vue2.0开发实践总结之疑难篇
续上一篇文章:vue2.0 开发实践总结之入门篇 ,如果没有看过的可以移步看一下。
本篇文章目录如下:
1. vue 组件的说明和使用
2. vuex在实际开发中的使用
3. 开发实践总结
1. vue 组件的说明和使用
一个组件实质上是一个拥有预定义选项的一个 Vue 实例
在header组件内部允许外部使用,需要导出属性,有2种导出方法
1. 默认导出(不用命名)
export default {
data () {
return {
msg: 'header'
}
}
}
以上代码实际上会自动生成一个 new vue
在父组件中导入
import Header from './components/header'
2.直接在任何变量或者函数前面加上一个关键字
export const sqrt = Math.sqrt;
在父组件中导入
import sqrt from './components/header';
引用一个组件
import Header from './components/header'
在该组件中定义
export default{
data: function () {}, //data一定要是返回一个函数
components: {
comHeader: Header //声明组件
}
}
在template中使用
<template> <div class="com-app"> <com-header></com-header> //注意,html不区分大小写,所以需要将 comHeader 写成 com-header </div> </template>
一个vue对象通常包括下面几个属性
data: //vue对象的数据 methods: //vue对象的方法 watch: //对象监听的方法 computed: //计算逻辑放到computed中 created: //属性已绑定,dom未生成,一般在这里进行ajax处理以及页面初始化处理
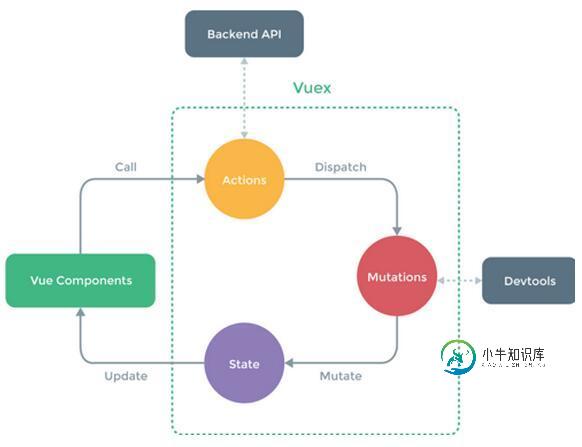
2. vuex

通过尤大大这张图,我们很清楚的看到,所有的数据流都是单向的,并且actions只能通过分发mutations来修改 store 实例的状态
像一些全局信息通用,比如 header内容的渲染,是否显示,loading 什么时候显示,什么时候隐藏,以及接口api的固定值,都写在store记录组件的state。
const store = new Vuex.Store({
state: {
comm: {
loading: false, //是否显示loading
apiUrl: 'http://www.sherlochao.com:9091/photosharing/', //接口base url
imgUrl: 'http://www.sherlochao.com:9091/filebase', //图片base url
indexConf: {
isFooter: true, // 是否显示底部
isSearch: true, // 是否显示搜索
isBack: false, // 是否显示返回
isShare: false, // 是否显示分享
title: '' // 标题
}
}
}
})
在mutations中改变state状态
const store = new Vuex.Store({
mutations: {
//loading的显示
isLoading: (state, status) => {
state.comm.loading = status
},
//修改header的信息
changeIndexConf: (state, data) => {
Object.assign(state.comm.indexConf, data)
}
})
e.g 在 header.vue 中 控制是否显示
export default {
data: function () {
return {}
},
computed: {
isShowSearch: function () {
return this.$store.state.comm.indexConf.isSearch //获取vuex里面 state 状态值
},
title: function () {
return this.$store.state.comm.indexConf.title
},
isBack: function () {
return this.$store.state.comm.indexConf.isBack
}
}
}
template代码
<template>
<div class="header">
<div v-show="isShowSearch"></div>
<div class="title" v-show="!isShowSearch">
<a v-show="isBack" class="back t-icon" @click="goBack"><span
class="iconfont icon icon-xiangzuojiantou"></span></a>
<p>{{title}}</p>
</div>
</div>
</template>
在其他地方控制 header 是否显示, e.g: 详情页面
export default {
created: function () {
vm.$store.commit('changeIndexConf', {
isFooter: false,
isSearch: false,
isBack: true,
isShare: true,
title: '详情页'
})
}
}
3.开发实践总结
1. vue-router
由于整个项目list组件很多地方公用,并且‘我的收藏',‘搜索结果页面',‘我的圈子',仅仅只是从 /search/own 到 /search/star
此时,原来的组件实例会被复用,意味着组件的生命周期钩子不会再被调用
解决方法: 复用组件时,想对路由参数的变化作出响应的话,可以简单地 watch(监测变化) 对象
export default {
watch: {
'$route' (to, from) {
// 对路由变化作出响应...
}
}
}
2.判断是否登陆
进入个人信息页面,由于需要判断是否已登陆,此时由 router 进行一个拦截,具体代码如下
router.beforeEach(function (to,from,next) {
var userMsg = localStorage.getItem('userMsg')
if(to.path === '/home'){
if(!userMsg){
next({ path: '/login' })
}
}
next()
})
3.常用api
1). 点击事件获取当前对象
event.target ,this为vue 对象
2). 和jquery类似获取当前dom对象
<input type="submit" disabled="canSubmit" ref="isSubmit" @click="register" value="立即注册" class="button"/>
this.$refs.isSubmit.removeAttribute('disabled') //使用this.$refs 获取当前dom
其他常见的api 可移步 vue2.0官方文档
如果在阅读中有发现任何错误或者有更好的建议,请联系我,谢谢!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue2.0开发实践总结之入门篇,包括了vue2.0开发实践总结之入门篇的使用技巧和注意事项,需要的朋友参考一下 vue2.0 据说也出了很久了,博主终于操了一次实刀。 整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶),构建工具使用尤大大推出的vue-cli 项目是图片分享社交平台。 项目预览: 1 .vue-cli构建工具必知
-
本文向大家介绍python编码最佳实践之总结,包括了python编码最佳实践之总结的使用技巧和注意事项,需要的朋友参考一下 相信用python的同学不少,本人也一直对python情有独钟,毫无疑问python作为一门解释性动态语言没有那些编译型语言高效,但是python简洁、易读以及可扩展性等特性使得它大受青睐。 工作中很多同事都在用python,但往往很少有人关注它的性能和惯用法,一般都是现学
-
本章我们使用ReactiveCocoa做了很多实践,总结了几个关键点: 函数式编程可在任何地方起作用 数据导入的代码,即使没有反应式代码,我们也能够使用map:和filter:来帮忙。在抽象方面,总觉得从未被实际实现。 为函数的副作用使用subscribeNext: subscribeNext:和其他类似的方法订阅信号的副作用,返回RACDisposable实例(这种实例将被传阅,直到信号完成被回
-
开发实践 系统设计 NOTE:综合运用实习案例,本章使用案例为网易云音乐, 并且主要关注前端工程师的工作职责,其他工程师的职责规范并不包含。 交互流程说明 通过交互文案来了解用户行为与异常提示。 系统分解 例如下面的独立的子系统: 注册登录密码 系统主框架 顶栏 搜索 账号 消息 设置 边栏 歌单操作 其他 底栏 播放器 播放列表 歌曲详情 内容区 系统分解必须对照交互稿做到百分之百的对应,不能漏
-
第四部分:开发实践 这部分主要提供从前端到后台,亿书各产品的基础开发实践,即作为知识分享,也作为入门文档。
-
本文向大家介绍Oracle开发之分析函数总结,包括了Oracle开发之分析函数总结的使用技巧和注意事项,需要的朋友参考一下 这一篇是对前面所有关于分析函数的文章的总结: 一、统计方面: 具体请参考《Oracle开发之分析函数简介Over用法》和《Oracle开发之窗口函数》 二、排列方面: 具体请参考《Oracle开发之分析函数(Rank, Dense_rank, row_number)》 三、最

