使用JavaScript 实现的人脸检测
我一直对视频和图片中的人脸标记、检测和人脸识别技术很感兴趣。尽管我知道获取逻辑和算法去开发人脸识别软件或者插件已经超出了我的想象。当我知道Javascript库可以识别微笑,眼睛和脸部结构时,我得到启发去写一个教程。有许多的库,这些库要不就是纯粹的基于Javascript的,要不就是基于java语言的。
今天,我们开始学习tracking.js,它是一个由Eduardo Lundgren开发的轻量级的javascript库,它可以让你做实时的人脸检测,色彩追踪和标记好友的脸。在这个教程中,我们将会看到,我们如何从静态图片中检测脸,眼睛和嘴巴。
在教程的最后,你可以看到一个教程提供可以用的例子,这个例子有技巧和提示以及更多的技术细节。
首先,我们需要建立一个工程,从github中下载这个工程并且抽取build文件夹,根据你的文件和目录结构放置build文件夹。在这个教程里,我用了如下的文件和目录结构。
文件夹结构
Project Folder
│
│ index.html
│
├───assets
│ face.jpg
│
└───js
│ tracking-min.js
│ tracking.js
│
└───data
eye-min.js
eye.js
face-min.js
face.js
mouth-min.js
mouth.js
你可以看到js文件夹里有我们从tracking.js中抽取的javascript文件。下面是index.html的html代码。
HTML代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
</html>
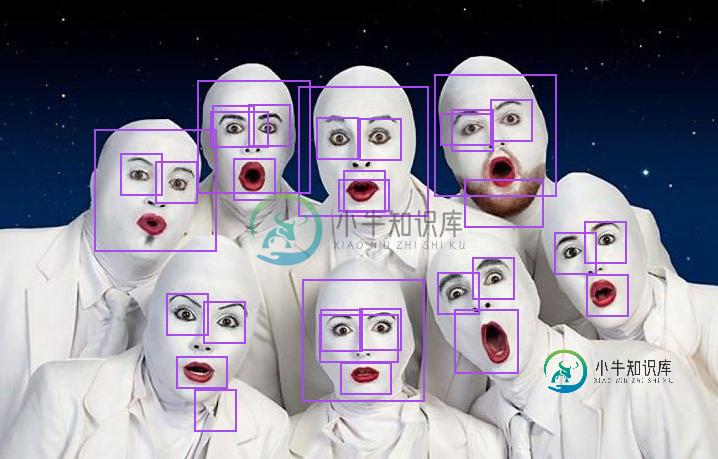
在上面的HTML代码中,我们引入4个javascript来自于tracking.js的文件,这些文件有助于我们从图片中检测人脸、眼睛和嘴巴。现在我们写一段代码来实现从静态图片中检测人脸,眼睛和嘴巴。我故意选用这张图片,因为这张图片中有多张不同表情和姿势脸。

为了达成目标,我们需要修改html文件头部的代码。
HTML 代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
</html>
结果

代码说明.
tracking.ObjectTracker() 方法对你想要进行跟踪的对象进行了分类,它可以接受一个数组作为参数.
setStepSize() 指定的块的步进大小.
我们将要跟踪的对象绑定上 “track” 事件, 对象一被跟踪,很快正在跟踪的对象就会触发跟踪事件.
我们以对象数组的形式中获取数据,里面有每个对象(脸部,嘴部很眼部)的宽度,高度 , x 和 y 坐标;
结果总结.
你可能会发现结果会根据形状的条件而有所不同, 还有地方需要改进和提高,而我们也承认并且真心认同对于这种类型的API的开发.
运行示例:
带有的图片的运行示例.
更多资源 – 基于 Javascript 的面部识别
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
我们计划为 HTML5 的 Canvas 和摄像头视频的脸部跟踪以及图像标签做一个教程。你可能会用到我上面提到的客户端访问摄像头博客,它可以帮助你,用你知道的方式去访问用户的摄像头。
注意:由于浏览器安全性的原因,这个程序需要运行在一样的域或者禁用网络安全的浏览器中。
请您花一点时间将文章分享给您的朋友或者留下评论。我们将会由衷感谢您的支持!
-
本文向大家介绍python利用OpenCV2实现人脸检测,包括了python利用OpenCV2实现人脸检测的使用技巧和注意事项,需要的朋友参考一下 最近,带领我的学生进行一个URTP项目设计,需要进行人脸识别。由于现在的OpenCV已经到了2.X版本,因此就不想用原来的1.X版本的代码,而网上存在的代码都是1.X版本的代码,尝试自己写一段2.X版本的代码,反复查阅资料,今天终于测试成功(很明显2.
-
本文向大家介绍OpenCV实现人脸检测功能,包括了OpenCV实现人脸检测功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了OpenCV实现人脸检测功能的具体代码,供大家参考,具体内容如下 1、HAAR级联检测 2、 DNN人脸检测 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android FaceDetector实现人脸检测功能,包括了Android FaceDetector实现人脸检测功能的使用技巧和注意事项,需要的朋友参考一下 关于人脸检测被折磨了半个月,前2周开需求会时需要要做一个“人脸认证上传功能,具体是打开前置摄像头,识别出用户的脸并且脸在一个指定的圆圈内然后自动保存这个状态的图像待用户是否确定上传”。听到这个需求我第一时间想到比较专业的图形
-
1.接口描述 对照片中的人脸进行检测,返回人脸数目和每张人脸的位置信息 图片要求 格式为 JPG(JPEG),BMP,PNG,GIF,TIFF 宽和高大于 8px,小于等于4000px 小于等于 5 MB 请求方式: POST 请求URL: https://cloudapi.linkface.cn/face/face_detect 2.请求参数 字段 类型 必需 描述 api_id string
-
本文向大家介绍Android 中使用 dlib+opencv 实现动态人脸检测功能,包括了Android 中使用 dlib+opencv 实现动态人脸检测功能的使用技巧和注意事项,需要的朋友参考一下 1 概述 完成 Android 相机预览功能以后,在此基础上我使用 dlib 与 opencv 库做了一个关于人脸检测的 demo。该 demo 在相机预览过程中对人脸进行实时检测,并将检测到的人脸用
-
问题内容: 我正在尝试在android上进行人脸检测,并且正在遵循指南http://www.richardnichols.net/2011/01/java- facial-recognition-haar-cascade-with-jjil- guide/ 但是在android上。当我做 尽管确切的代码使用netbeans代码返回了2张面孔,但pushAndReturn似乎只从Android图像上

