使用vue-router与v-if实现tab切换遇到的问题及解决方法
vue-router 该如何使用
忽然碰到一个常见的问题,明明可以使用 v-if / v-show 可以的解决的问题,有没有必要是使用 vue-router来解决。 比如常见的 tab 切换。一时间,我有些犹豫了,有没有必要滥用 vue-router。那到底何时用才叫合理呢?
先上代码,用两种方式实现的效果
使用vue-router
router
import Tab1 from './components/tab/TabOne'
import Tab2 from './components/tab/TabTwo'
import Tab3 from './components/tab/TabThree'
import Tab4 from './components/tab/TabFour'
const routes = [
{path: '/tab1', component: Tab1},
{path: '/tab2', component: Tab2},
{path: '/tab3', component: Tab3},
{path: '/tab4', component: Tab4},
]
const router = new VueRouter({
routes
})
.vue 文件中
<div class="tab"> <router-link to="/tab1">tab1</router-link> <router-link to="/tab2">tab2</router-link> <router-link to="/tab3">tab3</router-link> <router-link to="/tab4">tab4</router-link> <router-view></router-view> </div>
使用 v-if/v-show
.vue
<div class="tab">
<button @click="handleTab(1)">tab1</button>
<button @click="handleTab(2)">tab2</button>
<button @click="handleTab(3)">tab3</button>
<button @click="handleTab(4)">tab4</button>
<div v-if="isShow === 1"><Tab1 /></div>
<div v-if="isShow === 2"><Tab2 /></div>
<div v-if="isShow === 3"><Tab3 /></div>
<div v-if="isShow === 4"><Tab4 /></div>
</div>
/**
* script
*/
data () {
return {
isShow: 1
}
},
methods: {
handleTab (v) {
this.isShow = v
}
}
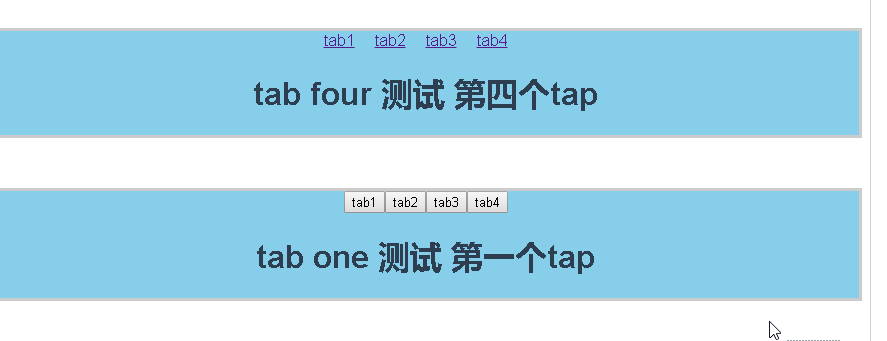
效果如下

- 上方为路由
- 下方为v-if
目前看起来效果一致。那就从另一个角度考虑,页面结构。
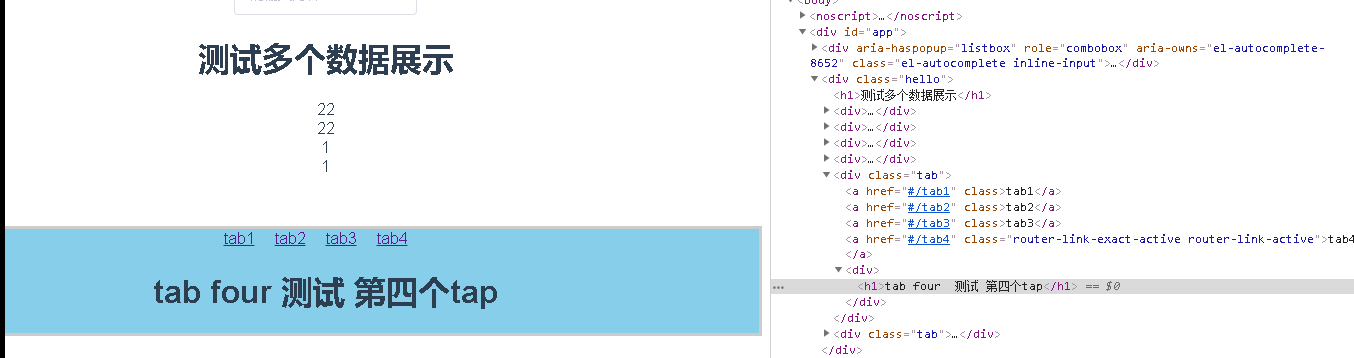
vue-router

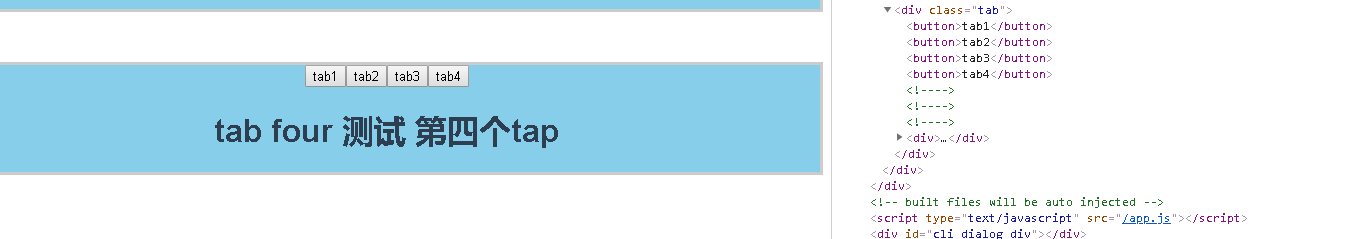
v-if

总结:
- 目前看起来,效果没有很大区别,代码量也没有减少
- 使用原生,可能是用索引进行关联,在vue中推荐使用 数据进行驱动
- 暂且记录一笔,以待后期继续研究
以上所述是小编给大家介绍的vue-router与v-if实现tab切换的思考,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍vue vantUI tab切换时 list组件不触发load事件的问题及解决方法,包括了vue vantUI tab切换时 list组件不触发load事件的问题及解决方法的使用技巧和注意事项,需要的朋友参考一下 最近由于公司项目需要,用vue写了几个简单的页面。用到了vantUI List 列表 瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表
-
本文向大家介绍ubuntu14.04 使用中遇到的问题及解决方法集锦,包括了ubuntu14.04 使用中遇到的问题及解决方法集锦的使用技巧和注意事项,需要的朋友参考一下 这是第二次安装使用ubuntu了,虽然上一次因为不习惯和不会使用一两天就放弃了,这次坚持的时间稍微长一点,目前ubuntu的基本使用也熟悉了.但是由于ubuntu上的应用太少,常用软件,比如QQ,Photoshop,旺旺等软件无
-
本文向大家介绍解决vue中使用less/sass及使用中遇到无效的问题,包括了解决vue中使用less/sass及使用中遇到无效的问题的使用技巧和注意事项,需要的朋友参考一下 一:使用方法 在vue官方脚手架中,即vue-lci搭建的项目中,可以轻易的使用less/sass。 先使用npm下载依赖,命令行为'npm install less less-loader –save',再在webpack
-
本文向大家介绍Swift 3中使用FMDB遇到的问题与解决方法,包括了Swift 3中使用FMDB遇到的问题与解决方法的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍了关于在Swift 3中使用FMDB遇到的问题与解决方法,分享出来供大家参考学习,下面来一起看看详细的介绍: 状况 OC项目转Swift,打算继续使用FMDB。Cocoapods进来后,在桥接文件 "XXX-Bridgin
-
本文向大家介绍Python中的Socket 与 ScoketServer 通信及遇到问题解决方法,包括了Python中的Socket 与 ScoketServer 通信及遇到问题解决方法的使用技巧和注意事项,需要的朋友参考一下 Socket有一个缓冲区,缓冲区是一个流,先进先出,发送和取出的可自定义大小的,如果取出的数据未取完缓冲区,则可能存在数据怠慢。其中【recv(1024)】表示从缓冲区里取
-
本文向大家介绍Vue使用vux-ui自定义表单验证遇到的问题及解决方法,包括了Vue使用vux-ui自定义表单验证遇到的问题及解决方法的使用技巧和注意事项,需要的朋友参考一下 初学框架vue搭配vux使用发现这个UI库使用有些力不从心。下面说说自己在表单验证过程遇到的两个需求问题及解决的方法。 1.使用x-input组件可知,官方只给了三种类型的is-type验证器,分别是:email,china

