vue2.0开发入门笔记之.vue文件的生成和使用
这几天新项目用vue2.0开发,由于之前没用过vue,拿到项目框架看到都是.vue文件,

不知道怎么用,以下是关于.vue文件的发现:
1、一个.vue文件是一个封装的组件,在.vue文件里可以写 html, css, js

其中template 中写html 代码,其实就是定义模板。
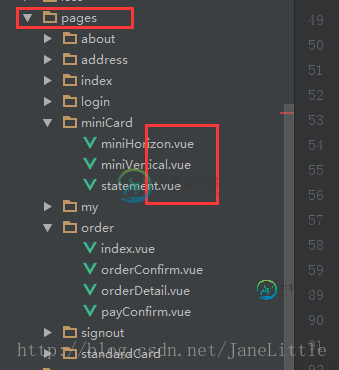
2、各个.vue之间样式不是独立的,同一选择器在不同的.vue里只要满足选中的条件就可以起作用.比如我在箭头1指的文件里定义了样式 .box{ width:200px; },如果在箭头2指的文件里也有 .box,那么 .box{ width:200px; }就会在箭头2的文件也起作用,除非是在箭头2的文件重新定义样式并覆盖。

3、不使用.vue 单文件时,通过 Vue 构造函数 创建一个 Vue 根实例来启动vuejs 。.vue文件中不用Vue创建实例,用export default 。 .vue文件中 export default 后面的对象 就相当于 new Vue() 构造函数中的接受的对象:

即:
<script>
export default{
data:function(){
return {
//返回一个对象
}
},
methods:{
//定义方法
}
}
</script>
4、可以引入less等:

5、在route.js中设置跳转路径是,如果调到某一文件夹下的 index.vue文件,则可以省略文件夹后的 index.vue。要跳转到这个文件时:

则下面这两句话是等价的:


所以一般是省略掉文件夹后的index.vue。
以上关于这个.vue的组件应用,希望对您有所帮助。也希望大家多多支持小牛知识库。
-
本文向大家介绍vue2.0开发实践总结之入门篇,包括了vue2.0开发实践总结之入门篇的使用技巧和注意事项,需要的朋友参考一下 vue2.0 据说也出了很久了,博主终于操了一次实刀。 整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶),构建工具使用尤大大推出的vue-cli 项目是图片分享社交平台。 项目预览: 1 .vue-cli构建工具必知
-
本文向大家介绍vue学习笔记之vue1.0和vue2.0的区别介绍,包括了vue学习笔记之vue1.0和vue2.0的区别介绍的使用技巧和注意事项,需要的朋友参考一下 今天我们来说一说vue1.0和vue2.0的主要变化有哪些 一.在每个组件模板,不在支持片段代码 VUE1.0是: VUE2.0:必须有根元素,包裹住所有的代码 二.关于组件定义 VUE1.0定义组件的方式有: Vue.exten
-
为什么要学习 vim 最近遇到在服务端编辑代码文件、查日志的场景比较多,所以想要系统学习一下 vim。 Vim 对于每个服务端开发人员都不陌生,这可能是我们接触最多的 Linux 软件。所有类 Unix 的系统(Linux、Mac)都安装了 vim。当我们通过终端操作文本时,vim 或许是我们唯一的选择。 然而,vim 的使用方式和我们所熟悉的可视化编辑器完全不同,它的的快捷键是如此奇怪,不易上手
-
1 BIP32, BIP39, BIP44 BIP32:定义 Hierarchical Deterministic wallet (简称 "HD Wallet"),是一个系统可以从单一个 seed 产生一树状结构储存多组 keypairs(私钥和公钥)。好处是可以方便的备份、转移到其他相容装置(因为都只需要 seed),以及分层的权限控制等 BIP39:将 seed 用方便记忆和书写的单字表示。一
-
本文向大家介绍IOS笔记061之二维码的生成和扫描,包括了IOS笔记061之二维码的生成和扫描的使用技巧和注意事项,需要的朋友参考一下 如今二维码随处可见,无论是实物商品还是各种礼券都少不了二维码的身影。而手机等移动设备又成为二维码的一个很好的应用平台,不管是生成二维码还是扫码二维码。本篇文章从生成二维码、扫描二维码展开分析,通过内容分析二维码用起来也很easy了。 首先说下生成二维码
-
Go 入门的学习笔记,从零开始学 Go,做一个 Go 工程师。因工作需要,准备入坑,先从环境安装开始,输出一个 Hello World。 项目和源码地址:https://github.com/xinliangnote/Go

