Android Studio自动提取控件Style样式教程
如题,有时候看见一个布局写上几百行看上去会非常吃力麻烦,这时候抽取控件样式很有必要了, Android Studio提供了抽取Style样式的方式, 可能是藏的太深了, 很少人用
光标放在控件内: 右键 –>Refactor –> Extract –>Style…

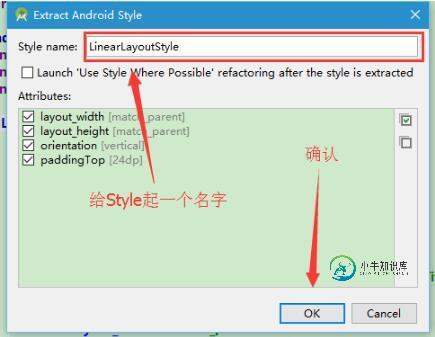
选择之后弹出对话框:

如果你用的很多, 也可以为它设置快捷键:
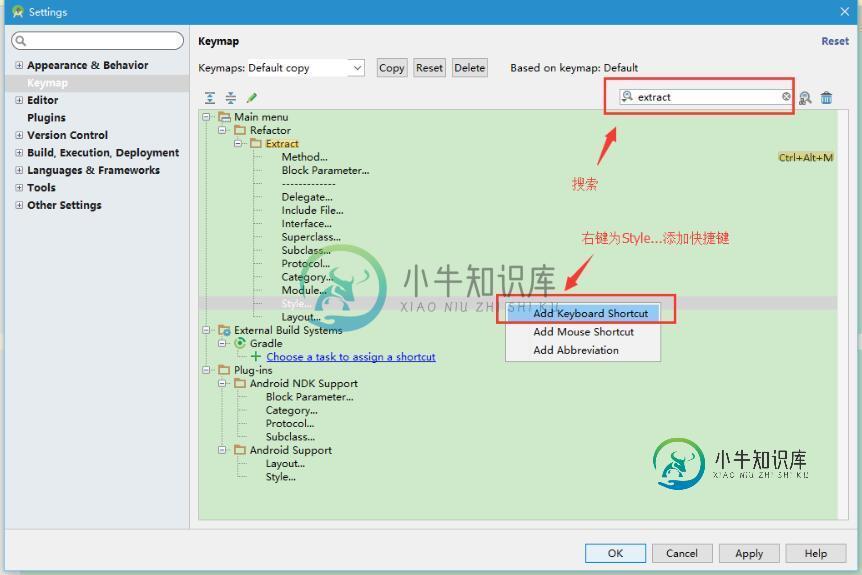
打开Android Studio设置页面, 在Keymap中搜索extract, Style就是了, 然后右键单击Style 为它添加快捷键

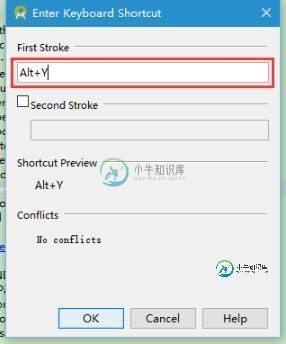
弹出窗口, 直接按你想要设置的快捷键就OK了, 然后确认

然后就快捷键, 愉快的玩耍了
补充知识:Android Studio Button 美化
改变按钮Button控件的边角、填充颜色、边框颜色。
步骤:
在 res>drawable 中新建一个 btn_all_shape.xml :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
<!-- 设置填充颜色 -->
<solid android:color="@color/green" />
<!-- 设置边框颜色 -->
<stroke android:width="2dp" android:color="@color/white"/>
</shape>
在要改变的按键的xml中添加这一句:
android:background="@drawable/btn_all_shape"
以上这篇Android Studio自动提取控件Style样式教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍JS获取CSS样式(style/getComputedStyle/currentStyle),包括了JS获取CSS样式(style/getComputedStyle/currentStyle)的使用技巧和注意事项,需要的朋友参考一下 CSS的样式分为三类: 内嵌样式:是写在Tag里面的,内嵌样式只对所有的Tag有效。 内部样式:是写在HTML的里面的,内部样式只对所在的网页有效。 外
-
级联样式表(CSS)描述了如何在屏幕上,印刷中或者可能如何发音文档。 自该联盟成立于1994年以来,W3C积极推动在网上使用样式表。 层叠样式表(CSS)提供了简单有效的替代方法,可以为HTML标记指定各种属性。 使用CSS,您可以为给定的HTML元素指定许多样式属性。 每个属性都有一个名称和一个值,用冒号(:)分隔。 每个属性声明都用分号(;)分隔。 例子 (Example) 首先让我们考虑HT
-
主要内容:JasperReports Style属性, JasperReports 条件样式,JasperReports 将样式应用于报表元素,JasperReports 样式模板,JasperReports 报表样式的示例JasperReports 有一个特性 <style> 可以帮助控制报表模板中的文本属性。此元素是在报表级别声明的样式设置的集合。诸如前景色、背景色、字体是粗体、斜体还是普通字体、字体大小、字体边框以及许多其他属性等属性都由 <style> 元素控制。样式可以扩展其他样式,也
-
因为在React中可以很方便的使用JavaScript, 所以我们能使用helper函数来帮我们处理样式相关的问题. 第一个例子 一个用rgba格式来创造黑色的函数. const darken = (n) => `rgba(0, 0, 0, ${n})`; darken(1 / 8); // 'rgba(0, 0, 0, 0.125)' const shade = [ darken(0),
-
一般来说, 在组件内写死(hard code)样式应该是要被避免的. 这些有可能被不同的UI组件分享的样式应该被分开放入对应的模块中. // 样式模块 export const white = '#fff'; export const black = '#111'; export const blue = '#07c'; export const colors = { white, bla
-
本文向大家介绍javascript动态设置样式style实例分析,包括了javascript动态设置样式style实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript动态设置样式style的方法。分享给大家供大家参考。具体分析如下: 动态修改style 1.易错:修改元素的样式不是设置class属性,而是className属性. 2.易错:单独修改样式的属性使用"s

