Android中ListView结合CheckBox实现数据批量选择(全选、反选、全不选)
APP的开发中,会常遇到这样的需求:批量取消(删除)List中的数据。这就要求ListVIew支持批量选择、全选、单选等等功能,做一个比较强大的ListView批量选择功能是很有必要的,那如何做呢?
可想而知,要支持批量选择,那CheckBox的使用是不可或缺的,下面,就使用ListView结合CheckBox实现数据的批量选择。
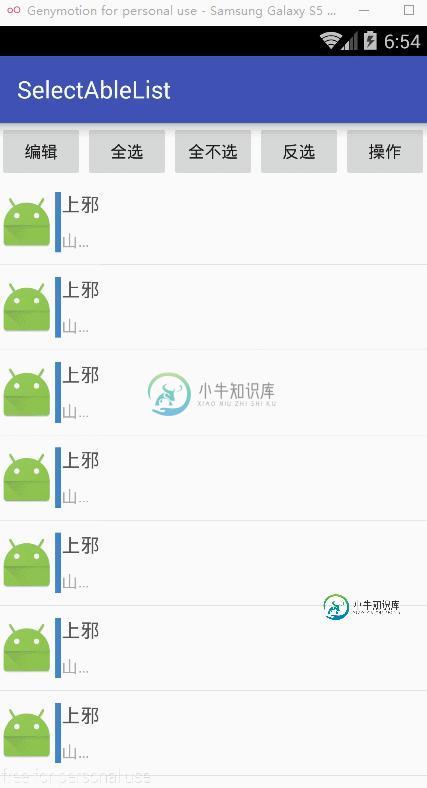
先看下效果图,有图有真相:

先说明接下来要实现的ListView+CheckBox支持的功能:
- 1. 外部点击“编辑”(长按ListView的某一项也可),出现复选框;
- 2. 支持全选、复选、全不选
- 3. 支持获取选中的数据的信息
接下来,带大家看下实现的步骤:
1. 定义list_item_data.xml,列表的内容显示,要求其中含有CheckBox
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ffffff" android:orientation="horizontal"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:gravity="center_vertical" android:orientation="horizontal"> <CheckBox android:id="@+id/checkbox_operate_data" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_margin="6dp" android:visibility="gone" /> <ImageView android:id="@+id/material_item_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:adjustViewBounds="true" android:scaleType="centerCrop" android:src="@mipmap/ic_launcher" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:orientation="horizontal" android:paddingBottom="10dp" android:paddingTop="10dp"> <View android:id="@+id/user_head_img" android:layout_width="5dp" android:layout_height="fill_parent" android:background="#4483c9" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/text_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:singleLine="true" android:text="标题" android:textColor="#555555" android:textSize="16sp" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:gravity="center_vertical" android:orientation="horizontal"> <TextView android:id="@+id/text_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:gravity="bottom" android:singleLine="true" android:text="描述描述描述描述描述描述" android:textColor="#aaaaaa" android:textSize="14sp" /> </LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout>
2. 定义数据显示的Bean
public class DataBean {
public String id;
public String title;
public String desc;
public boolean isCheck;
public DataBean(String id, String title, String desc) {
this.id = id;
this.title = title;
this.desc = desc;
}
}
注:databean中含有isCheck属性,该属性主要标志CheckBox是否选中。
3. 定义数据显示的Adapter,在该Adapter中,我们需要实现两个重要的功能:控制是否显示CheckBox; 控制CheckBox是否显示
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private Context mContext;
private List<DataBean> mDatas;
private LayoutInflater mInflater;
public boolean flage = false;
public MyAdapter(Context mContext, List<DataBean> mDatas) {
this.mContext = mContext;
this.mDatas = mDatas;
mInflater = LayoutInflater.from(this.mContext);
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int i) {
return mDatas.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
ViewHolder holder = null;
if (convertView == null) {
// 下拉项布局
convertView = mInflater.inflate(R.layout.list_item_data, null);
holder = new ViewHolder();
holder.checkboxOperateData = (CheckBox) convertView.findViewById(R.id.checkbox_operate_data);
holder.textTitle = (TextView) convertView.findViewById(R.id.text_title);
holder.textDesc = (TextView) convertView.findViewById(R.id.text_desc);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
final DataBean dataBean = mDatas.get(position);
if (dataBean != null) {
holder.textTitle.setText(dataBean.title);
holder.textDesc.setText(dataBean.desc);
// 根据isSelected来设置checkbox的显示状况
if (flage) {
holder.checkboxOperateData.setVisibility(View.VISIBLE);
} else {
holder.checkboxOperateData.setVisibility(View.GONE);
}
holder.checkboxOperateData.setChecked(dataBean.isCheck);
//注意这里设置的不是onCheckedChangListener,还是值得思考一下的
holder.checkboxOperateData.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (dataBean.isCheck) {
dataBean.isCheck = false;
} else {
dataBean.isCheck = true;
}
}
});
}
return convertView;
}
class ViewHolder {
public CheckBox checkboxOperateData;
public TextView textTitle;
public TextView textDesc;
}
}
注1: flage 字段,用于标志是否显示CheckBox,通过在Activity中改变该值,即可在getView方法中控制是否显示CheckBox。
注2: 定义CheckBox的setOnClickListener方法,而不是onCheckedChangListener,如此使用,可方便控制CheckBox是否选中。
4. 定义Activity
public class MainActivity extends Activity {
private Button button;
private ListView listView;
private List<DataBean> mDatas;
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
listView = (ListView) findViewById(R.id.listView);
mDatas = new ArrayList<>();
for (int i = 0; i < 20; i++) {
DataBean dataBean = new DataBean("" + i, "上邪", "山无棱,天地合,乃敢与君绝");
mDatas.add(dataBean);
}
mAdapter = new MyAdapter(this, mDatas);
listView.setAdapter(mAdapter);
}
/**
* 编辑、取消编辑
* @param view
*/
public void btnEditList(View view) {
mAdapter.flage = !mAdapter.flage;
if (mAdapter.flage) {
button.setText("取消");
} else {
button.setText("编辑");
}
mAdapter.notifyDataSetChanged();
}
/**
* 全选
* @param view
*/
public void btnSelectAllList(View view) {
if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
mDatas.get(i).isCheck = true;
}
mAdapter.notifyDataSetChanged();
}
}
/**
* 全不选
* @param view
*/
public void btnNoList(View view) {
if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
mDatas.get(i).isCheck = false;
}
mAdapter.notifyDataSetChanged();
}
}
/**
* 反选
* @param view
*/
public void btnfanxuanList(View view) {
if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
if (mDatas.get(i).isCheck) {
mDatas.get(i).isCheck = false;
} else {
mDatas.get(i).isCheck = true;
}
}
mAdapter.notifyDataSetChanged();
}
}
/**
* 获取选中数据
* @param view
*/
public void btnOperateList(View view) {
List<String> ids = new ArrayList<>();
if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
if (mDatas.get(i).isCheck) {
ids.add(mDatas.get(i).id);
}
}
Toast.makeText(MainActivity.this,ids.toString(), Toast.LENGTH_SHORT).show();
Log.e("TAG", ids.toString());
}
}
}
如此这般,完美的可批量选择的ListView便实现了,希望大家喜欢。
-
本文向大家介绍Android RecycleView使用(CheckBox全选、反选、单选),包括了Android RecycleView使用(CheckBox全选、反选、单选)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了CheckBox全选、反选、单选的具体代码,供大家参考,具体内容如下 MainActiivity Adapter main.xml Check.xml 以上就是
-
本文向大家介绍利用jQuery实现CheckBox全选/全不选/反选的简单代码,包括了利用jQuery实现CheckBox全选/全不选/反选的简单代码的使用技巧和注意事项,需要的朋友参考一下 jQuery有些版本中实现CheckBox全选/全不选/反选会有bug,经测试jquery-1.3.1.js–>测试通过,jquery-1.5.1.js–>测试不通过。 实现CheckBox全选/全不选/反选
-
本文向大家介绍javascript实现checkBox的全选,反选与赋值,包括了javascript实现checkBox的全选,反选与赋值的使用技巧和注意事项,需要的朋友参考一下 我们平时在做项目的时候,经常会遇到需要实现实现checkBox的全选,反选与赋值的情况,网上也有许多的范例,这里给大家分享的是本人常用的方法,推荐给大家。 以上就是本示例的全部代码了,希望对大家学习使用javascrip
-
本文向大家介绍Android listview ExpandableListView实现多选,单选,全选,edittext实现批量输入的实例代码,包括了Android listview ExpandableListView实现多选,单选,全选,edittext实现批量输入的实例代码的使用技巧和注意事项,需要的朋友参考一下 最近在项目开发中,由于项目的需求要实现一些列表的单选,多选,全选,批量输入之
-
本文向大家介绍jQuery实现checkbox列表的全选、反选功能,包括了jQuery实现checkbox列表的全选、反选功能的使用技巧和注意事项,需要的朋友参考一下 我们在做列表的时候经常会遇到全选,反选进行批量处理问题,例如: 我当时就是简单的实现了,然后想封装到公共的js中,封装的太烂,不好意思贴出来了(就是把实现代码之间放到公共js中,然后每个页面都用固定的id,class,现在想
-
本文向大家介绍js与jQuery实现checkbox复选框全选/全不选的方法,包括了js与jQuery实现checkbox复选框全选/全不选的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js与jQuery实现checkbox复选框全选/全不选的方法。分享给大家供大家参考,具体如下: 先来看看JavaScript实现checkbox复选框全选/全不选的方法。这应该是一个比较实用的前端

