android Palette调色板使用详解
Palette是一个可以从图片(Bitmap)中提取颜色的帮助类,可以使UI更加美观,根据图片动态的显示相应的颜色。现在最新的api是在版本22.0.0添加的,本篇文章也是使用的22.0.0的api版本(注意版本之间api的不同)。

应用项目:https://github.com/DingMouRen/PaletteImageView
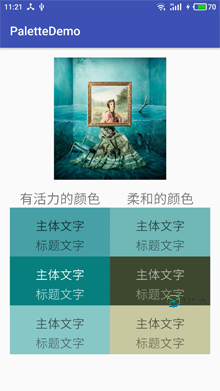
应用中的效果 Demo 效果


Palette可以提取的颜色:
- Vibrant (有活力的)
- Vibrant dark(有活力的 暗色)
- Vibrant light(有活力的 亮色)
- Muted (柔和的)
- Muted dark(柔和的 暗色)
- Muted light(柔和的 亮色)
使用方法: module的build.gradle中引用
compile 'com.android.support:palette-v7:25.3.1'
使用步骤:
1.获取Palette对象,也就是图像调色板
2.获取从图像调色板生成的色样
3.从色样中提取相应颜色
1.获取Palette对象,也就是图像调色板
获取Palette对象有同步和异步两种方式,建议使用异步获取Palette对象
// Synchronous
Palette p = Palette.from(bitmap).generate();
// Asynchronous
Palette.from(bitmap).generate(new PaletteAsyncListener() {
public void onGenerated(Palette p) {
// Use generated instance
}
});
2.获取从图像调色板生成的色样
可以获取到六种色样,但是有的时候获取不到对应的色样对象,必须注意非空判断。
Palette.Swatch vibrant = palette.getVibrantSwatch();//有活力的 Palette.Swatch vibrantDark = palette.getDarkVibrantSwatch();//有活力的,暗色 Palette.Swatch vibrantLight = palette.getLightVibrantSwatch();//有活力的,亮色 Palette.Swatch muted = palette.getMutedSwatch();//柔和的 Palette.Swatch mutedDark = palette.getDarkMutedSwatch();//柔和的,暗色 Palette.Swatch mutedLight = palette.getLightMutedSwatch();//柔和的,亮色
3.从色样中提取相应颜色
通过 getRgb() 可以得到最终的颜色值并应用到UI中。getBodyTextColor() 和 getTitleTextColor() 可以得到此颜色下文字适合的颜色,这样很方便我们设置文字的颜色,使文字看起来更加舒服。
swatch.getPopulation(): 样本中的像素数量 swatch.getRgb(): 颜色的RBG值 swatch.getHsl(): 颜色的HSL值 swatch.getBodyTextColor(): 主体文字的颜色值 swatch.getTitleTextColor(): 标题文字的颜色值
Demo的代码中没有对获取到的色样对象进行非空判断,注意一定要加上非空判断
public class MainActivity extends AppCompatActivity {
private static final String TAG = MainActivity.class.getName();
private LinearLayout line1,line2,line3,line4,line5,line6;
private TextView tv1_1,tv1_2,tv2_1,tv2_2,tv3_1,tv3_2,tv4_1,tv4_2,tv5_1,tv5_2,tv6_1,tv6_2;
private List<LinearLayout> bgs = new ArrayList<>();
private List<TextView> bodyTexts = new ArrayList<>();
private List<TextView> titleTexts = new ArrayList<>();
private List<Palette.Swatch> swatchs = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView img = (ImageView) findViewById(R.id.img);
initView();
Bitmap bitmap = ((BitmapDrawable)img.getDrawable()).getBitmap();
if (bitmap == null){
return;
}
Palette.from(bitmap).generate(listener);
}
private Palette.PaletteAsyncListener listener = new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
if (palette != null){
Palette.Swatch vibrant = palette.getVibrantSwatch();//有活力的
Palette.Swatch vibrantDark = palette.getDarkVibrantSwatch();//有活力的,暗色
Palette.Swatch vibrantLight = palette.getLightVibrantSwatch();//有活力的,亮色
Palette.Swatch muted = palette.getMutedSwatch();//柔和的
Palette.Swatch mutedDark = palette.getDarkMutedSwatch();//柔和的,暗色
Palette.Swatch mutedLight = palette.getLightMutedSwatch();//柔和的,亮色
swatchs.clear();
swatchs.add(vibrant);swatchs.add(vibrantDark);swatchs.add(vibrantLight);
swatchs.add(muted);swatchs.add(mutedDark);swatchs.add(mutedLight);
show();
}
}
};
private void show() {
for (int i = 0; i < 6; i++) {
bgs.get(i).setBackgroundColor(swatchs.get(i).getRgb());
bodyTexts.get(i).setTextColor(swatchs.get(i).getBodyTextColor());
titleTexts.get(i).setTextColor(swatchs.get(i).getTitleTextColor());
}
}
private void initView() {
line1 = (LinearLayout) findViewById(R.id.line1);
line2 = (LinearLayout) findViewById(R.id.line2);
line3 = (LinearLayout) findViewById(R.id.line3);
line4 = (LinearLayout) findViewById(R.id.line4);
line5 = (LinearLayout) findViewById(R.id.line5);
line6 = (LinearLayout) findViewById(R.id.line6);
bgs.clear();
bgs.add(line1);bgs.add(line2);bgs.add(line3);bgs.add(line4);bgs.add(line5);bgs.add(line6);
tv1_1 = (TextView) findViewById(R.id.tv1_1);
tv2_1 = (TextView) findViewById(R.id.tv2_1);
tv3_1 = (TextView) findViewById(R.id.tv3_1);
tv4_1 = (TextView) findViewById(R.id.tv4_1);
tv5_1 = (TextView) findViewById(R.id.tv5_1);
tv6_1 = (TextView) findViewById(R.id.tv6_1);
tv1_2 = (TextView) findViewById(R.id.tv1_2);
tv2_2 = (TextView) findViewById(R.id.tv2_2);
tv3_2 = (TextView) findViewById(R.id.tv3_2);
tv4_2 = (TextView) findViewById(R.id.tv4_2);
tv5_2 = (TextView) findViewById(R.id.tv5_2);
tv6_2 = (TextView) findViewById(R.id.tv6_2);
bodyTexts.clear();titleTexts.clear();
bodyTexts.add(tv1_1);bodyTexts.add(tv2_1);bodyTexts.add(tv3_1);bodyTexts.add(tv4_1);bodyTexts.add(tv5_1);bodyTexts.add(tv6_1);
titleTexts.add(tv1_2);titleTexts.add(tv2_2);titleTexts.add(tv3_2);titleTexts.add(tv4_2);titleTexts.add(tv5_2);titleTexts.add(tv6_2);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
调色板 返回上级 1、什么是调色板? 2、调色板的种类 3、对非主页面设置调色板 4、共享调色板 5、调色板动画 什么是调色板? 返回目录 基于调色板的页面需要调色板才能真正有意义的显示出来。一个基于调色板的页面,通常也被称作一个“色彩索引”页面,仅仅是一些数字的集合,其中的每一个数字代表一个像素。每一个数字的值都对应于一个色彩表中的项,这个表告诉DirectDraw对这个像素使用什么样的颜色。D
-
调色板 可对模型的颜色进行设置,设有简单、高级和原始三种调节方式。一般情况下,原始材质的颜色不能更改。 注意事项 设置的颜色将在原模型贴图的基础上进行叠加,即调节后的颜色会受原模型贴图颜色的影响。
-
问题内容: 我在这里遇到问题-选择颜色后(使用JColorChooser),十六进制值存储在文本字段中。我想做的是在十六进制值旁边的另一个文本框中显示颜色的 名称 ,但是我不确定如何获得颜色名称?我包含了我的代码,也许有人可以给我一些有用的提示: 问题答案: 我是通过以下方式实现的:(在中定义的作品) 这是我的代码: 来源:http : //ganeshtiwaridotcomdotnp.blog
-
11.1.1 调色板的原理 PC机上显示的图象是由一个个像素组成的,每个像素都有自己的颜色属性。在PC的显示系统中,像素的颜色是基于RGB模型的,每一个像素的颜色由红(B)、绿(G)、蓝(B)三原色组合而成。每种原色用8位表示,这样一个的颜色就是24位的。以此推算,PC的SVGA适配器可以同时显示224约一千六百多万种颜色。24位的颜色通常被称作真彩色,用真彩色显示的图象可达到十分逼真的效果。 但
-
下面提供下载的压缩包里包含可安装的 Adobe Photoshop 和 Adobe Illustrator 调色板,以及一个介绍了如何给 Photoshop 安装.aco文件和如何给 Illustrator 安装.ase文件的Read-Me.pdf文档。 Color Swatches - 0.13 MB (.zip)
-
颜色在图像风格中比起其他元素显得更为重要。当合理有效地使用颜色时,数据模式会被凸显出来;反之,则会被掩盖。这里有很多数据可视化中关于颜色使用的优秀资源,我推荐阅读这些 Rob Simmon 的博客文章以及这篇更加学术性的论文。 此外,matplotlib 文档也提供了一篇很好的教程来说明一些内置Colormap的感知属性。 seaborn让您在选择与您处理的数据类型和可视化过程中搭配的配色方案变得

