Bootstarp在pycharm中的安装及简单的使用方法
一.安装
首先打开Bootstarp的官网: https://v3.bootcss.com

下载完成后,解压压缩包,把解压后的文件导入pycham中

在HTML页面中的style中导入bootstrap的css文件和js文件,建议导入min.css,体积更小
以我的文件路径为例:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" rel="external nofollow" > <script src="bootstrap/js/bootstrap.js"></script>
安装完成
二.更改pycharm的默认HTML页面(可跳过)
在pycharm中创建一个新的HTML页面,如果还想使用Bootstarp,只能重新导入上述路径
为了避免重复的工作,可以更改默认的HTML模板
1.打开setting,找到下面选项

2.找到HTML文件

3.更改右边的代码

更改模板完成
三.Bootstarp的使用:
1.栅格系统
Bootstarp的重要特性:栅格系统
官方的解释可以看官网: https://v3.bootcss.com/css/#grid
个人理解就是:在一个container的容器内,被行分隔,每一行分为12个单位的长度
//简单的模型 <div class='container'> <div class='row'> </div> <div class='row'> </div> <div class='row'> </div> </div>
简单的测试一下:
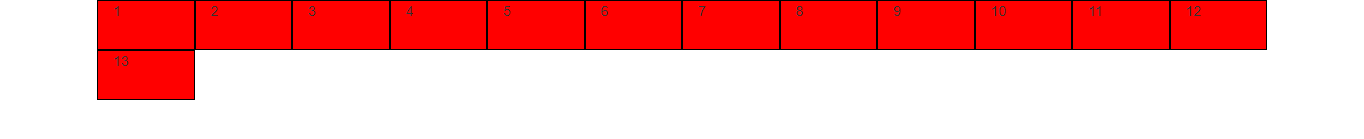
//c1中没有设置宽度,只设置了div的高度
<div class="container">
<div class="row">
<div class="c1 col-lg-1 ">1</div>
<div class="c1 col-lg-1 ">2</div>
<div class="c1 col-lg-1 ">3</div>
<div class="c1 col-lg-1 ">4</div>
<div class="c1 col-lg-1 ">5</div>
<div class="c1 col-lg-1 ">6</div>
<div class="c1 col-lg-1 ">7</div>
<div class="c1 col-lg-1 ">8</div>
<div class="c1 col-lg-1 ">9</div>
<div class="c1 col-lg-1 ">10</div>
<div class="c1 col-lg-1 ">11</div>
<div class="c1 col-lg-1 ">12</div>
<div class="c1 col-lg-1 ">13</div>
</div>
</div>
.c1{
height: 50px;
background-color: red;
border: 1px black solid
}

可以看到一个container容器被分为12份,这是因为设置了col-lg-1的原因,该类可以从col-lg-1设置到col-lg-12,
<div class="container">
<div class="row">
<div class="c1 col-lg-3 ">1</div>
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>
效果如下:

还有重要的一点:
每一行的每一个列还可以继续切分
效果如下:

做的比较丑,勿怪。。
代码:
<div class="container">
<div class="row">
//在这个div里面进行切分
<div class="c1 col-lg-3 row">
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
</div>
//结束
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>
2.组件和各种控件的获取:
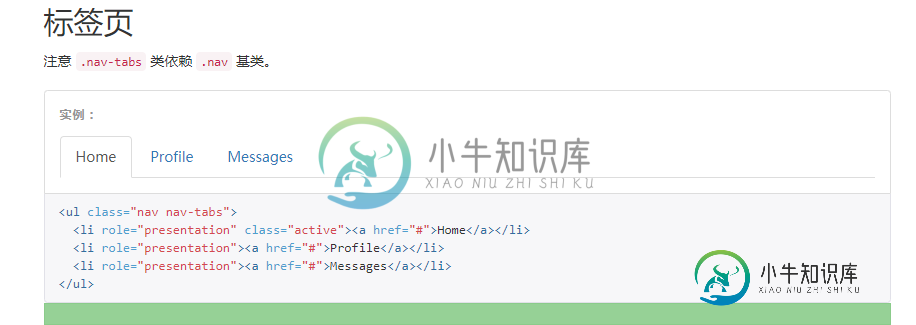
1.通过官网的复制粘贴获取:( ・´ω`・ )

直接复制代码,粘贴到你需要的地方
2.开发者模式:
F12进入开发者模式(每个浏览器可能不一样)

看中什么,选中什么,在右面的界面中,鼠标右键copy->copy outHtml,导入HTML文件中
好了,这个组件是你的了
四.多看官网。。。。
Bootstarp很多组件,在官网上有详细的介绍,请多多浏览官网
总结
以上所述是小编给大家介绍的Bootstarp在pycharm中的安装及简单的使用方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍python pycharm的安装及其使用,包括了python pycharm的安装及其使用的使用技巧和注意事项,需要的朋友参考一下 一.安装python 进入python官网,点击依次点击红色选中部分,开始下载。。。 下载完成后,打开安装包,如下有两个选项,一个是立即安装,另一个自定义安装,如果C盘空间足够的话,直接立即安装。注意,在下面红框勾选,添加到环境变量中。 出现如下界面,
-
本文向大家介绍CentOS简单操作命令及node.js的安装方法,包括了CentOS简单操作命令及node.js的安装方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了CentOS简单操作命令及node.js的安装方法。分享给大家供大家参考,具体如下: 查看centos内核的版本: 查看linux版本: 查看系统是64位还是32位: 安装node.js 因为node.js需要Python
-
本文向大家介绍Windows下Anaconda的安装和简单使用方法,包括了Windows下Anaconda的安装和简单使用方法的使用技巧和注意事项,需要的朋友参考一下 Anaconda is a completely free Python distribution (including for commercial use and redistribution). It includes ove
-
本文向大家介绍Ubuntu Docker 的安装部署及简单应用,包括了Ubuntu Docker 的安装部署及简单应用的使用技巧和注意事项,需要的朋友参考一下 Docker直译为码头工人。当它成为一种技术时,做的也是码头工人的事。官网是这样描述它的:“Docker是一个开发的平台,用来为开发者和系统管理员构建、发布和运行分布式应用。”也就是说,如果把你的应用比喻为货物,那么码头工人(Docker
-
本文向大家介绍redis简单介绍及安装使用小结,包括了redis简单介绍及安装使用小结的使用技巧和注意事项,需要的朋友参考一下 一:redis介绍 Redis和Memcached类似,也属于k-v数据存储 Redis官网redis.io, 当前最新稳定版4.0.1 支持更多value类型,除了和string外,还支持hash、lists(链表)、sets(集合)和sorted sets(有序集合)
-
本文向大家介绍Python及Pycharm安装方法图文教程,包括了Python及Pycharm安装方法图文教程的使用技巧和注意事项,需要的朋友参考一下 Python及Pycharm安装方法,供大家参考,具体内容如下 1、任务简介 为了学习Python我今天对它进行了安装,整个安装过程忘了截图,故我在虚拟机中重新安装了一遍,并将Python及Pycharm安装方法进行了分享,希望可以给大家一些帮助。

