vue2.0开发实践总结之入门篇
vue2.0 据说也出了很久了,博主终于操了一次实刀。
整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶),构建工具使用尤大大推出的vue-cli
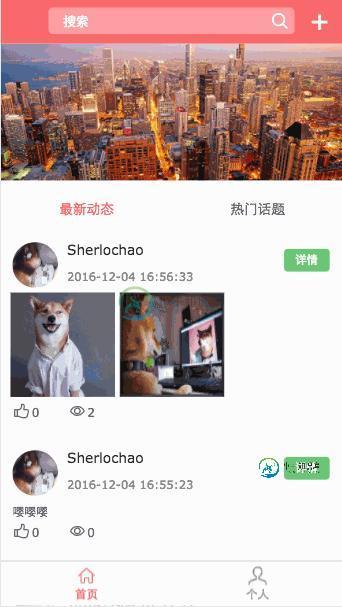
项目是图片分享社交平台。
项目预览:

1 .vue-cli构建工具必知
我选用的vue-cli 是基于webpack的版本 ,不了解webpack的可以先粗略看下下面的基本知识
webpack 基本知识点:
entry:入口点,webpack会从入口点设置的js文件开始对项目进行构建,过程中,所有入口点通过import或者require依赖的包,都会被打包到output中制定的文件和路径;
output:中设置打包好的文件的输出路径还有文件名;
module:主要是loaders,loaders是webpack进行打包的解析器,css、vue、babel、scss都需要用npm安装相应的loader,webpack才能对该格式的文件进行解析和处理;
plugins:是一些webpack的打包插件,跟解析的语言无关,用来辅助构建,提供丰富的附加功能。
vue-cli 安装
1). 首先,安装 vue-cli。(确保你有 node 和 npm)
npm i -g vue-cli
2).创建一个 webpack 项目并且下载依赖
vue init webpack demo cd demo npm i
3). 运行
npm run dev //npm run xxx 是执行配置在package.json中的脚本 e.g: 它会去找到package.json的scripts对象,执行node bulid/dev-server.js
4). 构建
npm run dev //运行结束后,在当前目录下会在生成 dist 目录,将dist目录放在服务器上,使用服务器上访问index.html的url即可
若打包之后,项目的静态文件出现引用路径问题,可于项目目录 config/index.js 修改以下数据
module.exports = {
build:{
assetsSubDirectory: 'static', //修改这里成你项目放置静态文件的目录
assetsPublicPath: './', //修改这里成你项目放置静态文件的目录
}
}
在静态文件 index.html 文件下, 引用静态文件
<link rel="stylesheet" href="static/css/icon/iconfont.css"/>
vue支持scss 配置
1).安装以下模块
npm install node-sass --save-dev npm install sass-loader --save-dev //--save-dev 会将该依赖写入package.json,方便别人安装依赖
2).打开webpack.base.config.js在loaders里面加上
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}
3).在需要用到scss的地方写上
<style lang="scss"> </style>
2. 项目整体架构
项目整体目录如下
package.json
--build --config --dist //npm run build 之后再生成的目录 --src --components // 用于存放组件 --page //页面组件,由vue-router引入 --router //路由 --store // 数据流管理 main.js //入口文件 app.vue //主组件 --static //静态文件目录 .babelrc .gitignore //git忽略上传文件 index.html //静态文件入口
main.js
入口文件,主要作用是初始化vue实例并使用需要的插件
import Vue from 'vue'
import router from './router/router'
import store from './store/store'
Vue.config.debug = true //开启debug模式
window.log = console.log
let data = {
router,
store
}
new Vue(data).$mount('#app')
//创建一个app实例,并且挂载到选择符#app匹配的元素上 在根目录html里面
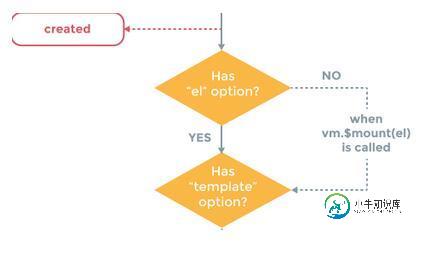
挂载到#app ,此处看一下尤大大给的生命周期图,以下的意思是,假如new vue 的时候,有显示的 el 属性

let data = {
el:'#app',
router,
store
}
则无须手动挂载到选择符#app匹配的元素上
app.vue
app.vue是我们的主组件,所有页面都是在App.vue下进行切换的,由于app.vue在所有页面都有,我们将会在app.vue上面写一些初始化全局方法。
考虑到 组件 header,footer,loading动画基本整个项目都会使用到,app.vue代码如下
<template> <div class="com-app"> <com-header></com-header> <transition :name="transitionName"> <router-view class="child-view"></router-view> </transition> <com-footer v-show="isFooter"></com-footer> <com-loading v-show="loading"></com-loading> </div> </template>
由于footer,loading在整个项目中会频繁地改变,故v-show
v-if 如果条件为false,它什么也不做,加载速度较快。当条件为真时,v-if 才会真正编译渲染页面结构
v-show 渲染页面结构后,通过 "display:none" 控制元素状态
router 根据不同路由跳转目录,按需加载相应的组件
const routes = [
{
path: '/',
component: App,
children: [
{path: '/index/:type', name: 'index', component: Index},
{path: '/home', name: 'home', component: Home},
{path: '/HomeUserInfo/:uid', name: 'homeUserInfo', component: HomeUserInfo},
{path: '/article/:id', name: 'article', component: Article},
{path: '/addmsg', name: 'addMsg', component: AddMsg},
{path: '/search/:types', name: 'searchresult', component: SearchResult},
{path: '/login', name: 'login', component: Login},
{path: '/register', name: 'register', component: Register},
{path: '/modif', name: 'Modifi', component: Modifi},
{path: '/admin', name: 'Admin', component: Admin}
]
}
]
const router = new VueRouter({
routes: routes, // short for routes: routes
linkActiveClass: 'active', // router-link的选中状态的class,也有一个默认的值
history: true
})

后续更新 项目中遇到的难点,以及vuex使用~
本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue2.0开发实践总结之疑难篇,包括了vue2.0开发实践总结之疑难篇的使用技巧和注意事项,需要的朋友参考一下 续上一篇文章:vue2.0 开发实践总结之入门篇 ,如果没有看过的可以移步看一下。 本篇文章目录如下: 1. vue 组件的说明和使用 2. vuex在实际开发中的使用 3. 开发实践总结 1. vue 组件的说明和使用 一个组件实质上是一个拥有预定义选项的一
-
本文向大家介绍Java Web开发入门书籍实例解析(总结一),包括了Java Web开发入门书籍实例解析(总结一)的使用技巧和注意事项,需要的朋友参考一下 从事Java Web开发这一段时间来,对Java 面向对象的思想和MVC开发模式可以说已经熟悉了。我当前参与的项目使用的框架是Spring、SpringMVC、Hibernate。下面呐喊教程小编给大家整理一篇教程帮助大家学习javaweb相关
-
本文向大家介绍vue2.0开发入门笔记之.vue文件的生成和使用,包括了vue2.0开发入门笔记之.vue文件的生成和使用的使用技巧和注意事项,需要的朋友参考一下 这几天新项目用vue2.0开发,由于之前没用过vue,拿到项目框架看到都是.vue文件, 不知道怎么用,以下是关于.vue文件的发现: 1、一个.vue文件是一个封装的组件,在.vue文件里可以写 html, css, js 其中tem
-
本文向大家介绍python编码最佳实践之总结,包括了python编码最佳实践之总结的使用技巧和注意事项,需要的朋友参考一下 相信用python的同学不少,本人也一直对python情有独钟,毫无疑问python作为一门解释性动态语言没有那些编译型语言高效,但是python简洁、易读以及可扩展性等特性使得它大受青睐。 工作中很多同事都在用python,但往往很少有人关注它的性能和惯用法,一般都是现学
-
本章我们使用ReactiveCocoa做了很多实践,总结了几个关键点: 函数式编程可在任何地方起作用 数据导入的代码,即使没有反应式代码,我们也能够使用map:和filter:来帮忙。在抽象方面,总觉得从未被实际实现。 为函数的副作用使用subscribeNext: subscribeNext:和其他类似的方法订阅信号的副作用,返回RACDisposable实例(这种实例将被传阅,直到信号完成被回
-
如果你看了 Django 官方文档还是不知道如何做一个项目,那么这个教程将指引你从 0 到 1 完成一个贴近生产环境的真实项目,适合新手作为练手项目来学习。

