jQuery实现表格元素动态创建功能
Jquery实现表格元素的动态创建,本质是通过构造一个Dom Node节点,并且拼接到表格的Dom树上的子叶位置。
HTML正文:
用户:<input type="text" id="user"/> 邮箱:<input type="text" id="mail"/> 手机:<input type="text" id="phone"/> <br> <button id="b1">添加</button><br> <table border=1 id="table"> <tr><td>user</td><td>mail</td><td>phone</td><td>operation</td></tr> <tr><td>zhangsan</td><td>aaa@qq.com</td><td>25652463</td><td><a href="##">delete</a></td></tr> </table>
Javascript处理代码:
$("#b1").click(function(){
var $user=$("#user");
var $mail=$("#mail");
var $phone=$("#phone");
//组装对象
$tr=$("<tr></tr>");
$td1=$("<td></td>");
$td1.text($user.val());
$td2=$("<td></td>");
$td2.text($mail.val());
$td3=$("<td></td>");
$td3.text($phone.val());
$td4=$("<td></td>");
$href=$("<a></a>");
$href.attr("href","##");
$href.text("delete");
$td4.append($href);
$href.click(function(){
if(window.confirm("确定删除?")){
//这里使用this表示当前事件绑定对象---? $(this)不能用$(href)代替,否则会认为每次都是最新对象,原有对象的行为不能保存
$(this).parent().parent().remove();
}else{
return;
}
});
$("#table").append($tr);
$tr.append($td1);
$tr.append($td2);
$tr.append($td3);
$tr.append($td4);
});
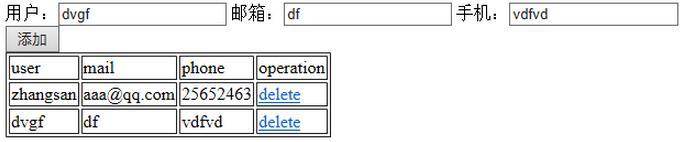
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 使用jQuery 动态创建隐藏的 输入 表单字段的最简单方法是什么? 问题答案: 要回答第二个问题:
-
本文向大家介绍javascript元素动态创建实现方法,包括了javascript元素动态创建实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript元素动态创建实现方法。分享给大家供大家参考。具体分析如下: document.write只能在页面加载过程中才能动态创建 可以调用document的createElement方法来创建具有指定标签的DOM对象,然后通过调用
-
问题内容: 我正在使用jQuery CSS函数设置某些元素的样式 这可行,但是页面加载后会动态创建部分元素。这应该是 我被创建的事件困住了。有任何想法吗? 问题答案: 创建的元素没有事件(无论如何都无法通用)。你可以 将规则添加到样式表,以便将其自动应用于新创建的元素 创建元素时,链接 css() 方法: 动态创建一个新的样式表:
-
问题内容: 我有一个使用ajax动态创建的表单(因为表单元素的数据必须来自数据库),我想序列化表单元素以由ajax提交。我目前正在使用jQuery网站上的代码测试我的理论,以查看是否可以拾取表单元素,这就是问题所在: 我需要在提交之前对数据进行一些更改,并且尚未编写此代码,但是我发现,页面加载时存在的页面上的所有输入元素均被正确拾取,可以正确拾取使用Javascript填充的内容,但是将忽略使用A
-
本文向大家介绍jQuery实现HTML表格单元格的合并功能,包括了jQuery实现HTML表格单元格的合并功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现HTML表格单元格合并的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 合并前: 合并后: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表格(table)操作技巧汇
-
问题内容: 我正在写一个表单,其中包含更改选择列表时动态加载的一些文本输入元素。 问题是,当我提交表单时,那些元素不会在发布到服务器的数据中发送。 我需要做什么才能使那些动态创建的元素“进入”要提交的表单? 代码是这样的: Ajax调用返回的html是: 而且,如果我在调用ajax方法后使用firebug来查看页面,则动态加载的html就在应具有的层次结构中,即形式正确。 但是,当我单击“提交”按

