详解Vue2.x-directive的学习笔记
除了默认设置的核心指令( v-model 和 v-show ),Vue 也允许注册自定义指令。注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而,有的情况下,你仍然需要对纯 DOM 元素进行底层操作,这时候就会用到自定义指令。
官方建议directive是对纯 DOM 元素进行底层操作使用,一般情况下还是建议使用组件的复用。
directive的意义
自定义指令是用来操作DOM的。
尽管数据驱动是Vue的核心之一,但是在实际情况下,并不是所有的情况都可以用数据来驱动视图,我们不可避免的会在有些情况下有操作DOM的需求,所以directive也就出现了。自定义指令就是一种有效的补充和扩展,不仅可用于定义任何的DOM操作,并且是可复用的。
官方栗子
code
// 注册一个全局自定义指令 v-focus
Vue.directive('focus', {
// 当绑定元素插入到 DOM 中。
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
//局部指令
directive: {
focus(el){
el.focus()
}
}
use
<input v-focus> //input标签自动获得标签
是不是感觉很简单?相信自己,其实vue大法真心不难,难得是如何应用。下面先来简单看看的钩子函数。
钩子函数
- bind:在该元素绑定指令时调用且仅调用一次,用于初始化
- inserted:元素插入父节点时调用(可能仍在虚拟Dom中)
- update:模板更新时调用
- componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
- unbind: 只调用一次, 指令与元素解绑时调用。
钩子参数
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name: 指令名,不包括 v- 前缀。
- value: 指令的绑定值
- oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
- expression: 绑定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
- arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
- modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。
- vnode: Vue 编译生成的虚拟节点。
- oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
实际应用
directive的语法就这么简单,在合适的钩子中做应该做的事就可以了。下面会列出两个使用指令的栗子
集成第三方插件
用了一段时间的vue,其实我都没有留意directive具体使用,一般来言真的很少使用到。直到有一次需要集成第三方插件到Vue时才发现,原来directive是集成第三方插件最合适也是最简单的方式。凡是关于第三方的集成,都可以尝试使用directive
import Vue from 'vue'
import hljs from 'highlight.js'
import 'highlight.js/styles/monokai-sublime.css'
Vue.directive('highlight', {
bind(el){
hljs.highlightBlock(el);
},
})
use
<pre> <code v-highlight> //code here </code> </pre>
如上,我注册了一个全局的指令 highlight。 指令的作用就是高亮代码,当元素带上'v-highlight'时,hljs就会去初始化该Dom。
当然我这是可以使用组件来实现这个功能,但绝对没有指令那么方便快捷,下面是一个简略的组件,可以看出,不仅定义和使用都比指令来的复杂。
<template>
<pre>
<code ref="code">
<slot name="code"></slot>
</code>
</pre>
</template>
<script>
import hljs from 'highlight.js'
import 'highlight.js/styles/monokai-sublime.css'
export default {
mounted(){
hljs.highlightBlock(this.$refs.code);
}
}
</script>
指令验证
如果需要一个可以复用的验证,我们也可以使指令来完成,下面来看一个简单的栗子:
Vue.directive('checkName', {
//监控数据变化
update(el, binding){
let regex = /^[a-zA-z]{6,10}$/g;
//=value === oldValue, 避免重复更新
if(binding.value !== binding.oldValue){
el.style.border = regex.test(binding.value) ? '' : '1px solid red';
}
}
})
user
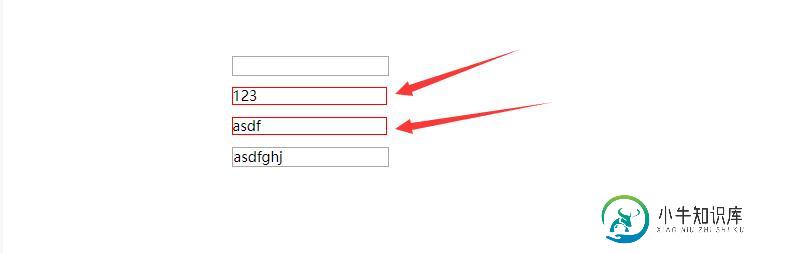
<input v-model='value1' v-checkName='value1'></input> <input v-model='value2' v-checkName='value2'></input> <input v-model='value3' v-checkName='value3'></input> <input v-model='value4' v-checkName='value4'></input> //当value的值不是6-10的字母的时,input的boder变为红色;
result

结果很明显,不符合规则的数据,input的边框变红了。
End
这里只是抄写下官方的文档,举两个栗子,就是那么简单,任性 ( ̄~ ̄) !其实主要想说明白的一件事就是明确dirctive的意义:指令是用来操作DOM的,希望能起到抛砖引玉的作用吧。
参考
VUE-自定义指令
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解AngularJS1.x学习directive 中‘& ’‘=’ ‘@’符号的区别使用,包括了详解AngularJS1.x学习directive 中‘& ’‘=’ ‘@’符号的区别使用的使用技巧和注意事项,需要的朋友参考一下 对于一个Html5框架的好坏,我们有几个评判标准, 轻量级,可拓展,易复用,速度快。 对组件复用这点,angular以directive的形式展示给开发者,
-
本文向大家介绍详解node child_process模块学习笔记,包括了详解node child_process模块学习笔记的使用技巧和注意事项,需要的朋友参考一下 NodeJs是一个单进程的语言,不能像Java那样可以创建多线程来并发执行。当然在大部分情况下,NodeJs是不需要并发执行的,因为它是事件驱动性永不阻塞。但单进程也有个问题就是不能充分利用CPU的多核机制,根据前人的经验,可以通过
-
本文向大家介绍Android学习笔记之ContentProvider和Uri详解,包括了Android学习笔记之ContentProvider和Uri详解的使用技巧和注意事项,需要的朋友参考一下 本文介绍了自定义Content Provider的相关内容,完全解析内容提供者的用法。Content Provider,内容提供者,相信大家对这个组件的名字都不陌生,可能是自己平时做的都是一些简单的App
-
本文向大家介绍javascript学习笔记(三)BOM和DOM详解,包括了javascript学习笔记(三)BOM和DOM详解的使用技巧和注意事项,需要的朋友参考一下 js组成 我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异。 1. DOM 是 W3C 的标准; [所有浏览器公共
-
本文向大家介绍Vue.js学习笔记之修饰符详解,包括了Vue.js学习笔记之修饰符详解的使用技巧和注意事项,需要的朋友参考一下 本篇将简单介绍常用的修饰符。 在上一篇中,介绍了 v-model 和 v-on 简单用法。除了常规用法,这些指令也支持特殊方式绑定方法,以修饰符的方式实现。通常都是在指令后面用小数点“.”连接修饰符名称。 一、v-model的修饰符 v-model 是用于在表单表单元素
-
本文向大家介绍Cocos2d-x学习笔记之Hello World!,包括了Cocos2d-x学习笔记之Hello World!的使用技巧和注意事项,需要的朋友参考一下 首先我们要为vs2010安装一个cocos2d-x的插件,有了这个插件,当我们打开vs2010,单击文件->新建->项目的时候,在已安装的模板一栏就能看到cocos2d-x了,方便了我们的编写。那么这个插件在什么地方呢,由于coco

