五分钟教你Android-Kotlin项目编写
背景
之前就看到过Kotlin这一门语言,也有不少大神和愿意走在知识最前沿的哥哥姐姐们说这一门语言有多么多么的好,但是本人并没有去了解他,直到前段时间Google大会直接说会支持Kotlin语言,所以我就抽出了一点时间准备学习一下,个人觉得到目前为止这个东西并不是什么刚需,有兴趣可以学习,不想学影响也不是很大,好了关于这门语言有多好,有多叼,我就不多少了,想要了解的出门百度,这里给上源码链接Kotlin-Android项目。
插件安装
环境搭建当然是第一步,也是最重要的一步,但是这个Kotlin的环境搭建却很简单,只要你安装插件就行,个人是Android开发,所以就直接用Android Studio为例:
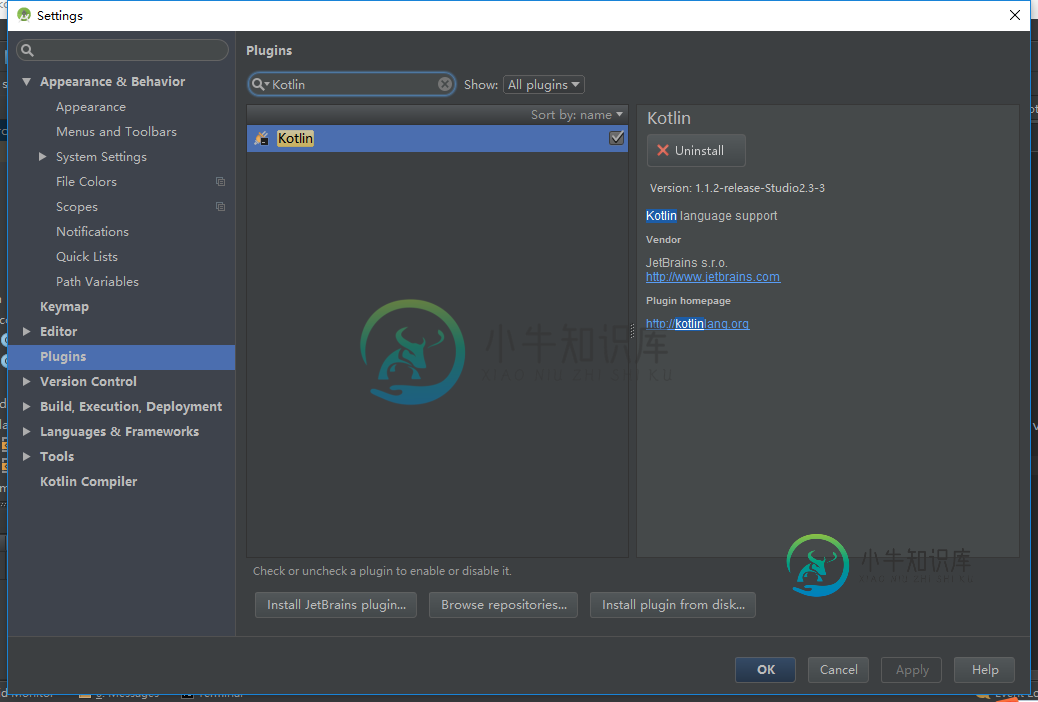
File—>Setting—>Plugins—>搜索Kotlin
然后点击安装,最后重启Android Studio就行,我这个截图是安装过的

创建项目
Android项目的创建我就不多说了,因为它是Android本身的不涉及到Kotlin语言的,所以与我们平时创建的规则一样,不会的出门百度。
创建一个KotlinActivity

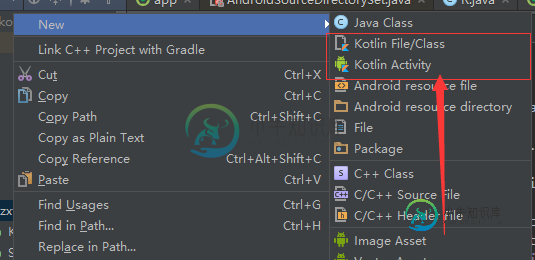
我们在创建的时候我们会发现,安装插件之后就多了这两个:
Kotlin File/Class 就是对应的Kotlin对象我们这次不用,就暂时不讲。
Kotlin Activity 就是我们要创建的KotlinActivity,我们选择它,编译器还是会跟创建普通的Activity帮我们创建布局文件和在AndroidManifest.xml中注册这个Activity。
Groud配置
个人在做第一个HelloWorld的时候就是卡在了这个地方,网上有些说创建KotlinActivity的时候编译器会帮助我们在build.gradle里面生成需要的配置,但是说实话我当时它并没有这么帮我干,那么我们怎么手动配置呢。
首先是项目最外面的build.gradle:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
ext.kotlin_version = '1.1.2'
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.3.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
这个是我的完整的配置文件,其实大家只需要在根目录加上最上面那句话
ext.kotlin_version = '1.1.2'
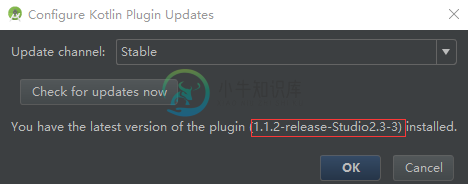
这里有一个问题,我们到底要写什么版本号呢?我当时就遇到了这个肯,在网上拷贝了一个版本好结果怎么都运行不起来,其实这个版本号需要与我们安装的Kotlin插件的版本号一致,那么我们怎么查看自己安装的Kotlin版本号呢?
Tools—>Kotlin—>Config Kotlin Plugin Updates—>Check for updates now

好了,接下来我们来配置一下需要使用Kotlin语言的module的build.gradle配置
buildscript {
repositories {
jcenter()
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath "org.jetbrains.kotlin:kotlin-android-extensions:$kotlin_version"
}
}
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 25
buildToolsVersion "25.0.2"
defaultConfig {
applicationId "com.zxf.kotlin"
minSdkVersion 15
targetSdkVersion 25
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
// sourceSets {
// main.java.srcDirs += 'src/main/kotlin'
// }
}
dependencies {
compile "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
compile 'com.android.support:appcompat-v7:25.1.1'
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta4'
}
这个是我的配置文件,很清晰,主要就是在根目录最上层加上
buildscript {
repositories {
jcenter()
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath "org.jetbrains.kotlin:kotlin-android-extensions:$kotlin_version"
}
}
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
接下来就是在dependencies 中引用kotlin
compile "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
好了配置的步骤到这就真的彻底结束了,接下来,我们看一下代码。
撸代码啦
我们先来看一下刚刚创建的KotlinActivity的代码
package com.zxf.kotlin
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
class KotlinActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_kotlin)
}
}
布局文件没有任何变化,首先,我们定义两个控件,一个TextView,一个Button并给它们设置上id
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/helloWorld"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/open_next"/>
</LinearLayout>
接下来,就是在Activity里面获取这两个控件了,让我们来看一下代码:
helloWorld.text = "hello world"
open_next.text = "Open Next Activity"
open_next.setOnClickListener { startActivity(Intent(KotlinActivity@this,SecondActivity::class.java)) }
这三句话就完成了给TextView设置文字和给Button设置文字和添加点击事件,到这是不是发现,我擦真是超简单,烦人的findviewbyid()终于不见了,一些没有必要的new 和;也不需要了,简直就是太干净了。
总结
好了,这就完成了一个最简单的Android项目,这里也附上源码地址:Kotlin-Android项目
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
最近在做python项目开发的时候发现了好多好玩的小项目,并且都是代码量较少容易上手,对新手十分友好。所以今天就来和小可爱们分享一些Python从一行代码到三十行代码的好玩项目!废话不多说啦~
-
本文向大家介绍Vue.js 十五分钟入门图文教程,包括了Vue.js 十五分钟入门图文教程的使用技巧和注意事项,需要的朋友参考一下 TypeScript 为 JavaScript 带来静态类型检查,让 JavaScript 编写中大型应用的时候可以应用工具来避免部分错误。 Vue 很早就支持 TypeScript,但配置起来比较麻烦,幸好有了 Vue CLI 3.0。安装好 vue-cli 之后,
-
本文向大家介绍Android项目开发 教你实现Periscope点赞效果,包括了Android项目开发 教你实现Periscope点赞效果的使用技巧和注意事项,需要的朋友参考一下 现在视频应用越来越火,Periscope火起来后,国内也出现了不少跟风者,界面几乎跟Periscope一模一样.Periscope确实不错,点赞的效果也让人眼前一亮,很漂亮,于是乎,我就想着自己实现一下. 最终的效果图如
-
真的30分钟吗? NO, 明显不,都是骗人的啦. 那为啥还要这样写? 总不能写10分钟跑完吧? 虽然网上很多很多10分钟快速入门,但作为一个不随便的人,我可没办法评估你的鼠标键盘操作速度和头脑CPU的运算频率,所以还是写30分钟比较保险的. 本章知识点 复制粘贴的技能树 创建Web项目 创建文件夹和文件 创建类 自动导入需要的import语句 基础的Web.xml配置方式 Ioc的基本配置 基本的
-
本文向大家介绍教你3分钟了解Android 简易时间轴的实现方法,包括了教你3分钟了解Android 简易时间轴的实现方法的使用技巧和注意事项,需要的朋友参考一下 一.有段时间没更了,因为一直在思索,应该写点什么,真的是无比纠结。这一回,就给大家分享一款简便好用的,小编自制的土晾时间轴。 附上XML预览图: 效果图 注:小黄鸭不是效果哈,是为了保护个人隐私P上去的: 1.新建一个自定义控件: XM
-
附录 B. 五分钟回顾 第 1 章 安装 Python 1.1. 哪一种 Python 适合您? 学习 Python 的第一件事就是安装, 不是吗? 1.2. Windows 上的 Python 在 Windows 上, 安装 Python 有两种选择。 1.3. Mac OS X 上的 Python 在 Mac OS X 上, 对于安装 Python 有两种选择: 安装或不安装。您可能想要安装它

