; [self.window makeKeyAndVisible]; return YES; }
运行模拟器,可以看到一个简陋的有着三个子控制器管理着页面。
但呈现在我们眼前的只能有一个界面,我们没有必要一次性创建三个控制器在这里等着。
要求:创建三个子控制器,每个子控制器view的界面上放一个按钮,点击可以跳转到下一个界面。
实现(完成三个页面间通过按钮进行简单的跳转):
说明:这里把第一个子控制器的创建等代码写在了代理方法中。
YYAppDelegate.m文件代码
// // YYAppDelegate.m // 01-导航控制器的使用1 // // Created by apple on 14-6-4. // Copyright (c) 2014年 itcase. All rights reserved. //#import "YYAppDelegate.h" #import "YYOneViewController.h"
@implementation YYAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; self.window.backgroundColor = [UIColor whiteColor]; //1.创建一个导航控制器 UINavigationController *nav=[[UINavigationController alloc]init]; //2.设置导航控制器为window的根视图 self.window.rootViewController=nav;
//3.添加子控制器到导航控制器中 YYOneViewController *one=[[YYOneViewController alloc]init]; [nav pushViewController:one animated:YES]; [self.window makeKeyAndVisible]; return YES; // //创建一些控制器 // UIViewController *c1=[[UIViewController alloc]init]; // //设置c1这个控制器的视图颜色 // c1.view.backgroundColor=[UIColor redColor]; // // UIViewController *c2=[[UIViewController alloc]init]; // c2.view.backgroundColor=[UIColor purpleColor]; // // UIViewController *c3=[[UIViewController alloc]init]; // c3.view.backgroundColor=[UIColor brownColor]; // ////把这些控制器添加到导航控制器中 // [nav pushViewController:c1 animated:YES]; // [nav pushViewController:c2 animated:YES]; // [nav pushViewController:c3 animated:YES]; }
创建三个子控件类及对应的xib文件
YYOneViewController.m文件 // // YYOneViewController.m // 01-导航控制器的使用1 // // Created by apple on 14-6-4. // Copyright (c) 2014年 itcase. All rights reserved. //#import "YYOneViewController.h" #import "YYTwoViewController.h"
@interface YYOneViewController () /** 跳转到第二个界面 */ - (IBAction)jump2two:(id)sender;
@end
@implementation YYOneViewController- (IBAction)jump2two:(id)sender { //1.创建第二个子控制器 YYTwoViewController *two=[[YYTwoViewController alloc]init]; //2.把子控制器添加到导航控制器中 //有什么办法能够拿到导航控制器? //只要当前控制器是导航控制器的子控制器,那么就可以通过该属性直接获取到当前控制器所在的导航控制器 [self.navigationController pushViewController:two animated:YES]; } @end
YYTwoViewController.m文件 // // YYTwoViewController.m // 01-导航控制器的使用1 // // Created by apple on 14-6-4. // Copyright (c) 2014年 itcase. All rights reserved. //#import "YYTwoViewController.h" #import "YYThreeViewController.h" @interface YYTwoViewController () - (IBAction)jump2Three:(id)sender;
@end
@implementation YYTwoViewController//跳转到第三个子控制器 - (IBAction)jump2Three:(id)sender { //1.创建第三个子控制器 YYThreeViewController *three=[[YYThreeViewController alloc]init]; //2.将子控制器添加到导航控制器中 [self.navigationController pushViewController:three animated:YES]; } @end
示:只要当前控制器是导航控制器的子控制器,那么就可以通过self.navigationController属性直接获取到当前控制器所在的导航控制器
项目文件结构和运行效果:

导航控制器属性和基本使用
一、导航控制器的一些属性和基本使用
1.把子控制器添加到导航控制器中的四种方法
(1)
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav pushViewController:one animated:YES];
(2)
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];[nav addChildViewController:one];
(3)
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];(添加到导航控制器的栈中)nav.viewControllers=@[one];
说明:
nav.viewControllers;== nav.childViewControllers;注意该属性是只读的,因此不能像下面这样写。
nav.childViewControllers = @[one];
(4)最常用的方法
YYOneViewController *one=[[YYOneViewController alloc]init];UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:one];
2.当前子控制器界面导航栏的标题以及对应返回标题的设置
self.navigationItem.title=@"第一个界面";self.navigationItem.backBarButtonItem=[[UIBarButtonItemalloc]initWithTitle:@"返回一" style:UIBarButtonItemStylePlain target:nilaction:nil];
3.给导航栏添加按钮
说明:可添加一个,也可以添加多个(数组)
添加导航栏左边的按钮(添加一个相机图标的按钮),会盖掉返回
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil];
4.界面跳转
跳转到第二个界面(当前为第三个,移除当前栈顶的控制器)
[self.navigationControllerpopViewControllerAnimated:YES];
移除处理栈底控制器之外的所有控制器
[self.navigationControllerpopToRootViewControllerAnimated:YES];
只要传入栈中的某一个控制器,就会跳转到指定控制器
[self.navigationController popToViewController:<#(UIViewController *)#> animated:<#(BOOL)#>];
二、代码示例
YYAppDelegate.m文件
// // YYAppDelegate.m // 01-导航控制器的使用1 // // Created by apple on 14-6-4. // Copyright (c) 2014年 itcase. All rights reserved. //#import "YYAppDelegate.h" #import "YYOneViewController.h"
@implementation YYAppDelegate
//应用程序启动完毕即会调用 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; self.window.backgroundColor = [UIColor whiteColor]; //3.添加子控制器到导航控制器中 //第一种也是最常用的一种 // YYOneViewController *one=[[YYOneViewController alloc]init]; // UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:one]; //1.创建一个导航控制器 UINavigationController *nav=[[UINavigationController alloc]init]; //2.设置导航控制器为window的根视图 self.window.rootViewController=nav; //第二种 YYOneViewController *one = [[YYOneViewController alloc] init]; [nav pushViewController:one animated:YES]; //第三种 // [nav addChildViewController:one]; // 第四种(添加到导航控制器的栈中) // nav.viewControllers=@[one]; // 导航控制器的栈 // nav.viewControllers;== nav.childViewControllers; // 注意该属性是只读的,因此不能像下面这样写 // nav.childViewControllers = @[one]; [self.window makeKeyAndVisible]; return YES; }
@end
YYOneViewController.m文件
// // YYOneViewController.m // 01-导航控制器的使用1 // // Created by apple on 14-6-4. // Copyright (c) 2014年 itcase. All rights reserved. //#import "YYOneViewController.h" #import "YYTwoViewController.h"
@interface YYOneViewController () /** 跳转到第二个界面 */ - (IBAction)jump2two:(id)sender;
@end
@implementation YYOneViewController- (IBAction)jump2two:(id)sender { //1.创建第二个子控制器 YYTwoViewController *two=[[YYTwoViewController alloc]init]; //2.把子控制器添加到导航控制器中 //有什么办法能够拿到导航控制器? //只要当前控制器是导航控制器的子控制器,那么就可以通过该属性直接获取到当前控制器所在的导航控制器 [self.navigationController pushViewController:two animated:YES]; }
-(void)viewDidLoad { [super viewDidLoad]; //控制当前控制器对应的导航条显示的内容 self.navigationItem.title=@"第一个界面"; //修改返回按钮显示的内容 self.navigationItem.backBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回一" style:UIBarButtonItemStylePlain target:nil action:nil]; } @end
YYTwoViewController.m文件
// // YYTwoViewController.m // 01-导航控制器的使用1 // // Created by apple on 14-6-4. // Copyright (c) 2014年 itcase. All rights reserved. //#import "YYTwoViewController.h" #import "YYThreeViewController.h" @interface YYTwoViewController () - (IBAction)jump2Three:(id)sender;
@end
@implementation YYTwoViewController//跳转到第三个子控制器 - (IBAction)jump2Three:(id)sender { //1.创建第三个子控制器 YYThreeViewController *three=[[YYThreeViewController alloc]init]; //2.将子控制器添加到导航控制器中 [self.navigationController pushViewController:three animated:YES]; }
-(void)viewDidLoad { [super viewDidLoad]; //给导航栏添加按钮 //添加导航栏左边的按钮(添加一个相机图标的按钮),会盖掉返回 // self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil]; //为导航栏在右边添加多个按钮 //创建两个按钮 UIBarButtonItem *a=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemStop target:nil action:nil]; UIBarButtonItem *b=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemReply target:nil action:nil]; UIBarButtonItem *c=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil]; self.navigationItem.rightBarButtonItems=@[a,b,c]; //设置对应的导航条的返回(第三个界面导航条的返回) self.navigationItem.backBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStyleBordered target:nil action:nil]; } @end
YYThreeViewController.m文件
// // YYThreeViewController.m // 01-导航控制器的使用1 // // Created by apple on 14-6-4. // Copyright (c) 2014年 itcase. All rights reserved. //#import "YYThreeViewController.h" #import "YYTwoViewController.h"
@interface YYThreeViewController () //返回到第二个控制器页面 - (IBAction)jump2two:(id)sender; //返回到第一个控制器页面 - (IBAction)jump2root:(id)sender;
@end
@implementation YYThreeViewController- (IBAction)jump2two:(id)sender { //跳转到第二个界面(移除当前栈顶的控制器) [self.navigationController popViewControllerAnimated:YES]; }
- (IBAction)jump2root:(id)sender { //移除处理栈底控制器之外的所有控制器 [self.navigationController popToRootViewControllerAnimated:YES]; // 只要传入栈中的某一个控制器,就会跳转到指定控制器 //不能这样,没添加到导航控制器YYTwoViewController *two = [[YYTwoViewController alloc] init]; //[self.navigationController popToViewController:<#(UIViewController *)#> animated:<#(BOOL)#>]; } @end
实现效果:



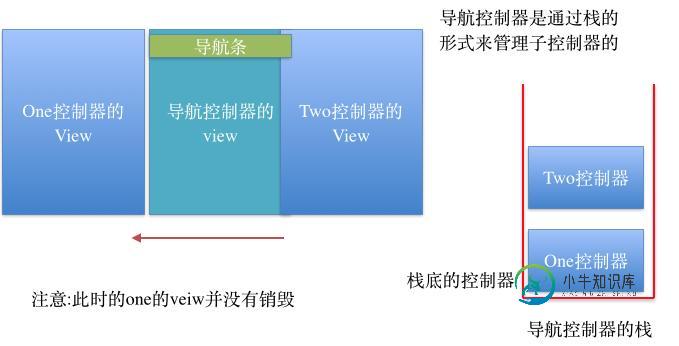
三、导航控制器通过栈来管理子控制器
示意图

说明:
导航控制器是通过栈的形式来管理子控制器的(先进后出)
显示在导航控制器上得view永远是栈顶控制器的view
一个导航控制器只有一个导航条,也就是说所有的自控制器公用一个导航条。
四、补充
在代理方法中,打印当前window下面的所有子控件,并通过xml文件来保存,代码如下。
// 应用程序获取焦点(代表着可以和用户交互)
- (void)applicationDidBecomeActive:(UIApplication *)application
{
NSLog(@"applicationDidBecomeActive");
UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
UINavigationBar *bar = nav.navigationBar;
// NSLog(@"%@", NSStringFromCGRect(bar.frame));
NSString *str = [self digView:self.window];
[str writeToFile:@"/Users/apple/Desktop/ios6.xml" atomically:YES];
}
/**
* 返回传入veiw的所有层级结构
*
* @param view 需要获取层级结构的view
*
* @return 字符串
*/
- (NSString *)digView:(UIView *)view
{
if ([view isKindOfClass:[UITableViewCell class]]) return @"";
// 1.初始化
NSMutableString *xml = [NSMutableString string];
// 2.标签开头
[xml appendFormat:@"<%@ frame=\"%@\"", view.class, NSStringFromCGRect(view.frame)];
if (!CGPointEqualToPoint(view.bounds.origin, CGPointZero)) {
[xml appendFormat:@" bounds=\"%@\"", NSStringFromCGRect(view.bounds)];
}
if ([view isKindOfClass:[UIScrollView class]]) {
UIScrollView *scroll = (UIScrollView *)view;
if (!UIEdgeInsetsEqualToEdgeInsets(UIEdgeInsetsZero, scroll.contentInset)) {
[xml appendFormat:@" contentInset=\"%@\"", NSStringFromUIEdgeInsets(scroll.contentInset)];
}
}
// 3.判断是否要结束
if (view.subviews.count == 0) {
[xml appendString:@" />"];
return xml;
} else {
[xml appendString:@">"];
}
// 4.遍历所有的子控件
for (UIView *child in view.subviews) {
NSString *childXml = [self digView:child];
[xml appendString:childXml];
}
// 5.标签结尾
[xml appendFormat:@"</%@>", view.class];
return xml;
}
注意:在ios7和以前版本中,各个控件,包括子控制器界面frame的不同。
-
请参见黑色导航栏和分组的表格视图垂直细条纹之间的空白?该空间是导航栏的一部分。如果我滚动表格视图,空格将保持在原来的位置。 我需要navigationController框架仅在这个viewController中更短,这样就没有提供的屏幕截图中显示的空白。 (可能与此有关的是一个带有分组tableview的viewController)。。 以下是此视图控制器的唯一其他子视图: 此导航栏在应用程序
-
本文向大家介绍iOS开发教程之XLForm的基本使用方法,包括了iOS开发教程之XLForm的基本使用方法的使用技巧和注意事项,需要的朋友参考一下 前言 在iOS开发中,开发"表单"界面,字段稍微多一点的一般都用UITableView来做,而XLForm就是这样一个框架,它是创建动态表格视图最牛逼的iOS库, 用它实现表单功能,非常简单,省心省力。但是很可惜,搜索了很多文章都只是翻译官方文档,很多
-
本文向大家介绍iOS应用开发中导航栏按钮UIBarButtonItem的添加教程,包括了iOS应用开发中导航栏按钮UIBarButtonItem的添加教程的使用技巧和注意事项,需要的朋友参考一下 1、UINavigationController导航控制器如何使用 UINavigationController可以翻译为导航控制器,在iOS里经常用到。 我们看看它的如何使用: 下面的图显示了导航控制器
-
我在TableView中有CollectionView。一切都好,但是。当我想将我的单元格导航到另一个viewController时,我遇到了错误 Xcode show me self.NavigationController?.PushViewController(bookView,Animated:true)行出现错误。这是错误说明: RelatedBookTableViewCell是我的自定
-
本文向大家介绍iOS App开发中用CGContextRef绘制基本图形的基本示例,包括了iOS App开发中用CGContextRef绘制基本图形的基本示例的使用技巧和注意事项,需要的朋友参考一下 Graphics Context是图形上下文,也可以理解为一块画布,我们可以在上面进行绘画操作,绘制完成后,将画布放到我们的view中显示即可,view看作是一个画框. CGContextRef功能强
-
问题内容: 题 如何仅使用按钮的touch up内部事件从一个视图控制器导航到另一个视图控制器? 更多信息 我在一个示例项目中尝试执行的步骤是: 创建示例单视图应用程序。 为用户界面(ViewController2)添加一个新文件->具有XIB的Objective-C类。 在ViewController.xib中添加一个按钮,并控制单击ViewController.h的按钮以创建内部补全事件。 转

