使用React Native创建以太坊钱包实现转账等功能
之前想用React Native开发一版以太坊钱包app,但在生成账户那块遇见了问题,没有crypto等nodejs包,react native是运行在JavaScriptCore环境里面,是没有buffer, crypto 跟 stream这些库的,所以为了解决,就跟同事开发了基于golang的web3go,然后使用gomoble工具编译成ios需要的framework以及android需要的jar aar,完美解决问题
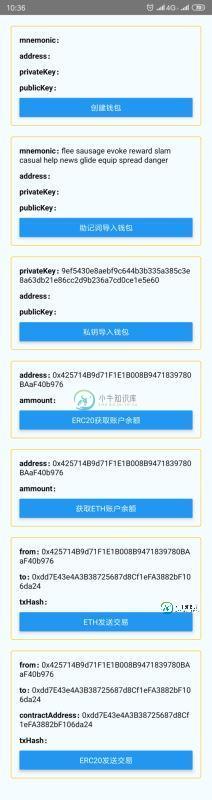
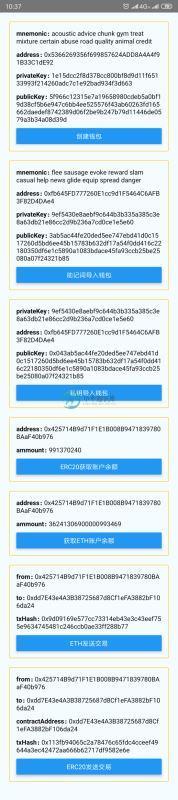
演示

dapp-demo-1.jpg

dapp-demo-2.jpg
安装web3go
git clone https://github.com/bcl-chain/web3.go.git
使用gomobile编译成framework,jar,aar
// generate frameworkgomobile bind -target=ios ./github.com/bcl-chain/web3 .go/mobile// generate arr jargomobile bind -target=android ./github.com/bcl-chain/web3.go/mobile
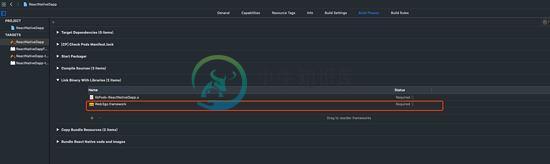
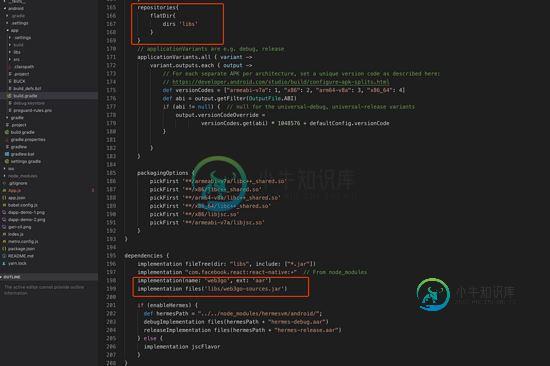
把生成的包link到原生app里面

link-web3go.jpg

andoir-getbalence.jpg
下载ETH本地测试工具ganache-cli

gan-cli.jpg
安装依赖
yarn react-native run-android react-native run-ios
getBalance代码分析
// IOS
RCT_EXPORT_METHOD(getBalance:
(NSString*) address:
(RCTPromiseResolveBlock)resolve
rejecter:(RCTPromiseRejectBlock)reject){
// ip地址
Web3goEthereumClient* client = Web3goNewEthereumClient(nodeIP, nil);
Web3goContext* ctx = Web3goNewContext();
// 账户地址
Web3goAddress* address1 = Web3goNewAddressFromHex(address, nil);
@try {
Web3goBigInt* a = [client getBalanceAt:ctx account:address1 number:-1 error:nil];
NSString* ammount = [a getString:10];
NSLog(@"%@", ammount);
resolve(ammount);
} @catch (NSError *exception) {
NSLog(@"NSError: %@", exception);
reject(@"NSError: %@", @"There were no events", exception);
} @finally {
NSLog(@"finally");
}
}
// android
@ReactMethod
public void getBalance(String address, Promise promise) {
try {
web3go.EthereumClient client = Web3go.newEthereumClient(nodeIP);
web3go.Context ctx = Web3go.newContext();
web3go.Address address1 = Web3go.newAddressFromHex(address);
web3go.BigInt a = client.getBalanceAt(ctx, address1, -1);
String ammout = a.getString(10);
promise.resolve(ammout);
} catch (Exception e) {
promise.reject(e.getMessage());
}
}
// react-native
async getBalance() {
try {
var ammount = await NativeModules.Web3go.getBalance(this.state.defGaAddress);
this.setState({
gaAmmount: ammount
})
} catch (e) {
console.error(e);
}
}
如果有用,给个start
web3go
React-Native-Dapp
总结
以上所述是小编给大家介绍的使用React Native创建以太坊钱包实现转账等功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
在钱包中创建一个或多个账户。不会覆盖已经存在的钱包。 调用: web3.eth.accounts.wallet.create(numberOfAccounts [, entropy]); 参数: numberOfAccounts - Number: 要创建的账户数量。设为空值则创建空钱包 entropy - String:可选,创建账户时使用该随机字符串增加熵,至少32字符长度 返回值: Obj
-
以太坊(Ethereum)是一个支持智能合约的区块链平台,它与比特币最大的不同是,以太坊通过一个虚拟机(EVM)可以运行智能合约。 以太坊是Vitalik Buterin(维塔利克·布特林,人称V神)在2013年提出的概念,Vitalik最早参与了比特币社区的开发,并希望比特币把功能受限的脚本扩展成图灵完全的编程环境,但没有得到比特币开发社区的认同,于是他决定另起炉灶,打造一个新的区块链平台,目标
-
2.1 账户 账户在以太坊中发挥着中心作用。共有两种账户类型:外部账户( EOAs)和合约账户。我们这里重点讲一下外部账户,以下会简称为账户。合约账户简称为合约,在合约章节具体讨论。把外部账户和合约账户都归入到帐户的一般概念是合理的,因为这些实体都是所谓的状态对象。这些实体都有状态:账户有余额,合约既有余额也有合约储存。所有账户的状态正是以太坊网络的状态,以太坊网络和每个区块一起更新,网络需要达成
-
创建和使用钱包文件 为了离线脱机交易,你需要有你的钱包文件或与私密钱包/账户相关的公共和私人密钥。 web3j能够为你生成一个新的安全的以太坊钱包文件Ethereum wallet file,或者与也可以通过私钥来和现有的钱包文件一起工作。 创建新的钱包文件: String fileName = WalletUtils.generateNewWalletFile( "your pa
-
1 基本概念 1.1 什么是账户? 一个钱包地址就代表着一个账户。地址是账户的标识。地址表示的是该账户公钥的后20字节(通常会以0x开头,例如,0xed37f755e56b1d49642dce8ff2b788ae33263c94`)。每个账户都由一对钥匙定义,一个私钥(Private Key)和一个公钥(Public Key)。 账户以地址为索引,地址由公钥衍生而来,取公钥的最后20个字节。 1.
-
以太坊智能合约是否有可能实现身份证明和电子邮件检查? 是否需要进行外部呼叫,或者一切都可以在区块链中实现。如何添加新身份到区块链,以便以后检查? 我搜索这个话题有一段时间没有成功。

